Assignment for week 2 Computer-aided Design
Model a 3d design of the final project and post it on class page
Model a 2d design for the final project
Link to this week home assignment page
2D Designing:
I was thinking about what intresting thing I can do with 2D for my this week assignment and thought why not to make a logo for my project .

Now, it was the time for me to decide with which design software I should go because the logo I decided to make has several curves in it. So, after browsing on google I found that inkscape has a special tool "Bezier" that allows you to make curves easily and that's my reason behind choosing Inkscape for this week assignment.

Steps I learned to design my project logo
STEP 1 - Making a line segmnet

The logo has several lines, so the first thing I learned was "how to make a line segment?"
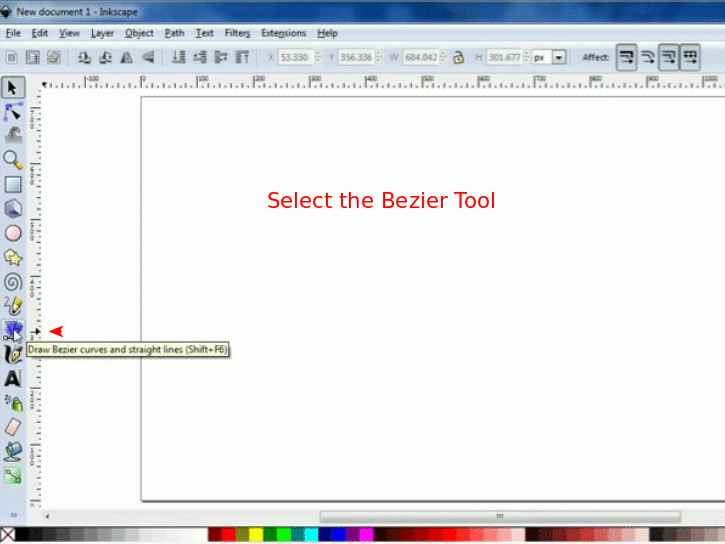
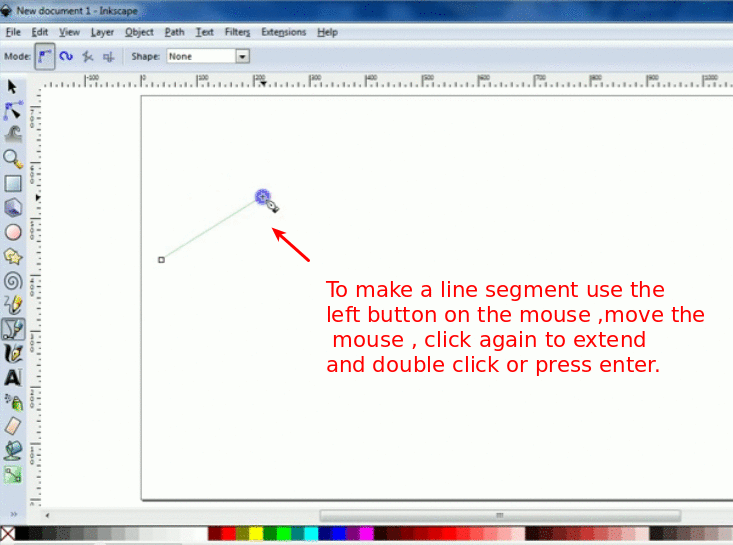
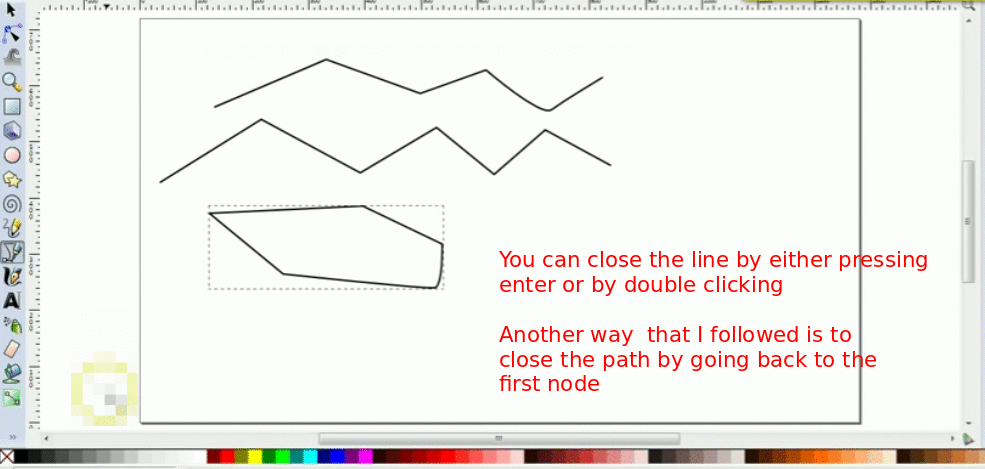
It is very easy to make line segment, just simply first select the Bezier tool, now click and drag till the point you want to make a line and you can end by double click or pressing enter.
Another way that I learned to close the path by going back to the starting node

Step 2 - Working with curves

This was the second thing that I learned to design because with straight line my project logo was also having a lot of curves in it.
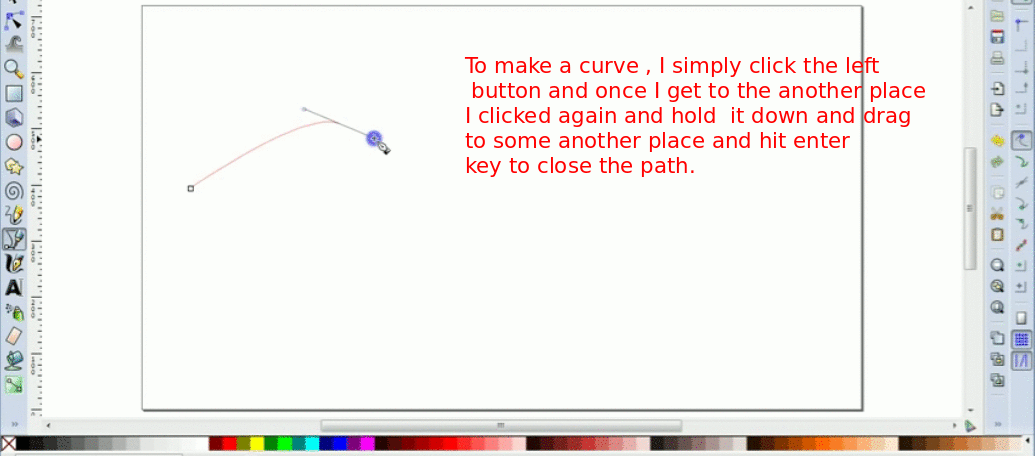
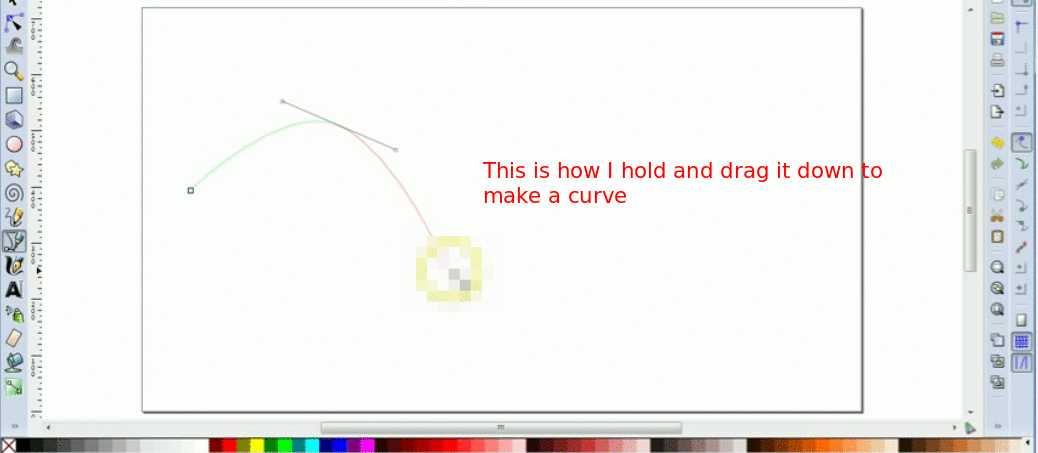
To make a curve I just left click of mouse and once I get to the another point, I used the left click and hold it down.
And while holding it down I drag to some another place then go to the next place and hit enter key to close the path.

Additionally I learned some more intresting triks.
When you draw the segment , just hold your control key down and it will restrict it to 15 degree angle
The place I got stucked
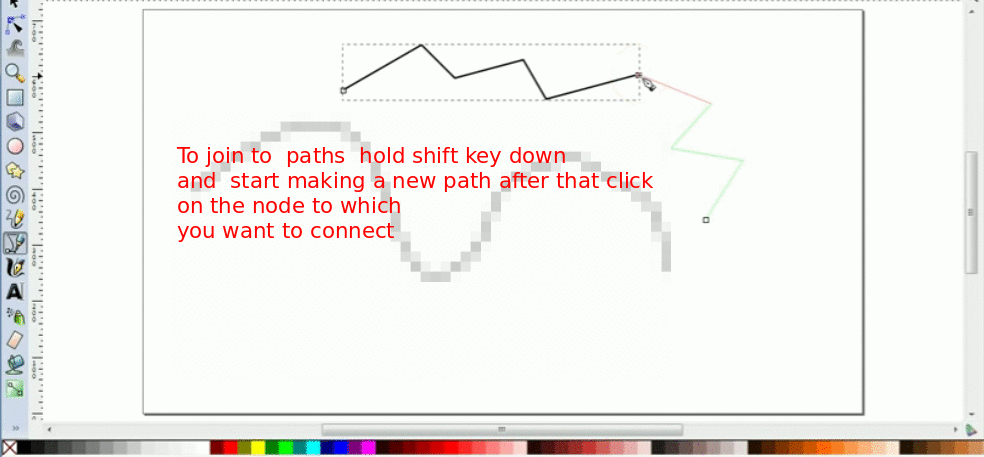
I was trying to draw another path and connect it to the previous path but was not getting the way how to do that.But, after searching a lot finally I got this awesome solution. To connect to paths just hold shift key down and start the path then "click" , "click" and click and hold on to the path which you want to connect.

Another interesting trick that I picked up
When you are drawing a path and you ended by hitting enter key. Now, you want to select this and move it to the another place.So, intead of going to the select tool you can hit your space bar key and move it to any desire place and if you hit the space bar again it will move right back to the previous tool, you were before.
How to correct wrong path

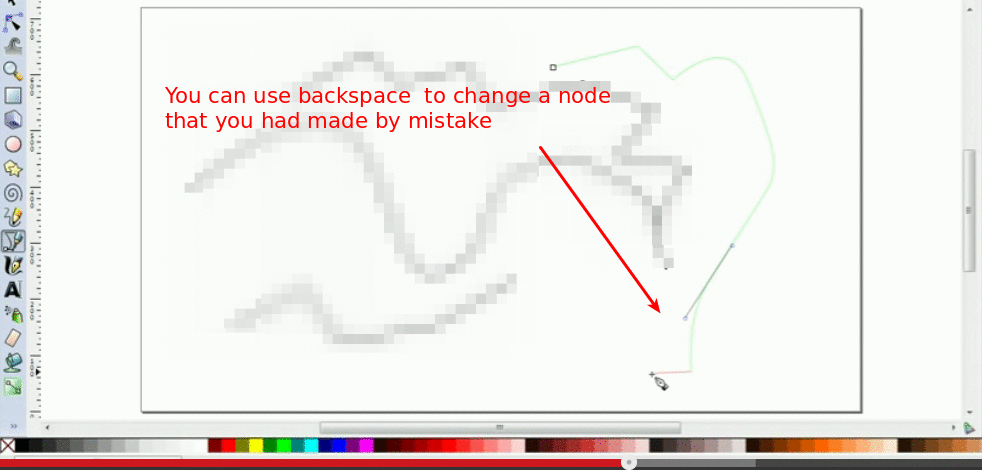
When you draw your path maybe sometime you made a node that you don't want. So, how to change it? Very simple just hit backspace so that you can go all the way back