1st Week, principles and practices, project management
The first week was an introduction to creating a website using HTML, and using the Git repository in order to store it online, share it with other users and update it. Both tasks proved to be very interesting and demanding.
Git repository
Git is an extremely useful tool, which I didn’t know before. It might be a little difficult to use at the beginning (especially for me, having no prior knowledge of the terminal), but overall it is worth the effort. I am still feeling a little uncomfortable when typing commands such as commit, push etc, and I still feel the urgent need to go online and check through a friendly user interface that everything is ok, but I am getting the hang of it.
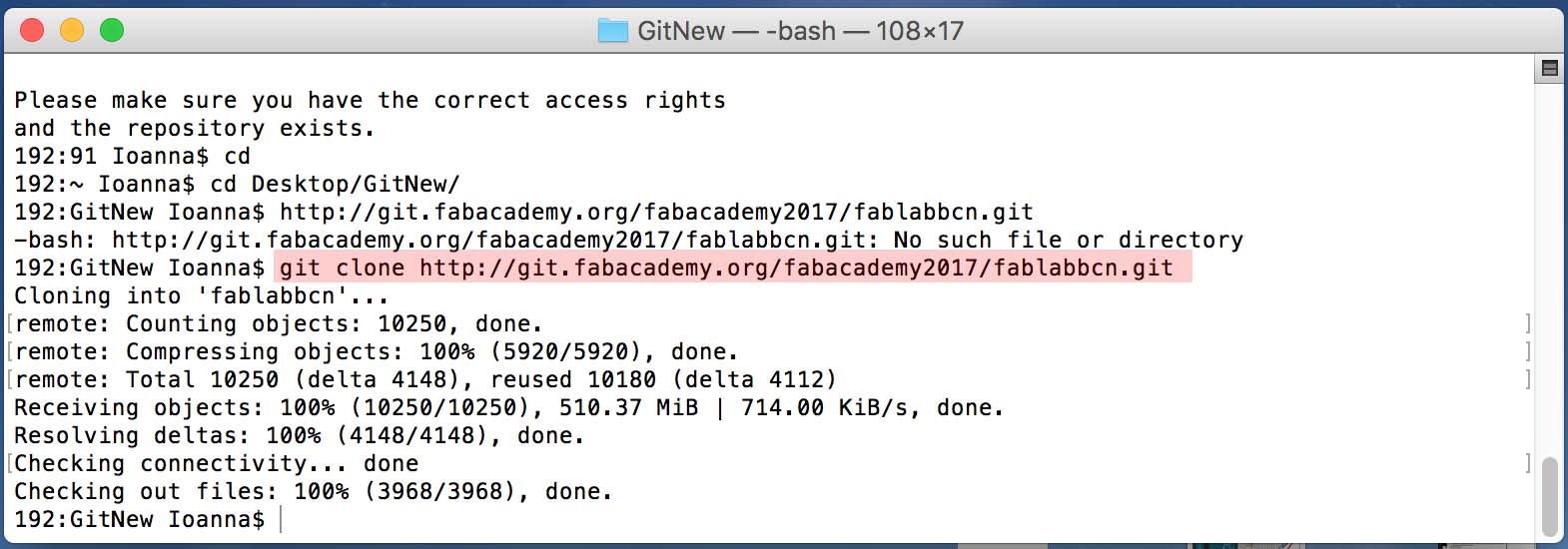
Here's how it works. First you have to close the archive on a folder of your computer using the clone command.

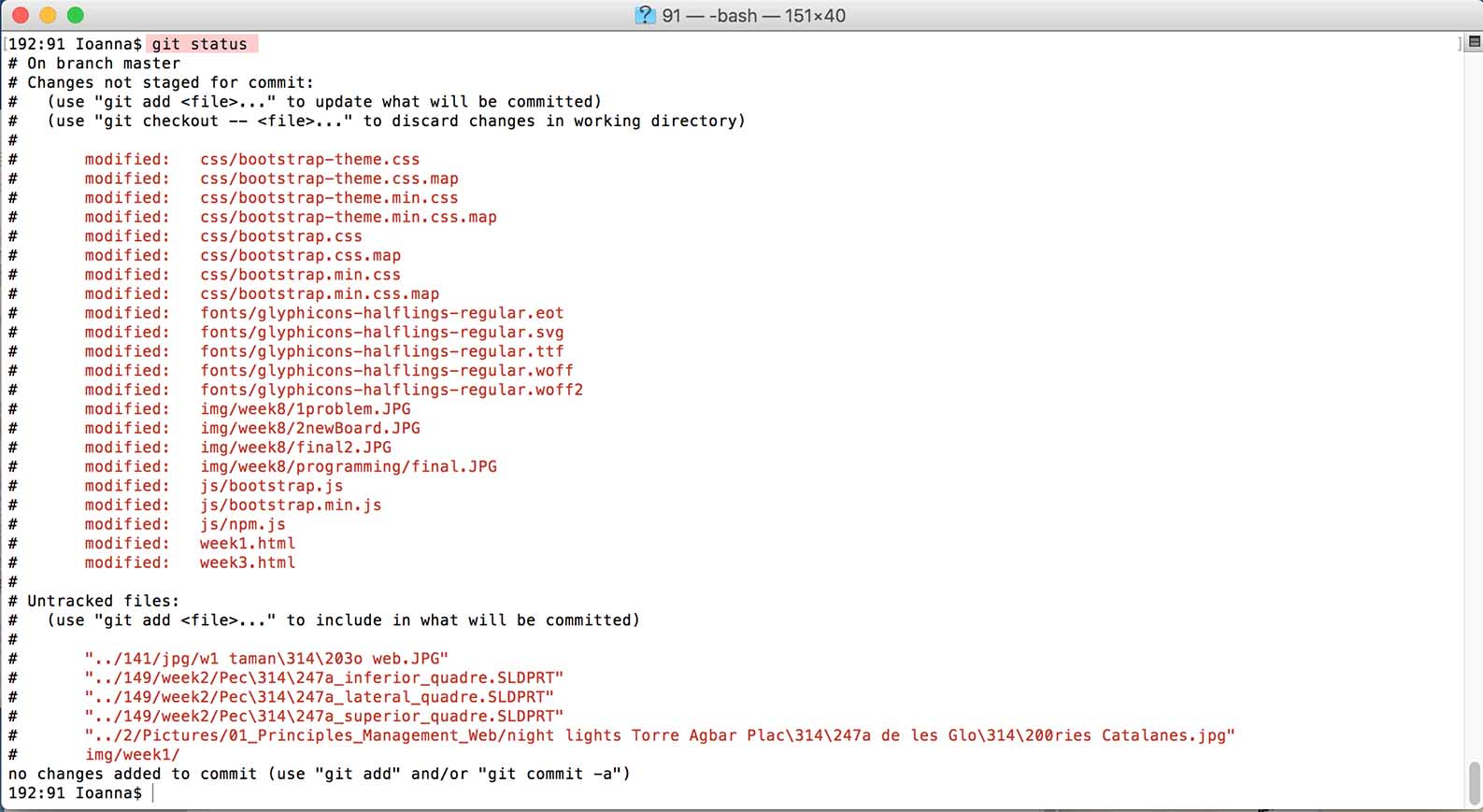
You can then add, delete or change files, and you can always find out which files have been changed using the status command.

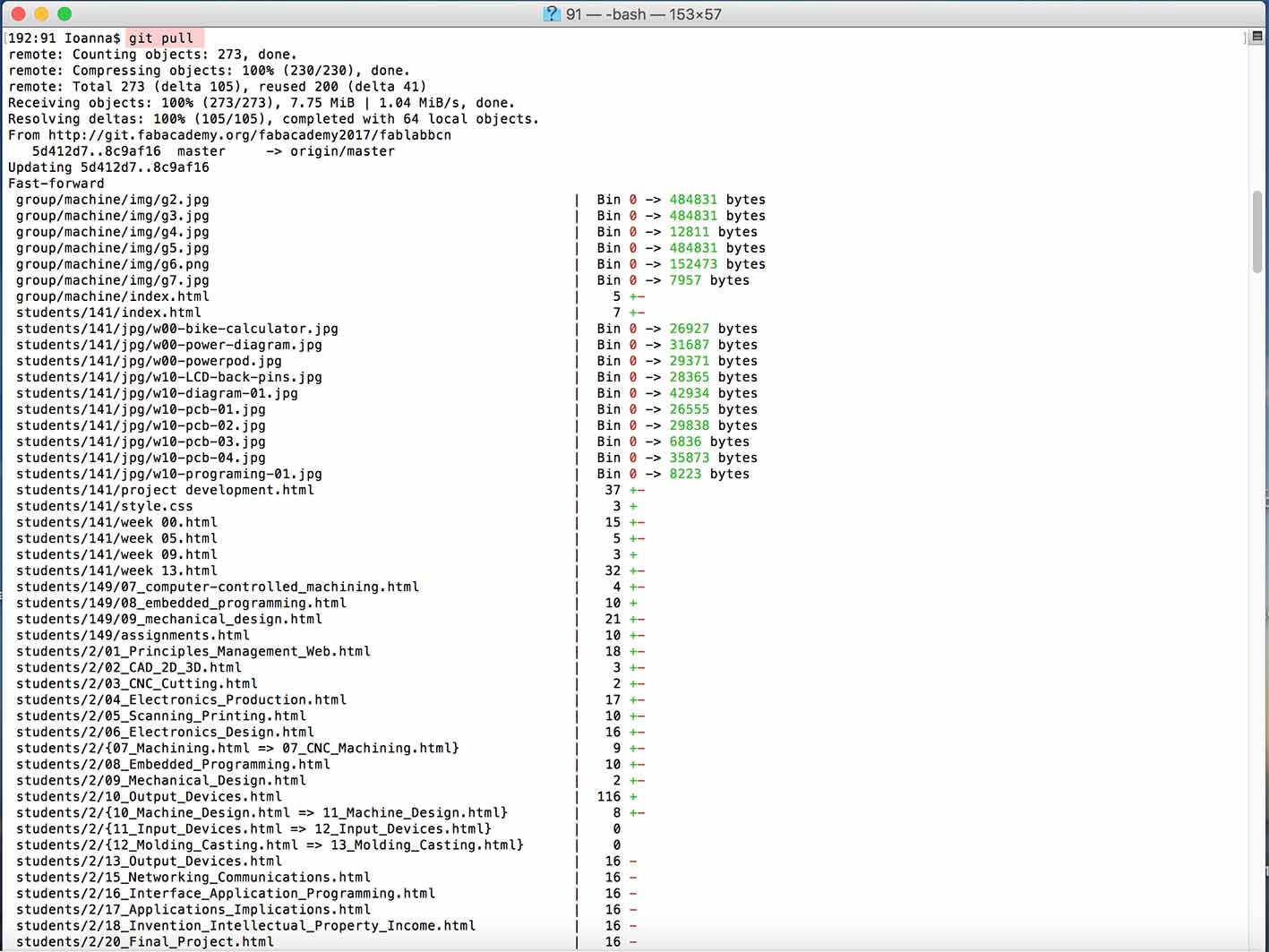
Before adding the new files, you must always pull the changes that have happened from other users, otherwise there will be conflicts.

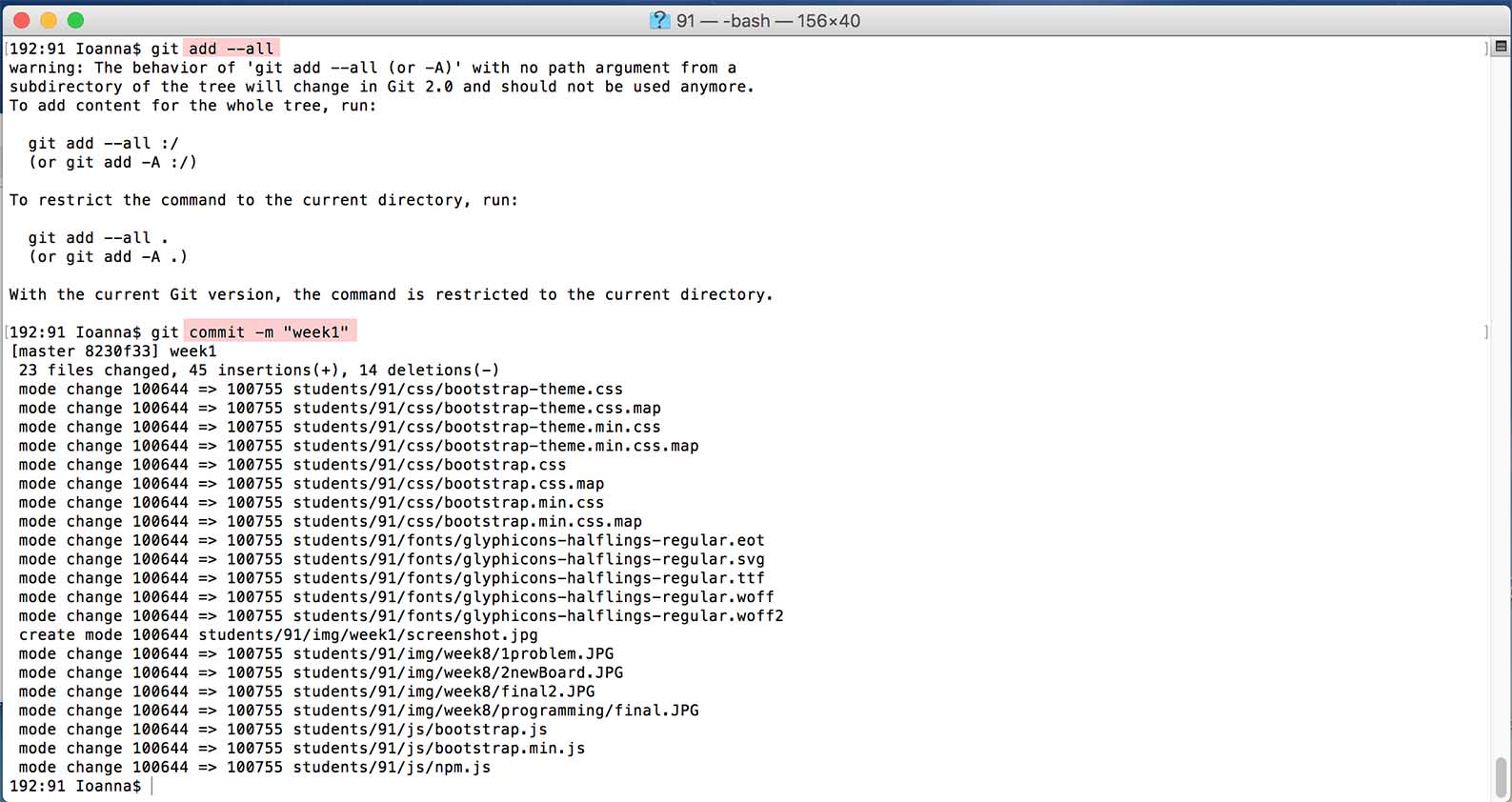
In order to upload the new files, you need to use the add command, and then the commit command, adding a comment about the changes you are making.

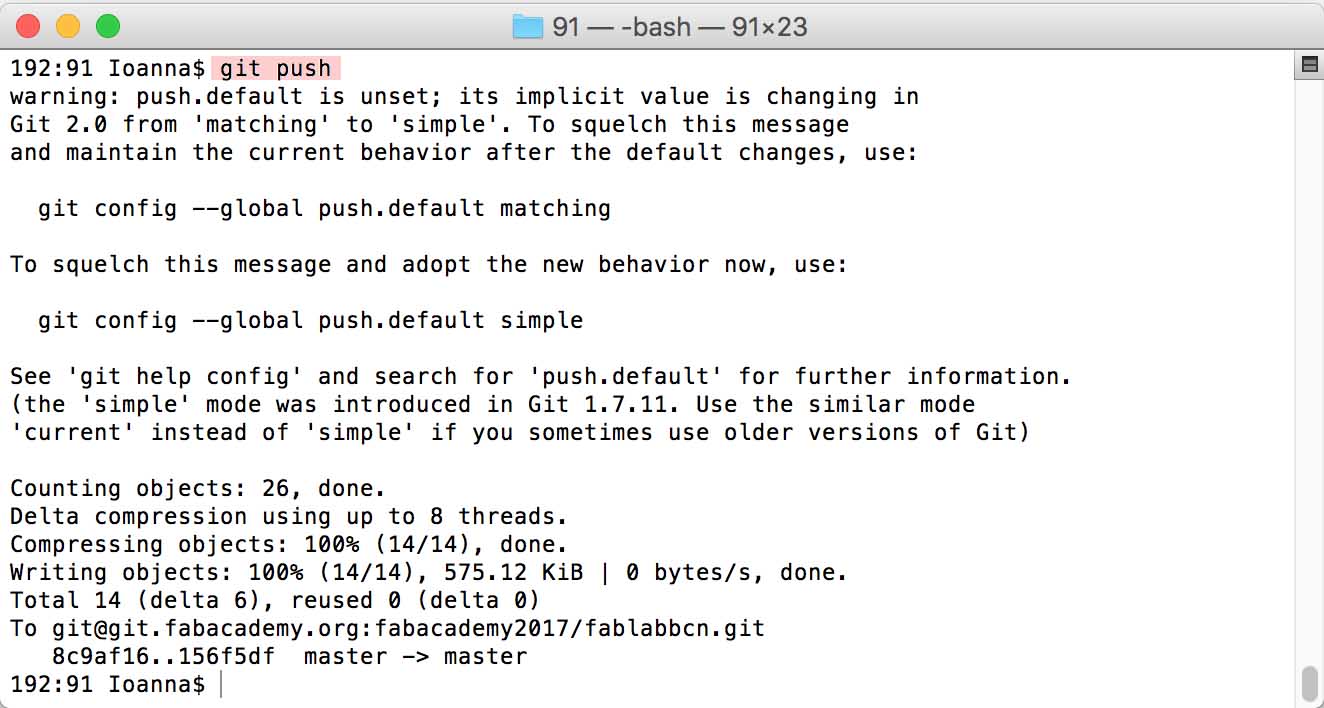
Finally, to send your files online, you need to use the pushstrong> command.

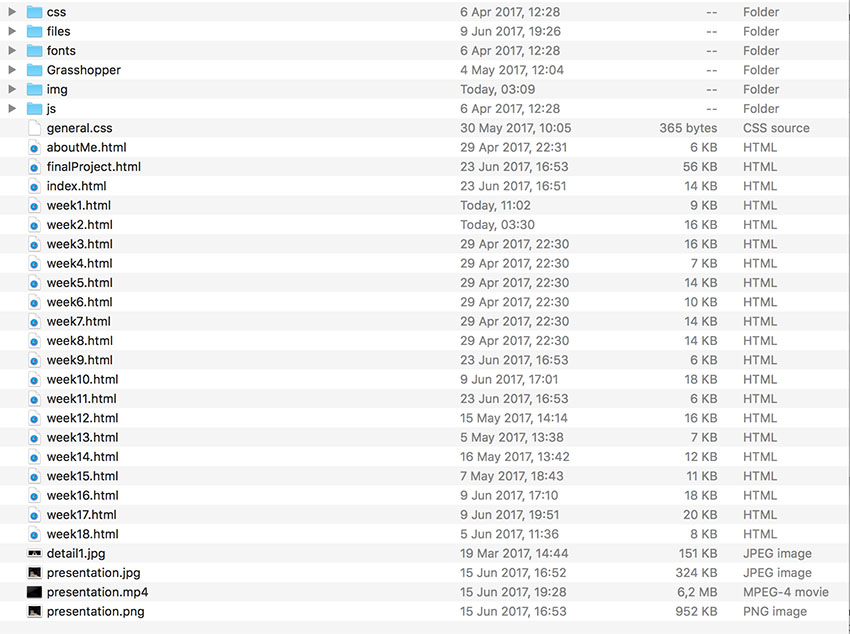
In my folder, at the end of the fabAcademy the organisation of the files looks like that.

Building my website
Git is an extremely useful tool, which I didn’t know before. It might be a little difficult to use at the beginning (especially for me, having no prior knowledge of the terminal), but overall it is worth the effort. I am still feeling a little uncomfortable when typing commands such as commit, push etc, and I still feel the urgent need to go online and check through a friendly user interface that everything is ok, but I am getting the hang of it.
This exercise was my first introduction to HTML. After watching a lot of tutorials on HTML, I acquired a satisfactory understanding of how it works, and how to use CSS. I then decided not to use the template, but to try to build my own website using Bootstraps.
Once again, I watched a series of tutorials on Bootstrap, to understand the possibilities that exist and decide what I wanted my page to look like. I sketched on a paper what the final result should be, and I set off to achieve it.
However easy the tutorials might say building a website is, my experience shows otherwise. In fact, it proved to be very complicated. I decided to use a carousel slider (as you probably saw) for my homepage, and a jambotron class for my navigation bar. None of those works as I would like it to, so I still have a lot of work. I also had to add many other details, which are constantly under evaluation and prone to be changed. I consider the website to be a project that I will continue throughout all the fab Academy, so that hopefully at the end the result is as I would like it to be.
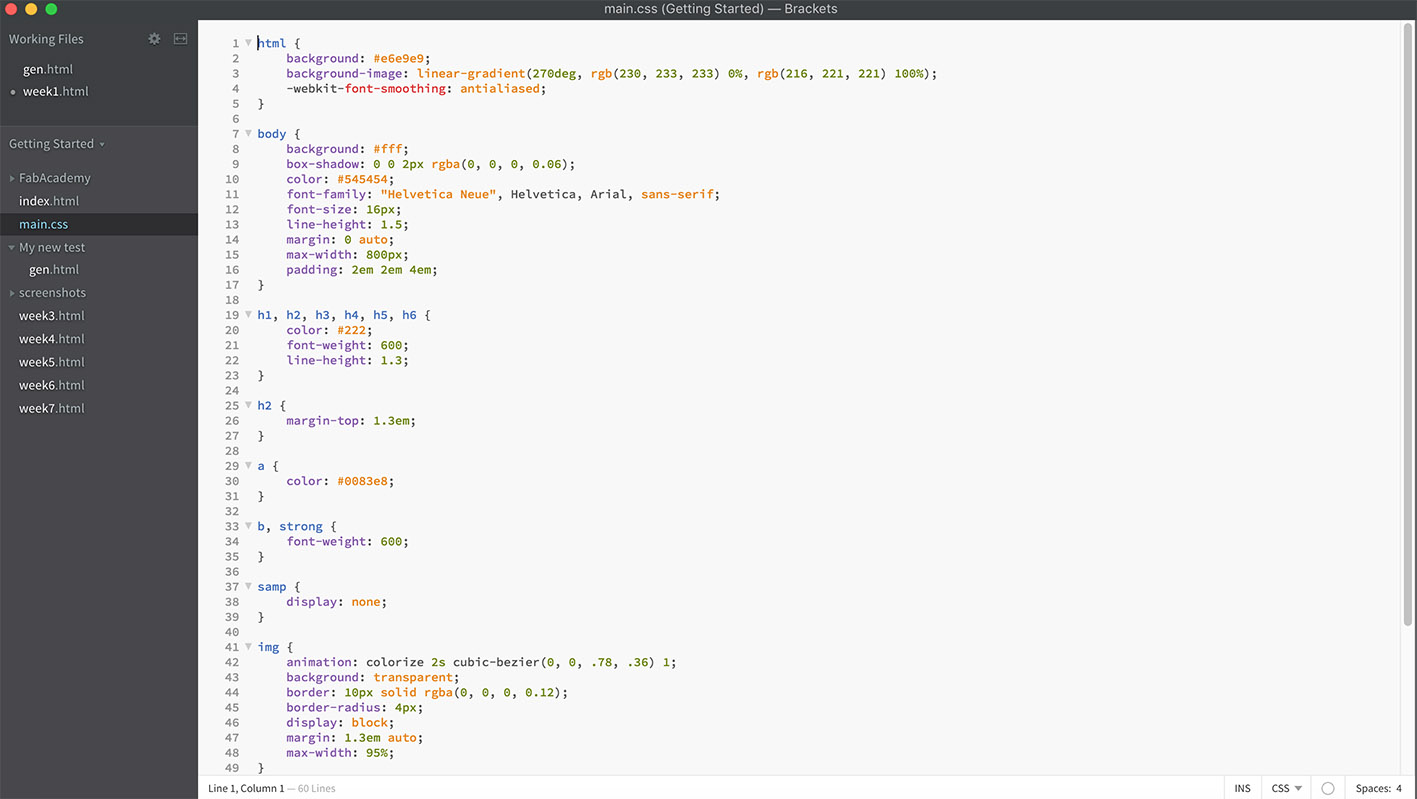
The software I use id Brackets. Here's what the css looks like.

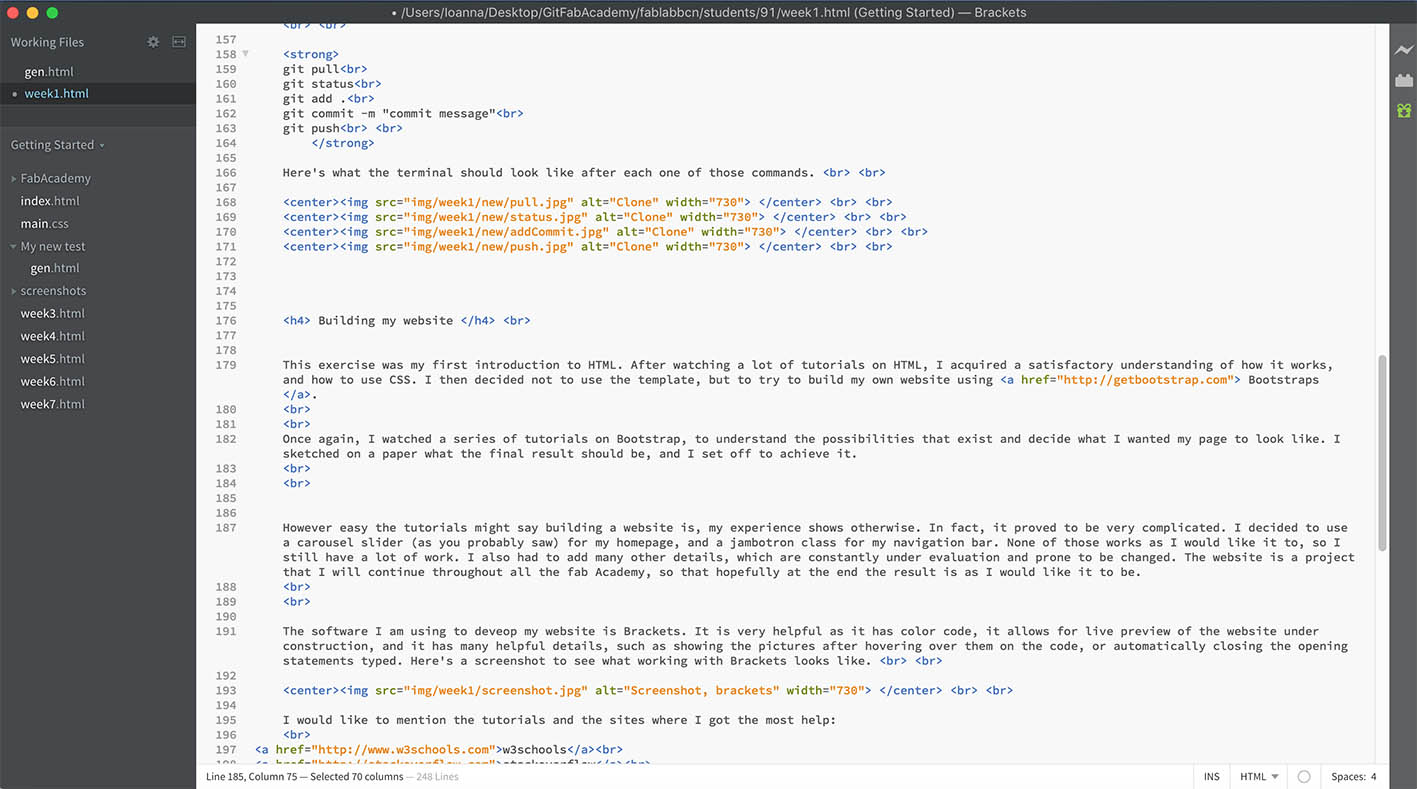
And here's what the first week's page looks like.

I would like to mention the tutorials and the sites where I got the most help:
w3schools
stackoverflow
HTML tutorial
Bootstraps tutorial
If you have any remarks, proposals or comments regarding my website, I’d be glad to hear from you.
For more information about my final project, click here .