WEEK 1
PRINCIPLES & PRCTICES ,PROJECT MANAGEMENT
ASSIGNMENT
- Build a personal site describing you and your final project.
- Plan and sketch a potential semester project and add it to your website.
- Upload it to the class archive. Work through a git tutorial.
Preperation
This is the first week of my Fab Academy 2017. In Fab Academy, We have to do assignments and document it to our personal website hosted in Github. I have chosen Ubuntu Linux OS to do all the academy activities because for the past one year i am using Ubuntu for my daily use in fab lab. I had an Lenovo ideapad with ubuntu 12.04 LTS installed in it, but it will be difficult for me to do the assignments in it. So, I have identified one Dell Desktop computer for doing my academy works from the lab. First, I installed Ubuntu 16.0.4 through a bootable USB. Once the insatllaton completed i upgarded the OS through terminal. I got help from our Instructors and fabbers about the use of commands also i have gone through ubuntu forums and got a lot of information.
Building a Personal Website
This weeks main aim is to build a website using website development tools. I have gone through previous academy documentations from fab academy archives. I am a biginner in development tools, i thought to start my website designing using basic html. Before starting the design , I searched some websites about what are all the things to be considered for developing a website and few found a lot of things few importanat points are listed below.
- Choosing the domain
- Backend services
- Clean design
- Mobile friendly
- Effective coloring scheme
- Functionality
I started to design my web page in basic html using atom. Atom is a free and open-source text and source code editor for macOS, Linux, and Windows with support for plug-ins written in Node.js, and embedded Git Control, developed by GitHub. Atom is a desktop application built using web technologies.
Installing Atom
To install Atom on Linux, you can download a Debian package or RPM package either from the main Atom website or from the Atom project releases page. These packages do not currently have auto-update features, When you would like to upgrade to a new release of Atom you will have to repeat this installation process.
To Install atom in Ubuntu
# Install Atom
sudo dpkg -i atom-amd64.deb
# Install Atom's dependencies if they are missing
sudo apt-get -f install
To check the status ,type which atom in terminal
There are a lot of web development sites are there but i personally loved w3Schools.com web developer site.The tutorials are very easy to understand and we can do the simulations also. I have selected back ground color as Tara and its color code is Hex: #DDFFDD ,RGB value is (221,255,221) alsi i have tried cream color Hex:#FFFFCC,RGB value(255,255,204) for the main block. Refered past years academy pages and got a lot of help from our fabbers to develop the site. However it was an wonderful experience for me. One main thing while designing our web page is we have to reduce the images and other videos with minumum size. If any body want to learn more you can go through the sites below
here is hero shot of My web page.....

Added on 07 March 2017
I thought of move my page contents to some default themes, as i need to change or add each styles every time while documenting and it was taking more time. Then i have searched for good portfolio themes and found some default themes. I liked one of the free HTML themes from the link and migrated to new website. The screen shot of my latest web page is shown below.

What is Git?

Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. The purpose of Git is to manage a project, or a set of files, as they change over time. Git stores this information in a data structure called a repository. A git repository contains, among other things, the following: A set of commit objects, A set of references to commit objects, called heads. In Fab Academy all of documentations are stored in a common folder in Git
More about Git
Installing Git
To install git in Ubuntu type in a terminal(simply Ctrl+Alt+T) and type window:
sudo apt-get install git
Once git installed we can check the version of the git installe using the command
git --version
It showed git version 2.7.4 for me
Adding SSH Keys
Secure Shell (SSH), sometimes known as Secure Socket Shell, is a UNIX-based command interface and protocol for securely getting access to a remote computer. SSH keys serve as a means of identifying yourself to an SSH server using public-key cryptography and challenge-response authentication. One immediate advantage this method has over traditional password authentication is that you can be authenticated by the server without ever having to send your password over the network. Anyone eavesdropping on your connection will not be able to intercept and crack your password because it is never actually transmitted. Additionally, using SSH keys for authentication virtually eliminates the risk posed by brute-force password attacks by drastically reducing the chances of the attacker correctly guessing the proper credentials.
For adding SSH Key >>> Open terminal and type
ssh-keygen -t rsa -b 4096 -C "ajith@startupmission.in" #This creates a new ssh key, using the provided email as a label.
When you're prompted to "Enter a file in which to save the key," press Enter. This accepts the default file location.
Press enter to chose the default locations.You will be asked for a pass phrase. This is similar to a password for your git. Type a password Id_rsa is your private key and id_rsa is your public key
Adding SSH Agent
Before adding a new SSH key to the ssh-agent to manage your keys, you should have checked for existing SSH keys and generated a new SSH key.
Start the ssh-agent if it's not already running.
# start the ssh-agent in the background eval "$(ssh-agent -s)"
Adding our SSH key to the ssh-agent
ssh-add ~/.ssh/id_rsa # Add key to the agent
Adding global username and global email id
git config --global user.name "ajith" # here "ajith" is my username git config --global user.email ajith@startupmission.in
Adding public key to gitlab account
To configure our GitHub account to use my new SSH key, we need to add it to your GitHub account
Before adding a new SSH key to your GitHub account, we should ensure:Generated a new SSH key and added it to the ssh-agent
Steps to add public key to gitSteps 1. Copy the SSH key to your clipboard 2. Open the gitlab account (git.fabacademy.org) 3. In the user settings sidebar, click SSH and GPG keys 4. Click New SSH key or Add SSH key 5. In the "Title" field, add a descriptive label for the new key 6. Paste your key into the "Key" field. 7. Click Add SSH key. 8. If prompted, confirm your GitHub password.
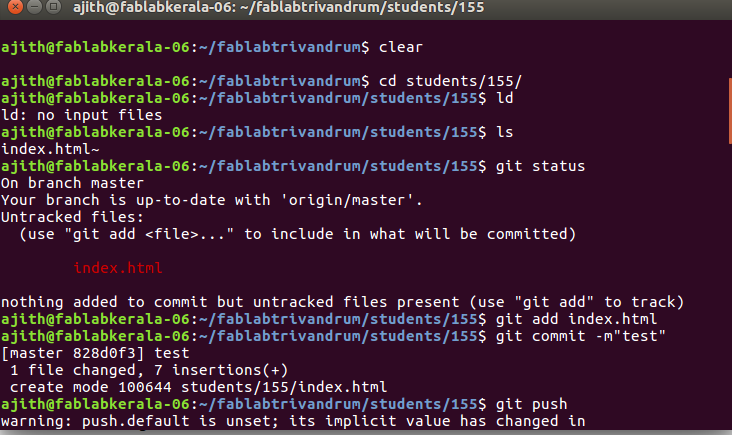
Our repository is saved in Fablabtrivandrum folder and my Student id is 155 now i can save my index page and other assignment pages to my students id folder so that i can upadate it to git repository using the terminal. The work flow is shown below.
Step 1. Make all the changes to your files
Step 2. Open the termianl and type the following
cd ~/fablabtrivandrum # open the directory git pull # downlods files from repository git add --all # add your changes git commit -m "message"# message which will identify user & purpose of commit git push # uploading process will start now!
I had made all the documentations in my index.html page and i pushed all my documentation to git successfully.

FINAL PROJECT DRAFT
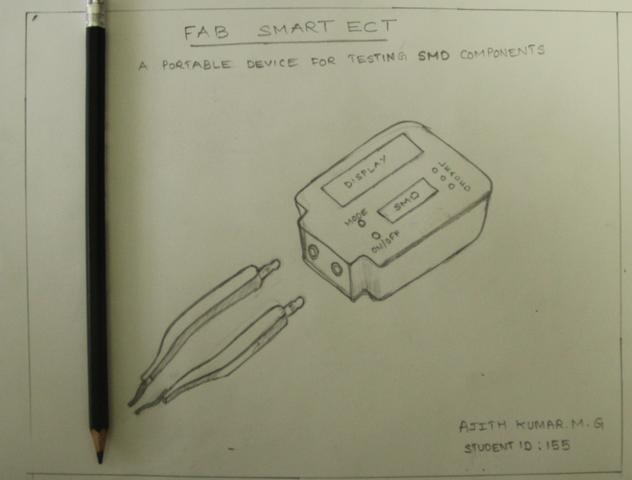
In Fab Academy last two weeks we have do a project using machineries and components from Fab Lab. Basically I am an Electronics Engineer and interested in doing embedded projects , many projects came in my mind. I thought of making something use full for Fab Lab. So, I decided to make an instrument that can be easily measure SMD componenets. In fab Lab there are hand held multimeters and are used for measuring the SMD components but it is having some limitations that SMD capacitors and other active devices can't tested. If we are using such multimeter it need a special care while handling SMD devices sometimes it may explod from the probs. Such devices are Commertially called Smart tweezers, but still some limitation are there in measuring active devices. I am planning a portable device with SMD measuring capability, easily detachable tweezer probes for testing on board components. I am planning this using Atmega328 as its core and other sensing and measuring circuits for the measurement purposes ,finally it will be displayed on LCD/other displays. I have alreday done initial testings using Arduino Uno board for measuring resistance and capacitance and is working successfully. Here is the proposed sketch for it.
Quote of the week
Success is walking from failure to failure with no loss of enthusiasm
by Winston Churchill