Week 2. Computer aided design
During this week, I have been exploring different 2D and 3D software tools

Tasks
- Work with 2D raster tools
- Work with 2D vector tools
- Model in 3D a possible final project
Process explanation
GIMP
GIMP is an open source image editor. I have used in the past to make some basic image manipulation (e.g. scaling, cropping), create simple buttons for a website, or apply certain filter to images (e.g. Gaussian filter to blur images of people appearing in a photo). In this exercise I wanted to study the possibilities of drawing 3D shapes, to create quick mock-up designs of my projects.

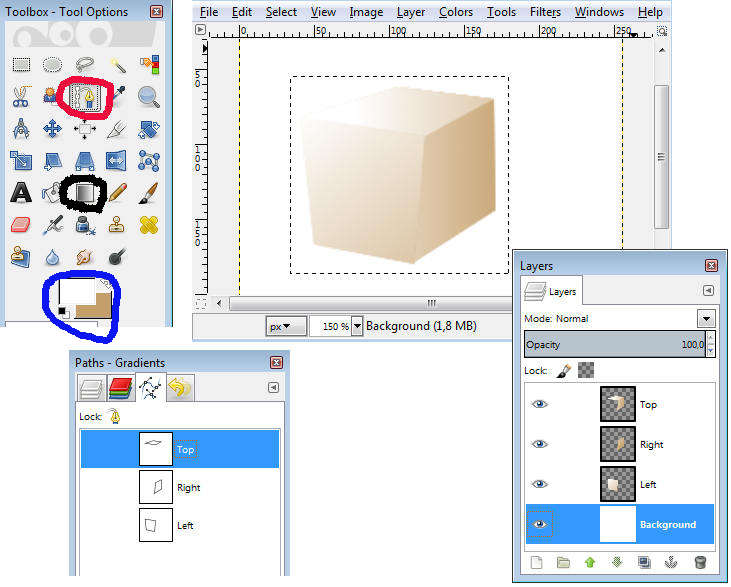
I first tried to create a cube in perspective (you could see three faces of the cube) and with illumination. I wanted to simulate some lighting to the cube to the top left corner. This is the process I followed:
- I created a layer with transparent background for each one of the cube faces (left, right and top)
- Using the GIMP Path tools (Figure 2, blue circle) I drew each cube face in a different layer.You create segments by clicking wherever you want to add the next point. It will join the last created point with the previous one (a square will indicate which is the last created vertex). If you want to close the shape, click on the initial vertex while pressing Ctrl key. If you do not want to close the figure just click the last vertex while pressing Shift key
- In order to simulate a lighting from the top left corner I used gradients. I applied gradients to the three faces. First you need to transform the path into a selection using the Path to selection button in the Path window. Then I choose the start and end color from the main Toolbox (See Figure 2 blue circle). Finally, you select the Blend tool (Figure 2 black circle), and draw the direction of the gradient on the screen. It is important to start and end the gradient in the adequate place with respect to the selection in order to provide adequate color
- After a few tests with the gradients, I flattened the layers and store the result in jpg file (Figure 1).
I utilized GIMP to take screen-shots of the process and compose Figure 2

Some of the problems I found Using GIMP:
- The panel system is really cumbersome. It is based on a set of floating panels that you can relocate freely on the screen. Finding adequate panel in the menu is not straightforward.
- In the beginning working with the path tool was a little bit problematic. It was difficult to understand when you are selecting a vertex to modify its position or to create a new segment from it.
Autodesk 123 Design
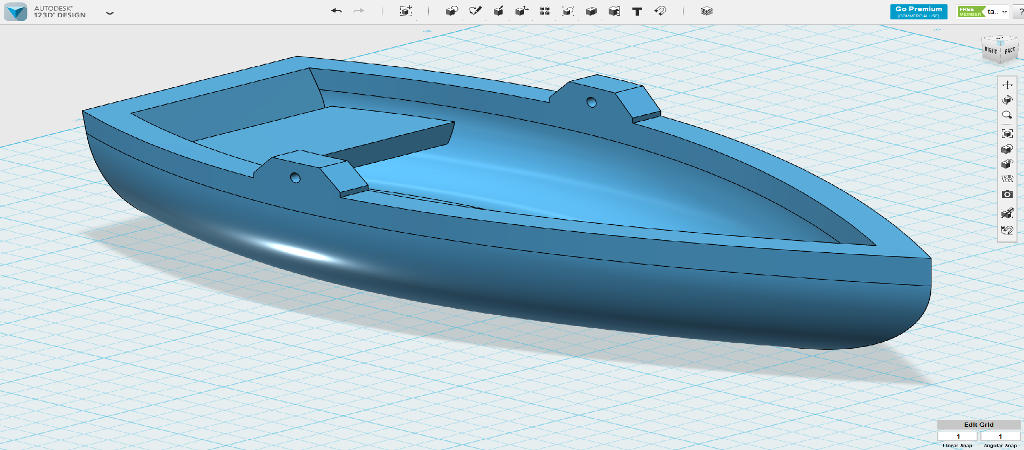
123 Design is a entry-level CAD modeling tool utilizing mainly constructive solid geometry. Although I knew previously the tool I have not used it to design my own 3D models ever, so I thought it was a good idea to give it a try. In order to learn the main tools I decided to follow a tutorial that I found in YouTube. In this tutorial they build a simple rowing boat. Figure 3 shows a screen-shot of 123 Design showing the final result.

I will briefly summarize the steps I follow to build the boat:
- Using the polilyne and the spline tools I draw on the grid the base of the boat
- I extrude the previous sketch, and using the tweak tool I rotate a bit the bottom part of the boat
- To give the rounded shape to the bottom part of the boat I used the fillet tool.
- Once the 3D model had adequate shape I use the shell tool to make the inside part of the boat.
- In order to make the support for the oar I utilized the break tool on the top surface of the boat. I used a rectangle as a breaking surface. After that, I used the extrude and chamfer tools to give correct shape to the support
- In order to make the hole for the oars I create a small cylinder, snapped it to the support for the oar, move it a bit down and utilized the subtract to make the hole
- For the back seat I created a rectangular sketch at the top face of the boat and pull it down
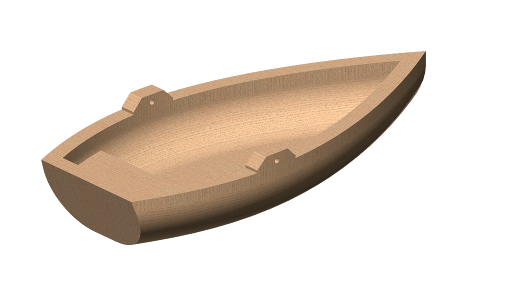
- When the model was ready I added the wood texture
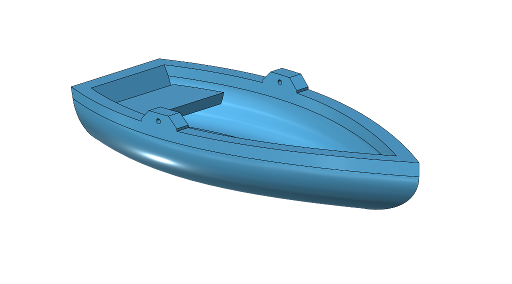
Final results are shown in Figure 4.


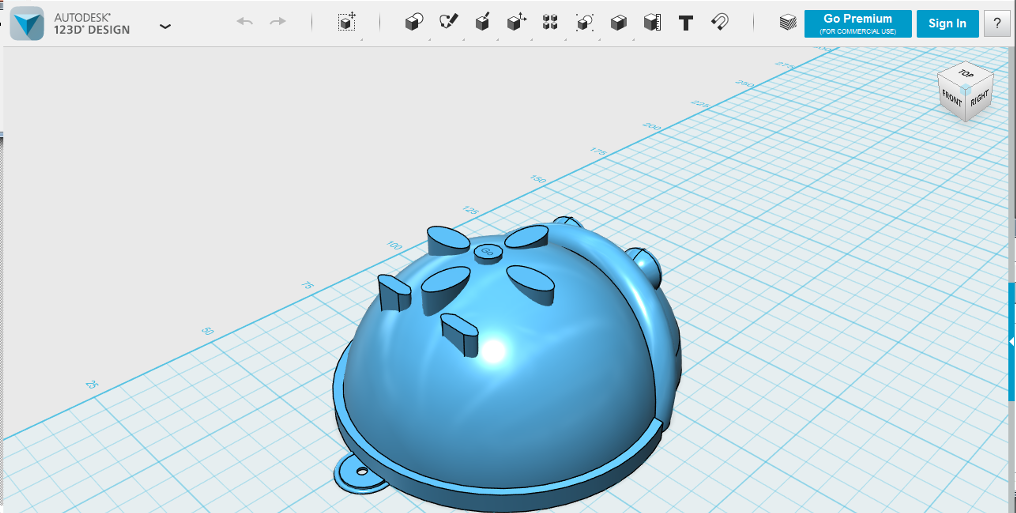
Then I decided to create a 3D model from zero. I have not decided yet how my final project(a robot for small children) is gonna look like. But, since I took my inspiration from Beebot I decided to model this robot. Figure 5 presents a screen-shot of the final model in Autodesk.

I utilized almost the same tools as for the boat. I had to utilize more heavily sketch tools to build some of the figures composing the model (e.g. button and beebot head). Here is very briefly how I did come up with the model.
- For the head I draw first a semicircle sketch. To do that, I drew first a circle. The I drew the diameter using a polilyne and finally used the trim tool to cut the one half of the circumference. Then, I used the revolve with an angle of 165 degrees to transform into a spherical surface.
- For the body I utilized a semi-sphere
- For the neck I utilized a torus with the same outer radius as the head semi-circumference. First I attached it to the ground grid with the D shortcut. Then I snapped it to the head's back plane. I removed the part of the torus at the bottom of the origin plane, by creating a temporary box, placing it at the bottom of the grid and using the subtracts tool.
- I assembled the body with the face and the neck and utilized the merge tool to create a single figure.
- For the eyes I build a semi-sphere, rotate it 90 degrees, used the fillet tool to give adequate shape and finally place it on the head. Then I used the mirror tool, utilizing a line drawn on the grid surface as the symmetry line (123 Design converted it into a plane)
- I sketched the buttons on the bottom face of the robot. I used the Extrude tool to make it appear at the top of the body
- I used the text tool to write the name in some of the buttons.
- Using a torus, and a extruded semicircle I drew the tail.
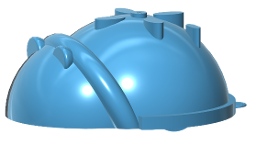
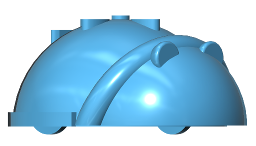
Final results are shown in Figure 6.


Problems and difficulties
Although it is a really intuitive tool, sometimes it does not behave as you expected. When you have several figures together, it is sometimes difficult to select the right figure (suppose to make double click), face or edge. For that same reason, working with groups and merge figures is not trivial. Furthermore, making symetries is not trivial because sometimes the application does not allow you to select the adequate symmetry axis. I learnt that it is important to make a heavy use of the grid, specially if you need to work with sketches. Measuring angles, or create symmetries is not trivial otherwise. Another problem is that 123 Design does not support transparencies. Sometimes, was difficult to know which was the piece I was working with.
Inkscape
Inkscape is a very powerful vector graphics suite, with capabilities comparable to industry counterparts such as Adobe Illustrator.
I have utilized Inkscape before for basic work, but mainly utilizing scripts available to generate, for instance, a tabbed box. I want to learn to do this by myself, so I decided to train creating first some pieces for a jigsaw puzzle. The creation of a tabbed box would follow the same process.
I realized that was important to have the grid activated in order to assist when placing the pieces in the right position. Furthermore, the snap to grid option helped a lot.
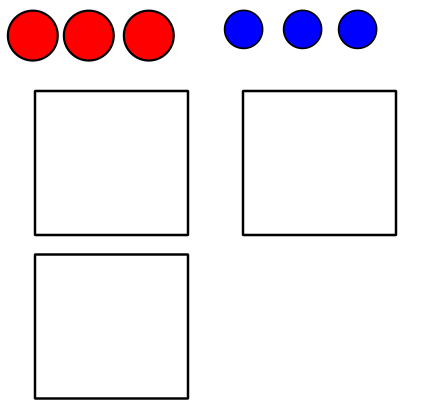
- Create the pieces of the puzzle (squares). The holes and heads are built out of circles (Figure 7 left)
- Since we are going to use the path union and difference later we need to convert object to path
- Attach to circles to the square (right and bottom edges). Use the Align and distribute commands in order to center horizontally and vertically the squares with the circles
- Use the union command in order to create the first pice. Both circles and the square must previously be selected
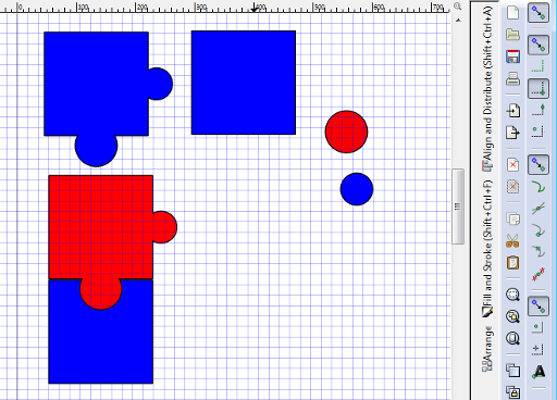
- For the bottom piece, I used an auxiliary piece. For that, I duplicated the first piece (Figure 7, middle). I activated also the snap bounding box corners option (right vertical menu).
- I took the auxiliary piece and snapped it to the bottom piece (I could see a message informing about the snapping being activated). I used the path>difference command in order to create the hole in the right place of the bottom piece.
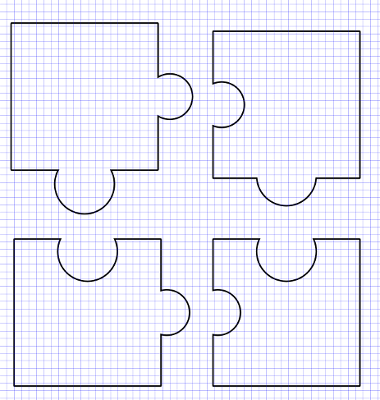
- I repeated the same process for the rest of the pieces. I removed the colors. Results are shown in Figure 7 (right)



Resources utilized
- Autodesk 123 Design: Simple CAD modeling tool
- GIMP: Image edition and 2D raster tool
- Inscape: a multi-platform opensource vector graphics suite
Reflection
Summary
I have utilized three different methodologies to create 2D/3D objects: 2D raster, 2D vector graphics and 3D design. I feel that 2D design and modeling is not that complex. However, 3D modeling is far more challenging. You not only need to have understanding on how to divide an object into primitives, but you need to have good knowledge on the different tools, e.g. extruding, combine, sketching, revolve, tweak... Majority of 3D software use the same operations (some with slightly different terminology) so my guess when you master 3D modeling, it is easy to use other tools.
My initial idea was to try some other 3D modeling tools. I did not have time, and I had some problems installing Solid Works (I could not get the license). I am planing to repeat the Beebot using at least following software: Freecad, Solidworks, Antimony and Sketchup. Later I would like to make a comparison
Main difficulties
I found main difficulties with 3D modeling. Although, intuitive, 123 Design did not do always what I wanted. Selection of adequate parts was sometimes rather difficult. Creating symmetries was not straight forward either. It was difficult to take measures once the piece was ready, so that is why it is important to locate pieces in the right place in the grid, especially if you need to use heavy use of sketches.
Main learnings
I learnt a lot specially on how some of the 3D tools work. Snap, Tweak, Split tools were somehow new to me. Vocabulary (name of operations) used by different tools is quite similar, so when I find the time I would like to create a kind of glossary explaining the main operations when using 3D modeling software.
From Inkscape, one of the most important learnings was that it is not possible to convert a cloned object into a path. Hence, cloned objects cannot be used for union, difference or similar operations, unless you follow right inheritance order (meaning you have to repeat the operation for the different parts following a strict order).
Models files
Binary and stl files can be found from the following zip file. It contains:
- gimp_cube.xcf: The binary for the GIMP exercise
- 123design_beebot.stl: 3d model of the beebot made with 123 design
- 123design_boat.stl:3d model of the boat made with 123 design
- beebot123.123dx: 123 design native file for the beebot.
- boat.123dx:123 design native file for the boat.
- puzzle.svg:The .svg file containing the puzzle made with inkscape.
