<-- back<>
WEEK 1
[ PRINCIPLES AND PRACTICES ]
Week 2 -->
WEEK'S GOALS:
ACHIEVEMENTS THIS WEEK:
WEBSITE:
1. Customised buttons,Code and border- Used Photoshop to customise png files to display correctly on the webpage both in body and footer
- Used touchscreen to sktch with hand on Photoshop and reduce file sizes in 10s of kB to increase loading speed
- Explored various HTML tags and chose important ones relevant to my webpages.
- highlights being the way the code is displayed instaed of images, weekly timer countdown that counts down to Neil's next lecture as a deadline for me to push my weekly assignments on time-Appreciated by Neil
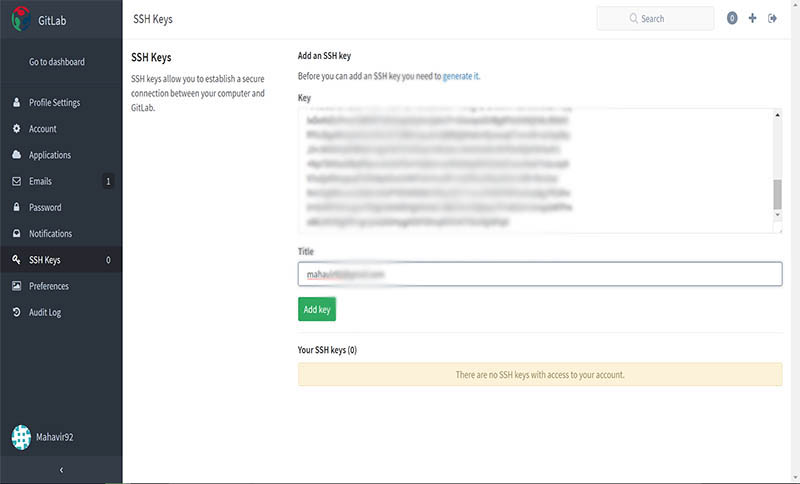
GIT:
1. GIT Repo through both UBUNTU and WINDOWS- Was able to launch GIT bash as a terminal alternative in Windows as well as managed to make a bootable UBUNTU pendrive and launch first set up from the pendrive without installing UBUNTU. However it resets on reboot so not effective
- Installed other softwares and plugins to help program boards directly in later weeks (are detailed in next weeks)
- Even though i pushed first time through my own id, however, i have been pushing thorugh my collegue's laptop for the remainder of the duration to avoid errors in other's assignments as my collegues use spaces in their file names that can cause havoc if pushed form a windows platform. Laptop being a company laptop forces me to not be able to install ubuntu. However all assignments have been done through windows with ocassional use of UBUNTU. so the academy has been challenging for me to figure out windows alternatives to all easy tasks of ubuntu. Am glad the workarounds have been easy enough to execute my tasks later on in the coming weeks especially programming.
CONFERENCING:
1. LINPHONE, BLUESTACKS to CISCO SPARK and VIDEOSWITCH- All three have been used to view Neil's lectures online with varying degrees of stability. Cisco has been effective with marginal quality, Linphone has been a very high quality but unstable alternative.
TASKS AT HAND:
- NO PENDING TASK

On the very first day, on my instructor Suhas instructions, I :
1. Went through online resources like w3schools.com and other fab academy websites.
2. Set up the required softwares and tried them all, narrowing down to Brackets as my preferred web editor.
3. Set up Bluestacks in order to view MCU recitals on my Windows 10 platform after figuring out with lot of headbanging that CISCO Spark only runs on Android