Building website & Project management
Creating a website and documenting the work also have the following added benefits:
- It helps me showcase what I've learned and what I've achieved.
- It can be used as a reference anytime anywhere. It will also help me refresh what I have learned at a later stage.
- This exercise will help me understand, learn and implement basic web development tools and process.
- My documentation can also be used as a tutorial for those who want to learn digital fabrication.
Ice break session & knowing FABLAB Bombay team
We started with few introductory session and got to know fellow mates who were going to accompany, guide and collaborate with me in the beautiful and enriching journey of Fab Academy course.It started with an Introductory session by Vipul Arora our Fablab Bombay coordinator and Henry Skupniewicz our local Guru, guide and mentor.
Exploring Web development tools
There are many website development/blogging platforms available on the web
- Wordpress: Its an online, open source website/blog creation tool and content management system. However, I decided not to take it as I wont be learning anything new with this. If I use a CMS like wordpress, then there is hardly any coding involved as it comes with a easy to use editor. Already have a few of my own blogs hosted on wordpress platform. So I decided not to opt for wordpress CMS with a theme to create my website.
- Blogspot: The blogger platfrom or blogpsot is also another free CMS by Google. Not much coding involved, I can simply apply a theme and use the editor to create cool looking website. But I decided to skip that as well.
- GitHub Pages: Github pages is static site hosting service. GitHub Pages is designed to host your personal, organization, or project pages directly from a GitHub repository. This one is really neat and interesting. However I did not use its online page creator/editor to create my website.

I decided to follow a template which was explained to me by my colleague & which I learnt to document in all my weekly assignments. I used Sublime Text Editor , Windows-10 version to write / edit the html codes & using which I have prepared all the webpages. For re sizing of the images I used Microsoft Image manager . For resizing of the videos I used Vimeo
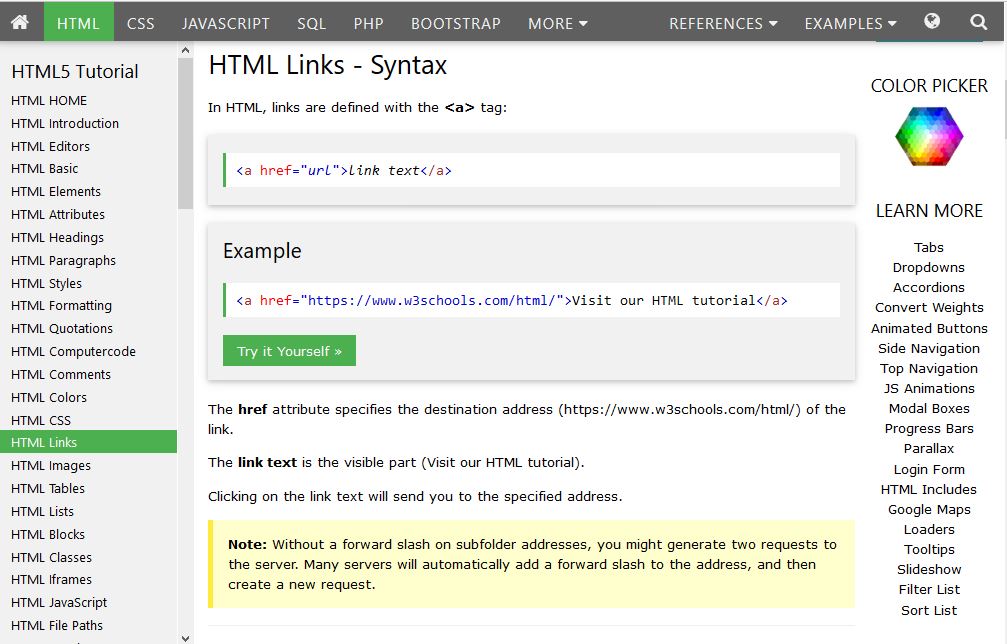
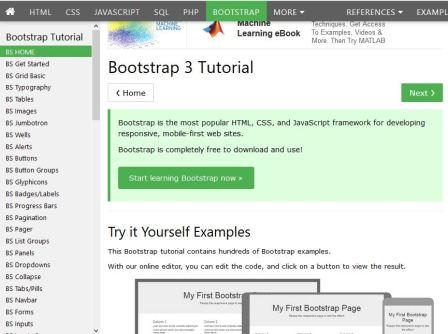
I started with very basic : Learning HTML, CSS, Javascript and bootstrap from w3school online tutorials.

Once I got fare knowledge about html I started exploring different bootstrap tools and worked on designing basic framework and overview of my website.

Used NAV bar tool for guiding user to different pages on my website.

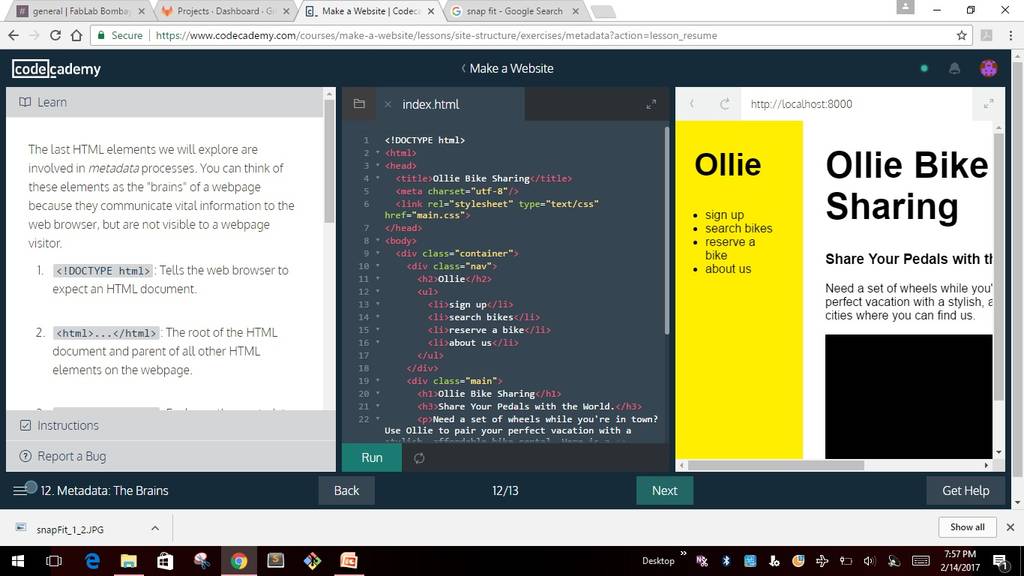
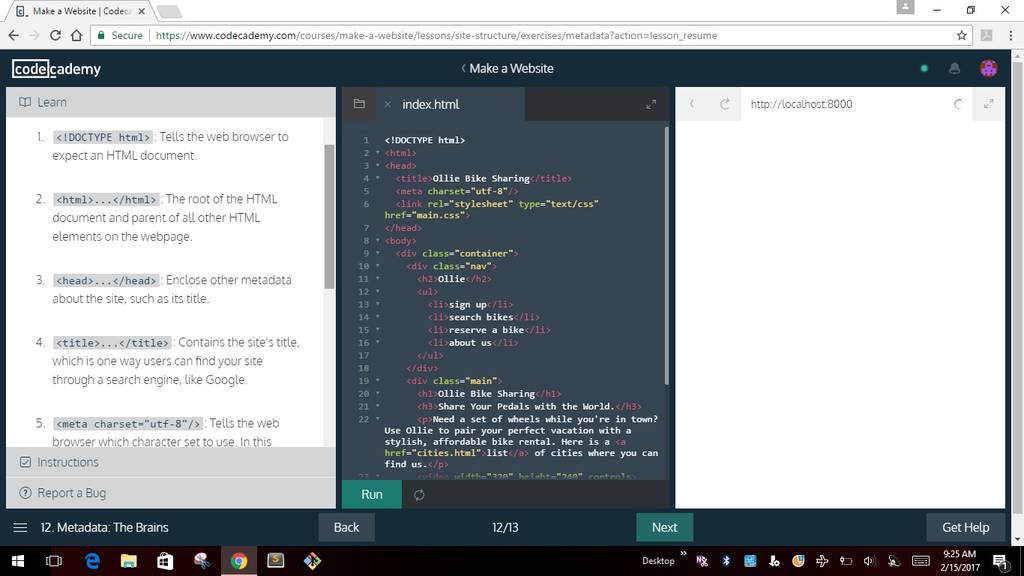
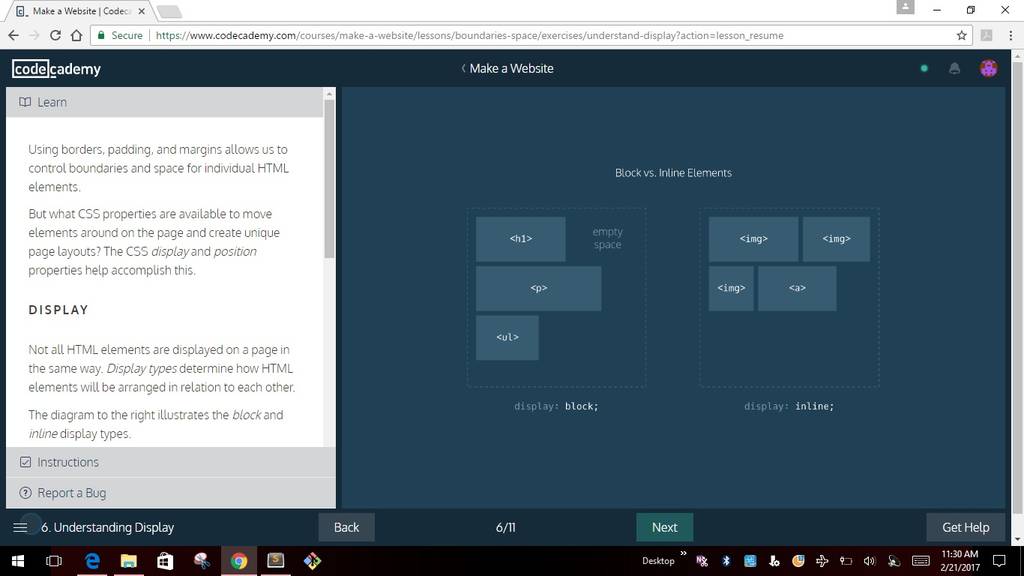
Various screen shots I captured while learning the website building in Code Academy











Version Control System
Version Control System is a software that enables a number of software developers to work together and update a single project/archive. Version control keeps the history of all the changes made. The archive can be downloaded to the system and the work can be performed off-line. Once the work is done, it can be pushed to the main archive and the changes made by all the contributers gets updated on the main archive. Git is such an archive and Git needs Internet connectivity only when publishing (push) the work and also while downloading (pull) the latest updated archive.
All documentation pages of students of Fab Academy is stored on a single archive and we update and push our content to the same archive.
Learning GIT
I started by downloading git from git website
We had session on GIT - covering different terminologies and concept associated with GIT by Kishan our fab mate

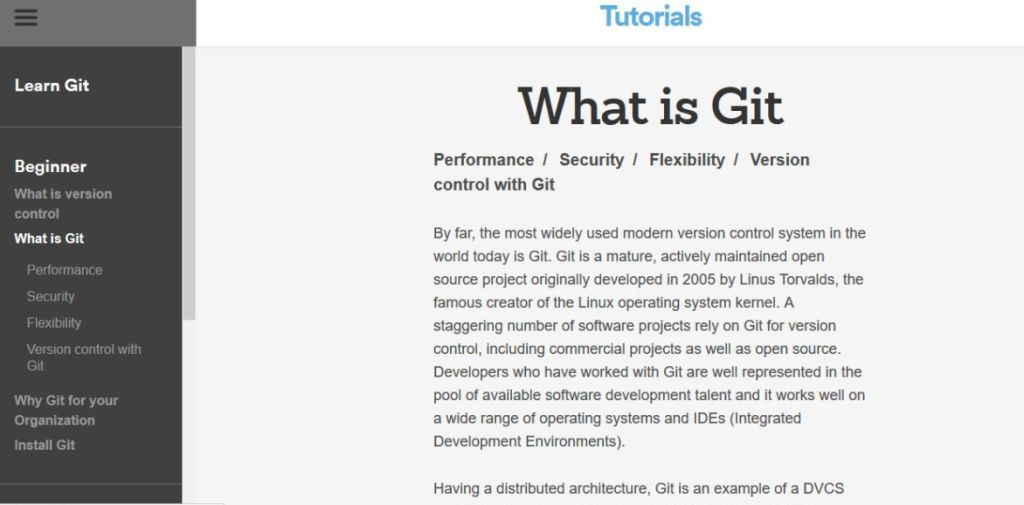
Exploring GIT on-line - Then I went through GIT tutorials available on-line for free

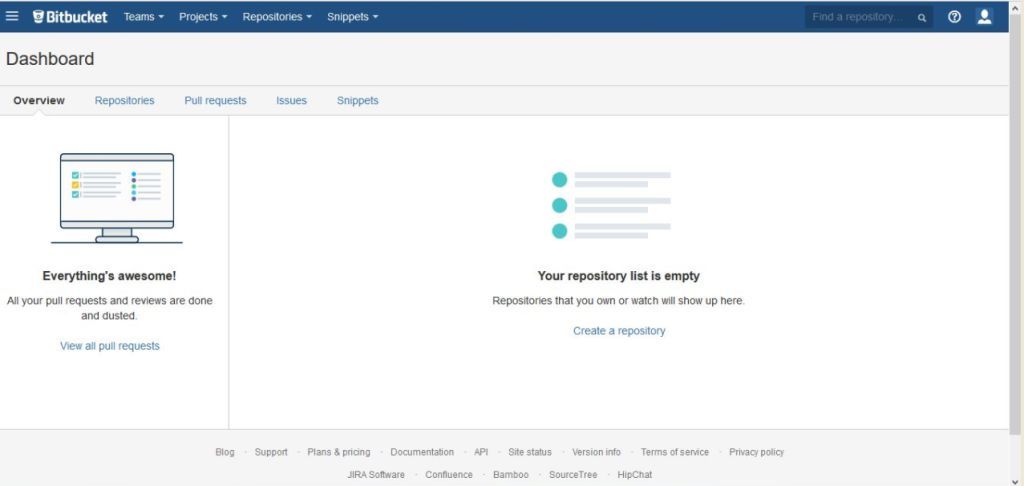
Created account on Bitbucket and explored different options.

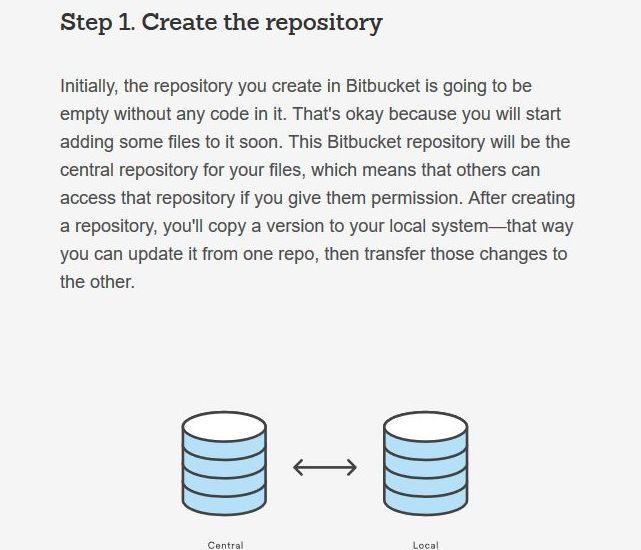
Created a repository to explore further.

Then whenever I update my page, I pull(download), update the content off-line and push(publish) using the following git commands.
-->git status //to check status// //press enter//
-->git add . //press enter//
-->git commit -m "Any message can typed here" //press enter//
-->git pull fabsyk master "if any single person is uploading"//press enter//
-->git push fabclement master //press enter//
-->git push fabsyk master "if any single person is uploading"//press enter//
I have summarized the steps in short
- First I pull the content of the repository in my directory on my computer. This is as good as downloading the latest content of the repository and saving it in a specified location all the time, every time I pull only the updated content gets downloaded and not the entire folder all over again.
- For this I go to the local directory in my computer, (my local system path) git pull
- Then I make all the changes in my folder i.e I delete all the existing folders and added all the updated folders in the repository
- Then I type git add --all , this adds only the content to the folder
- Then type git status to check the status of the files being uploaded. Here git bash will show all the files in red color
- Then type git add . to check that files are uploaded. Once this happens all the files in red color will now look in color green, prompting that all the files are added.
- Then I type git commit -m "message", in the message I can type whatever message I want to, this step is just a confirmation of adding all the content.
- Then the final step git push , this will upload all the updated files to the repository, the files which were the same will not be updated again. This is the best feature of git as it saves a lot of uploading data
Thinking of the Project Ideas
Everyone discussed their ideas about final project, it started with Vipul followed by all other Fab Bombay participants
Below are few snaps taken during the discussion.




My Project Idea
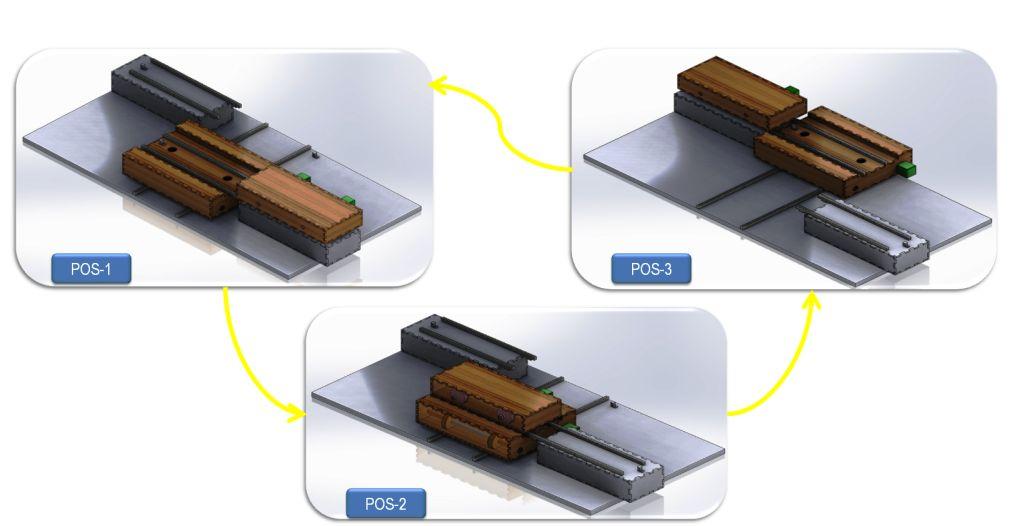
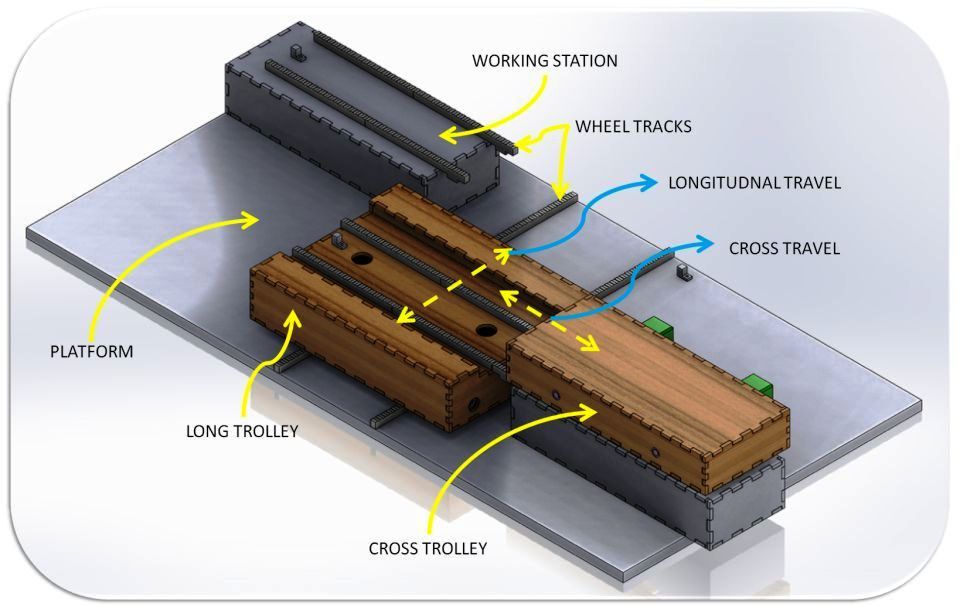
I will work on the idea of making a transfer Trolley for transferring Chiller units withing the plant from one station to another station.
Explaining the Design
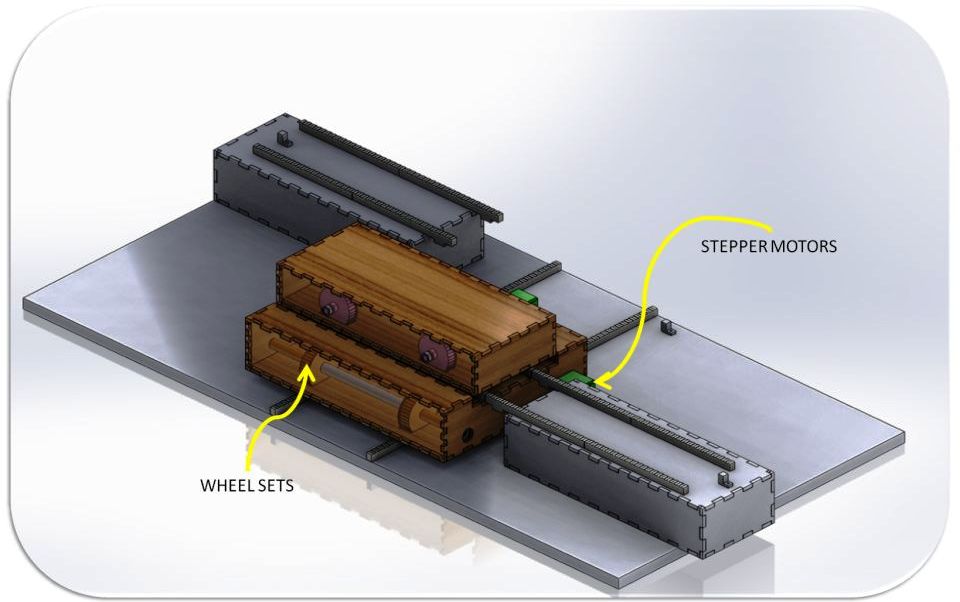
My project idea is summarized in the below images. For this project I will program 4 stepper motors with the gestalt nodes available in our lab. I will design a switch to control the ON-Off of these stepper motors.

I will design the entire model using Solid works. The important thing to keep in mind is that the design should be simple, lite & economic.
For this purpose I will choose to make all the structure using MDF. These individual parts will be the Laser cut.


learnings of this week
- Website design was totally new to me as I have never worked on this frontier. I was very excited to see the page getting developed when I use to write something in text editor.
- Sublime text editor for writing the codes of web pages was also new thing which I learnt this week.
- Using GIT & working with GIT HUB was totally new to me. I could learn how to upload, retrieve, & view the project details through GIT.