#01week
tasks
Project Management
- - Set up the version control system Git
- - Building and setting up a personal homepage & upload to the FabAcademy Server
- - Plan and sketch a possible final project
- - Link to this week’s home work page
As an aspect of project management (PM) it would be a useful and important tool that will help us to achieve all goals for the Fab Academy Diploma.
Let's start with GIT:
First download the GIT-Package from:
https://git-scm.com
Choose the suitable package for your OS
NOTE: On the same page you can get further information about GIT and a link to the ebook "Pro Git" by Scott Chacon & Ben Straub for free. Very usefull for digging deeper into the GIT-World.
After download we start the installation with a double click - it should do all by itself then. The basics steps to get GIT running are quite simple, i will keep using the terminal as we are asked for, just to get more familiar with with the commands and to get a better understanding. Of course there also very good and usefull GUIs (graphical user interfaces) for GIT and i'll install one later on for sure - but for now working with the terminal is my choice atthe time.
Below we see the main commands for GIT.
NOTE: On the same page you can get further information about GIT and a link to the ebook "Pro Git" by Scott Chacon & Ben Straub for free. Very usefull for digging deeper into the GIT-World.
After download we start the installation with a double click - it should do all by itself then. The basics steps to get GIT running are quite simple, i will keep using the terminal as we are asked for, just to get more familiar with with the commands and to get a better understanding. Of course there also very good and usefull GUIs (graphical user interfaces) for GIT and i'll install one later on for sure - but for now working with the terminal is my choice atthe time.
Below we see the main commands for GIT.
usage: git [--version] [--help] [-C <path>] [-c name=value] [--exec-path[=<path>]] [--html-path] [--man-path] [--info-path] [-p | --paginate | --no-pager] [--no-replace-objects] [--bare] [--git-dir=< path>] [--work-tree=<path>] [--namespace=<name>] <command> [<args>] These are common Git commands used in various situations: start a working area (see also: git help tutorial) clone Clone a repository into a new directory init Create an empty Git repository or reinitialize an existing one work on the current change (see also: git help everyday) add Add file contents to the index mv Move or rename a file, a directory, or a symlink reset Reset current HEAD to the specified state rm Remove files from the working tree and from the index examine the history and state (see also: git help revisions) bisect Use binary search to find the commit that introduced a bug grep Print lines matching a pattern log Show commit logs show Show various types of objects status Show the working tree status grow, mark and tweak your common history branch List, create, or delete branches checkout Switch branches or restore working tree files commit Record changes to the repository diff Show changes between commits, commit and working tree, etc merge Join two or more development histories together rebase Reapply commits on top of another base tip tag Create, list, delete or verify a tag object signed with GPG collaborate (see also: git help workflows) fetch Download objects and refs from another repository pull Fetch from and integrate with another repository or a local branch push Update remote refs along with associated objects 'git help -a' and 'git help -g' list available subcommands and some concept guides. See 'git help <command>' or 'git help <concept>' to read about a specific subcommand or concept.
So after doing this the next step is setting up GIT and providing
a user name & email by:
git config --global user.name "John Doe" git config --global user.email "John@doe.com"
With the next step we will be setting up a working directory for a local repository we're going to use with GIT:
mkdir class2017_456
change into the new directory
cd class2017_456
and initialising it for GIT:
git init
Done!
Now everything is prepared for use with the Fab Academy Server Space. With normal settings you won't see any changes in your directory because the initialisation created a hidden direcory/repo named ' .git '. If you want to see hidden files in your system you have to activate this functionality manually.
The Next steps will get us up to date (this is important) and has to be done before we add any content to the repository:
Now everything is prepared for use with the Fab Academy Server Space. With normal settings you won't see any changes in your directory because the initialisation created a hidden direcory/repo named ' .git '. If you want to see hidden files in your system you have to activate this functionality manually.
The Next steps will get us up to date (this is important) and has to be done before we add any content to the repository:
git clone git@git.fabacademy.org:fabacademy2017/fablabkamplintfort.git
It may take a while depending how big the remote repository is and how fast the connection acts. Eventually GIT will give us a short message that the repository is cloned to our local drive and we'll have new sub-directories within the workspace we created before.
Now we will use GIT for all following assignments, especially for the our personal webpage. This leads us to the other half of this weeks assignment.
... with this command we can pull all changes from the server
... now we add all our changes and modifications to the repository
... with this step we put a short note about the changes
My main source especially for HTML, CCS and Bootstrap is W3School.com. It is a site, with tutorials and references on web development languages such as HTML, CSS, JavaScript, PHP, SQL, W3.CSS, and Bootstrap, covering most aspects of web programming.
For editing HTML and CSS code I use Brackets. I can recommend this app among ATOM which are both free and very similar to my knowledge. They are both customizable and the functionality of code completion reduces time consuming searches in books or in the web, what I personally found very handy. Below some screenshots of Brackets & Atom in use.
Now we will use GIT for all following assignments, especially for the our personal webpage. This leads us to the other half of this weeks assignment.
... with this command we can pull all changes from the server
git pull --all
... now we add all our changes and modifications to the repository
git add --all
... with this step we put a short note about the changes
git commit -m "short description"
Second part of this weeks' assignment:
Setting up a personal Homepage, in order to document the student's progress.My main source especially for HTML, CCS and Bootstrap is W3School.com. It is a site, with tutorials and references on web development languages such as HTML, CSS, JavaScript, PHP, SQL, W3.CSS, and Bootstrap, covering most aspects of web programming.
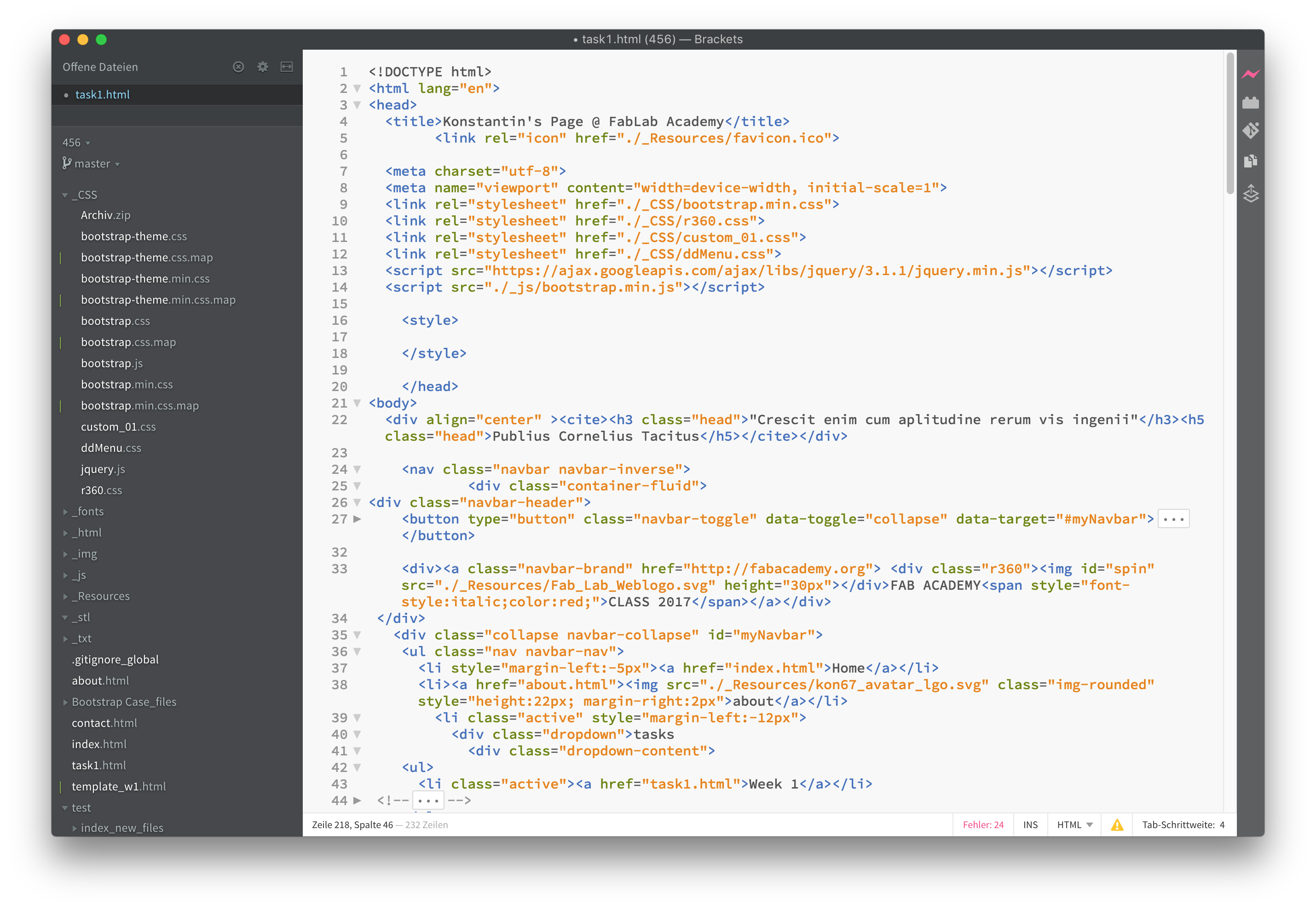
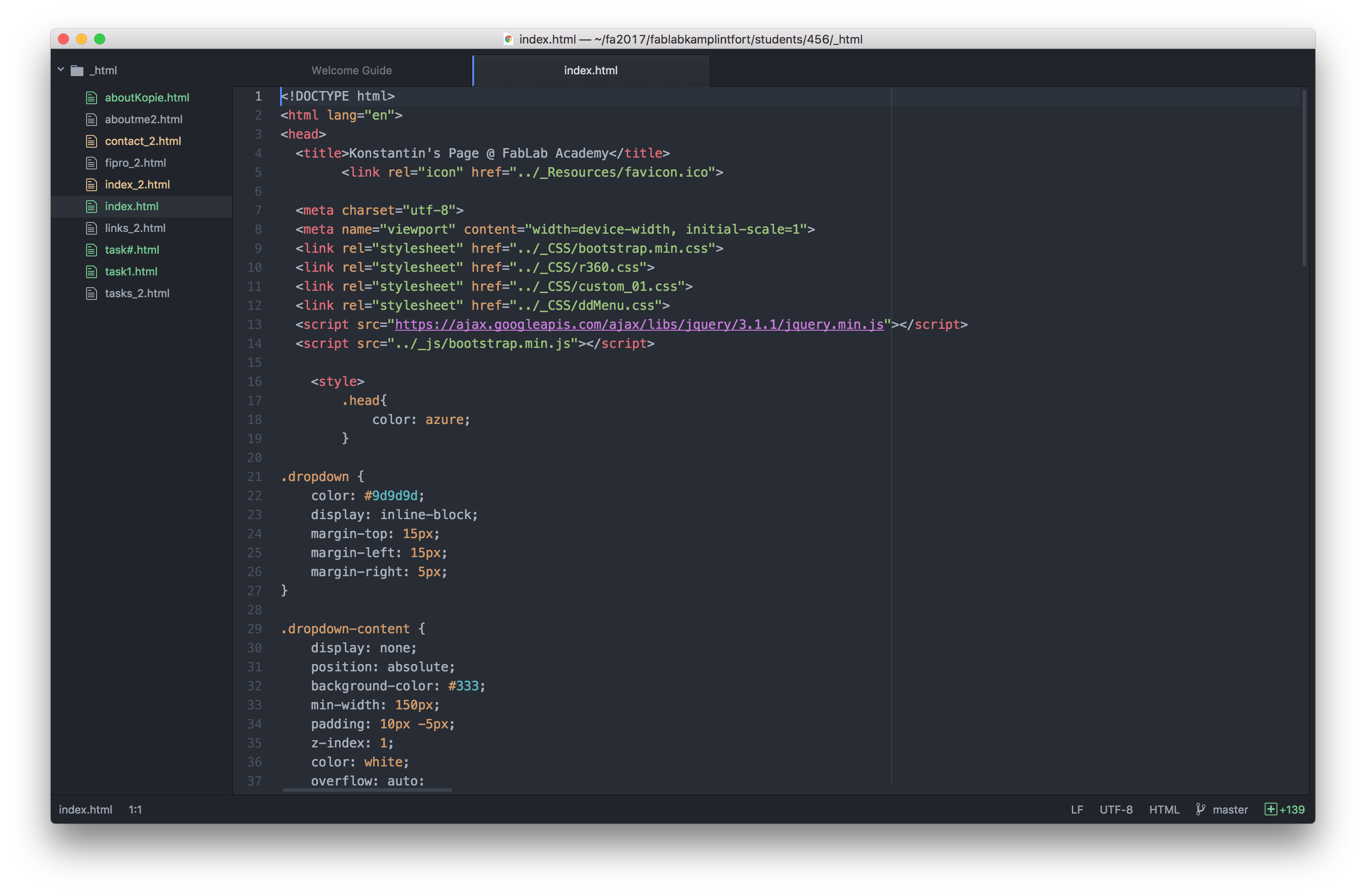
For editing HTML and CSS code I use Brackets. I can recommend this app among ATOM which are both free and very similar to my knowledge. They are both customizable and the functionality of code completion reduces time consuming searches in books or in the web, what I personally found very handy. Below some screenshots of Brackets & Atom in use.

Editor: Brackets

Editor: Atom
This is now a very basic structure of an HTML page - code view...


More details will follow during the assignments on this dedicated page "final Project"
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
...and in a browser it looks like this...
Page Title My First Heading
My first paragraph.
structure description
- The <!DOCTYPE html> declaration defines this document to be HTML5
- The <html> element is the root element of an HTML page
- The <head> element contains meta information about the document
- The <title> element specifies a title for the document
- The <body> element contains the visible page content
- The <h1> element defines a large heading
- The <p> element defines a paragraph
For our personal Webpage were introduced to the Fab Acdemy's HMTL/Bootstrap-Template by Massimo Menichinelli during our course. But I decided to build up my site from scratch also to get a better understanding of it.
I searched the Internet and I found certain sites that are very helpfull for webdeveloper and beginners.
Below is a screenshot of my header section, where I have linked all my external stylesheets. Some of them are copies from the bootstrap framework and some I did on my own.
The external stylesheets have to be defined within the head section. After this the body section beginns and here is where the visual content has to be placed.
I continued with my navigation bar and the dropdown menu from the assignments tab.
Eventually I would now put here the content I like to publish, but as I want to document how I made my personal website I'll skip this exchangeable part and go straight to the end - the footer section. Basically spoken - that's it!
All my resources i used or found usefull I'll list them on my link-page
I searched the Internet and I found certain sites that are very helpfull for webdeveloper and beginners.
Below is a screenshot of my header section, where I have linked all my external stylesheets. Some of them are copies from the bootstrap framework and some I did on my own.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Konstantin's Page @ FabLab Academy</title>
<link rel="icon" href="./_Resources/favicon.ico">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./_CSS/bootstrap.min.css">
<link rel="stylesheet" href="./_CSS/r360.css">
<link rel="stylesheet" href="./_CSS/custom_01.css">
<link rel="stylesheet" href="./_CSS/ddMenu.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="./_js/bootstrap.min.js"></script>
</head>
<body>
<!-- navigation bar -->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="navbar-brand" >
<a href="http://fabacademy.org" style="color:grey">
<div class="r360">
<img id="spin" src="./_Resources/Fab_Lab_Weblogo.svg" height="30px">
</div>
FAB ACADEMY</a>
<a href="http://archive.fabacademy.org/archives/2017/master/students.html">
<span style="font-style:italic;color:red;">
CLASS 2017
</span>
</a>
</div>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li style="margin-left:-5px"><a href="index.html">Home</a></li>
<li><a href="about.html"><img src="./_Resources/kon67_avatar_lgo.svg" class="img-rounded" style="height:22px; margin-right:2px">about</a></li>
<li><a href="fipro.html">final project</a></li>
<li><a href="contact.html">contact</a></li>
<li><a href="links.html">links</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="http://fablab.hochschule-rhein-waal.de/"> <img src="./_Resources/Fab_Lab_logo_wht.svg" class="img-rounded" style="height:22px; margin-left:_20px; margin-right:2px">FabLab KaLi</a></li>
</ul>
</div>
</div></nav>
<!--drop down menu-->
<li class="active" style="margin-left:-12px">
<div class="dropdown">tasks
<div class="dropdown-content">
<ul>
<li class="active"><a href="task1.html">Week 1</a></li>
<li><a href="task2.html">Week 2</a></li>
<li><a href="task3.html">Week 3</a></li>
<li><a href="task4.html">Week 4</a></li>
<!-- <li><a href="#">Week 5</a></li>
<li><a href="#">Week 6</a></li>
<li><a href="#">Week 7</a></li>
<li><a href="#">Week 8</a></li>
<li><a href="#">Week 3</a></li>
<li><a href="#">Week 10</a></li>
<li><a href="#">Week 11</a></li>
<li><a href="#">Week 12</a></li>
<li><a href="#">Week 13</a></li>
<li><a href="#">Week 14</a></li>
<li><a href="#">Week 15</a></li>
<li><a href="#">Week 16</a></li>
<li><a href="#">Week 17</a></li>
<li><a href="#">Week 18</a></li>
<li class="divider"></li>-->
<li><a href="fipro.html">Final Project</a></li>
</ul>
</div>
</div>
</li>
<!-- footer section -->
<div>
<footer class="container-fluid text-center">
<p>
<img src="./_Resources/Fab_Lab_logo.png" class="img-rounded" style="height:25px">
</p>
<p style="color:white">Fab Academy 2017<br>FabLab Kamp-Lintfort Germany</p>
</footer>
<div class="container-fluid text-center">
<a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/">
<img alt="Creative Commons License" style="border-width:0" src="https://i.creativecommons.org/l/by-nc-sa/4.0/88x31.png" />
</a>
<br />This work is licensed under a <br>
<a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/">Creative Commons <br>Attribution-NonCommercial-ShareAlike 4.0 International License</a>.</div>
</div>
Final Project - Introduction
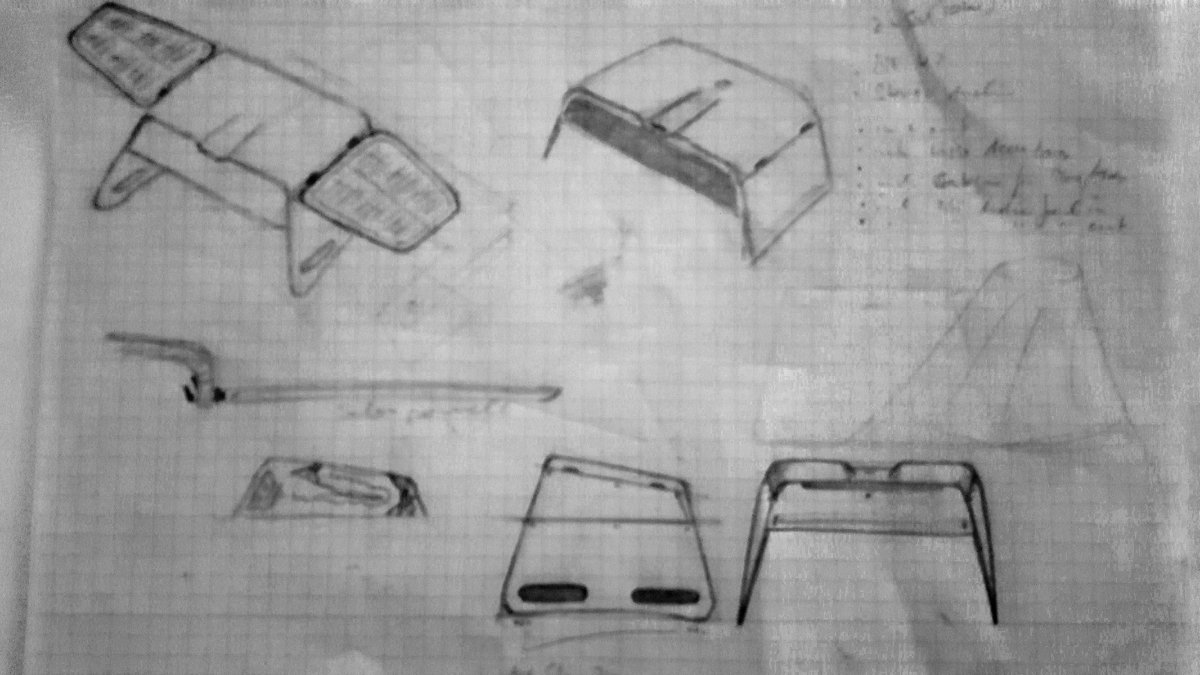
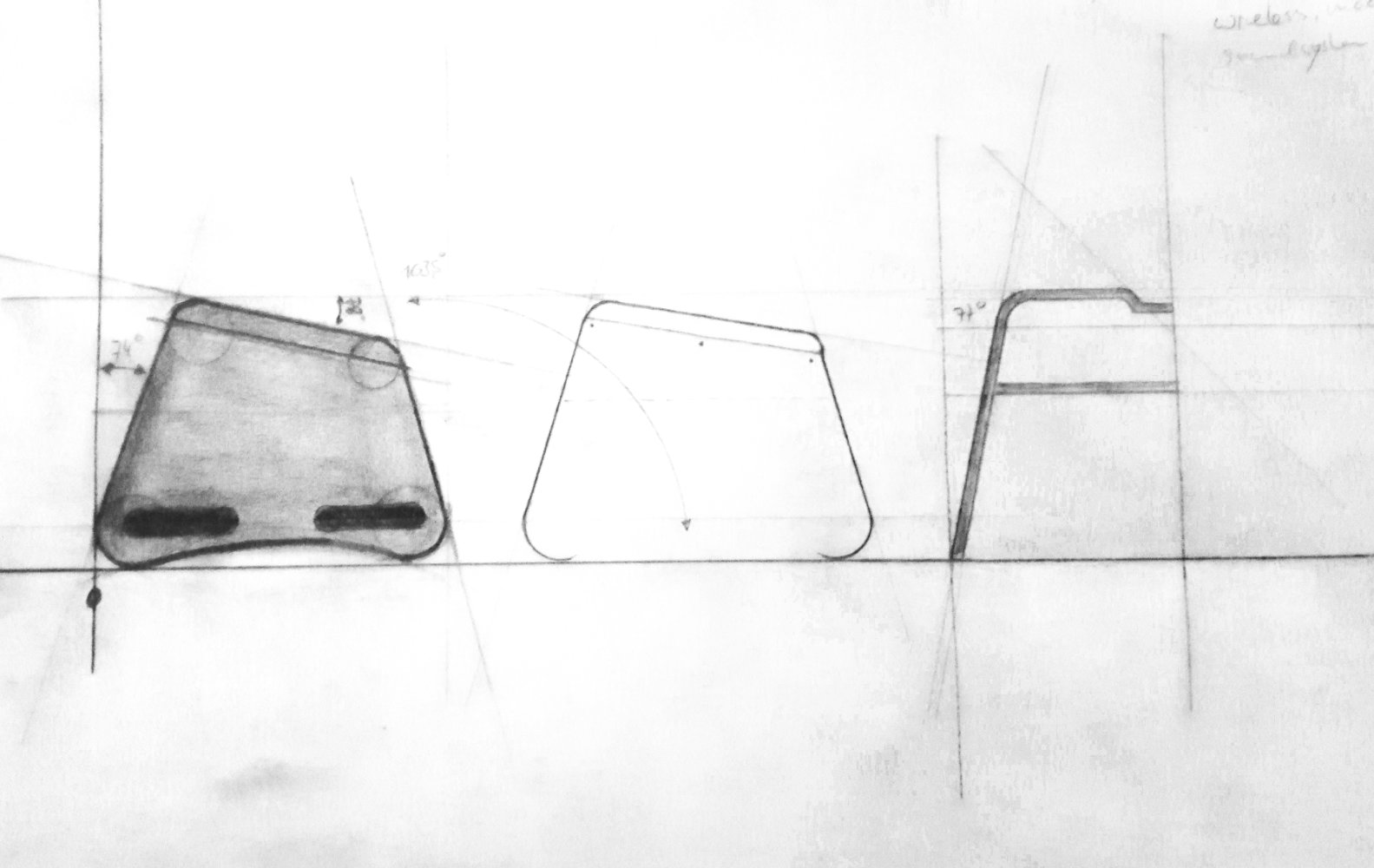
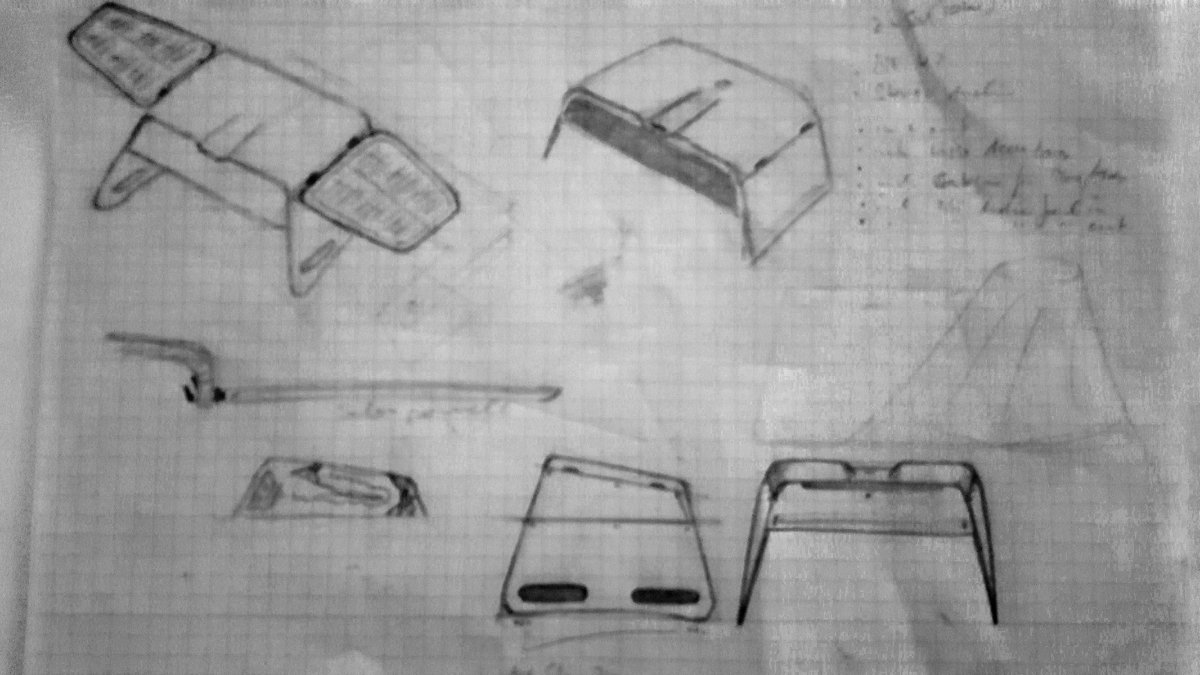
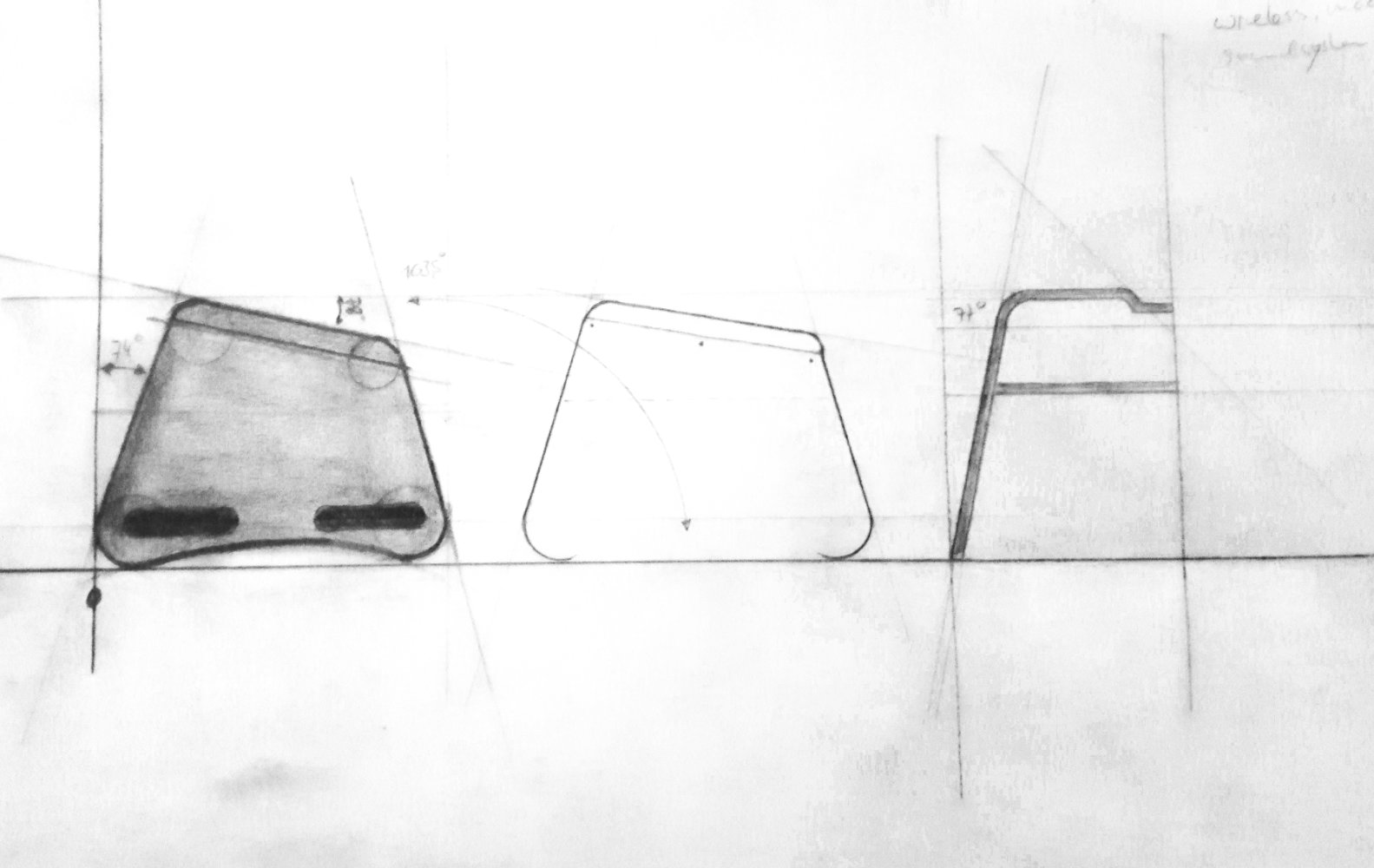
I'll close this week's assignment with a sketch I made while I was thinking what to do as my final project - it 's going to be a mobile and stationary wireless soundsystem that can be upgraded at any time by adding more speaker moduls to it and also the electronics itself will be modular.
# scribble one

# scribble two
More details will follow during the assignments on this dedicated page "final Project"

This work is licensed under a
Creative Commons
Attribution-NonCommercial-ShareAlike 4.0 International License.