Ice break session and knowing FABLAB Bombay team
We started with few introductory session and got to know fellow mates who were going to accompany, guide and collaborate with me in the beautiful and enriching journey of fab academy course.It started with an Introductory session by Vipul Arora our Fablab Bombay coordinator and Henry Skupniewicz our local Guru, guide and mentor.
Website designing
I started with very basic : Learning HTML, CSS, Javascript and bootstrap from w3school online tutorials.
Once I got fare knowledge about html I started exploring different bootstrap tools and worked on designing basic framework and overview of my website.
Used NAV bar tool for guiding user to different pages on my website.
Later I designed About me and Contact page
Learning GIT
I started by downloading git from git website
Learning about GIT from fellow FAB mate Kishan Thobanhi
Introduction to basic command - GIT Bash
We had session on GIT - covering different terminologies and concept associated with GIT by Kishan
Exploring GIT online - I went through GIT tutorials available online for free
Created account on Bitbucket and explored different options.
Uploading files to fab academy GIT repo
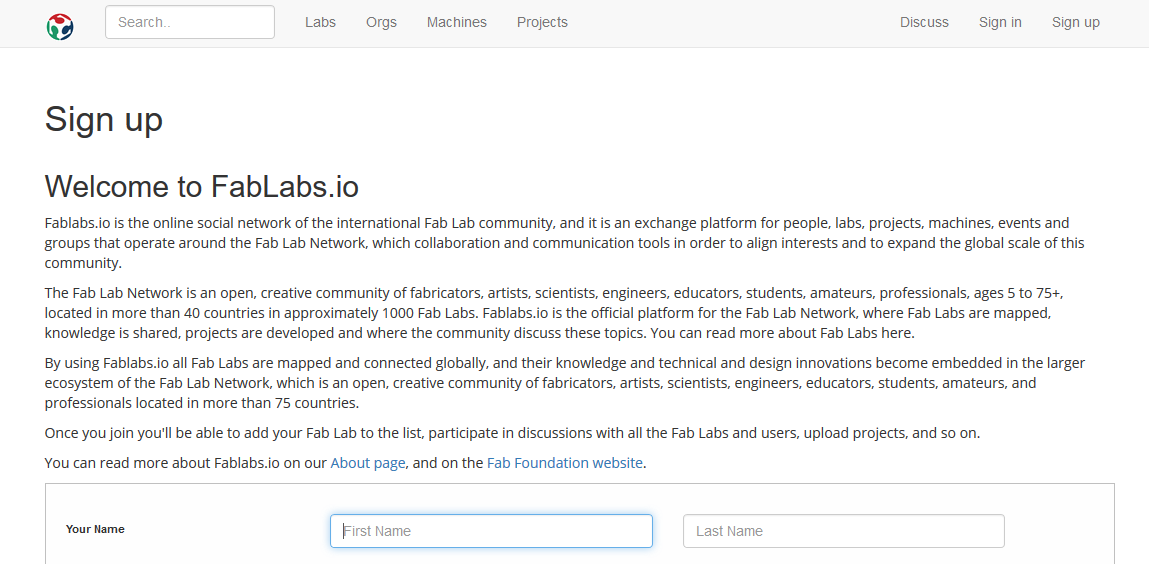
Step 1 is to Signup with fab academy GIT repository. Go to http://git.fabacademy.org and click on signup. Enter your details
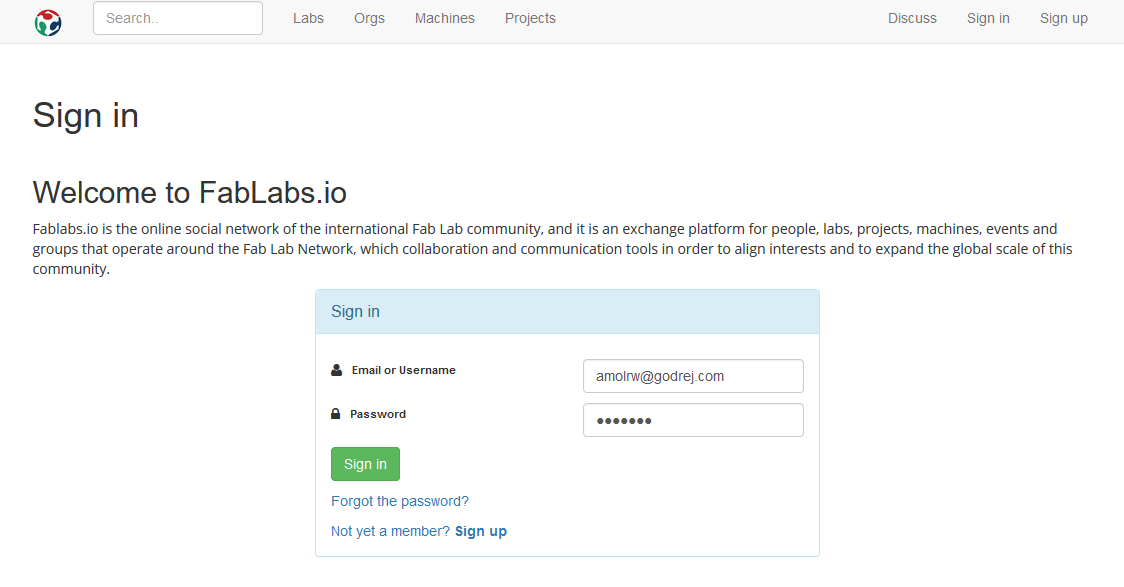
Use same details to sign in
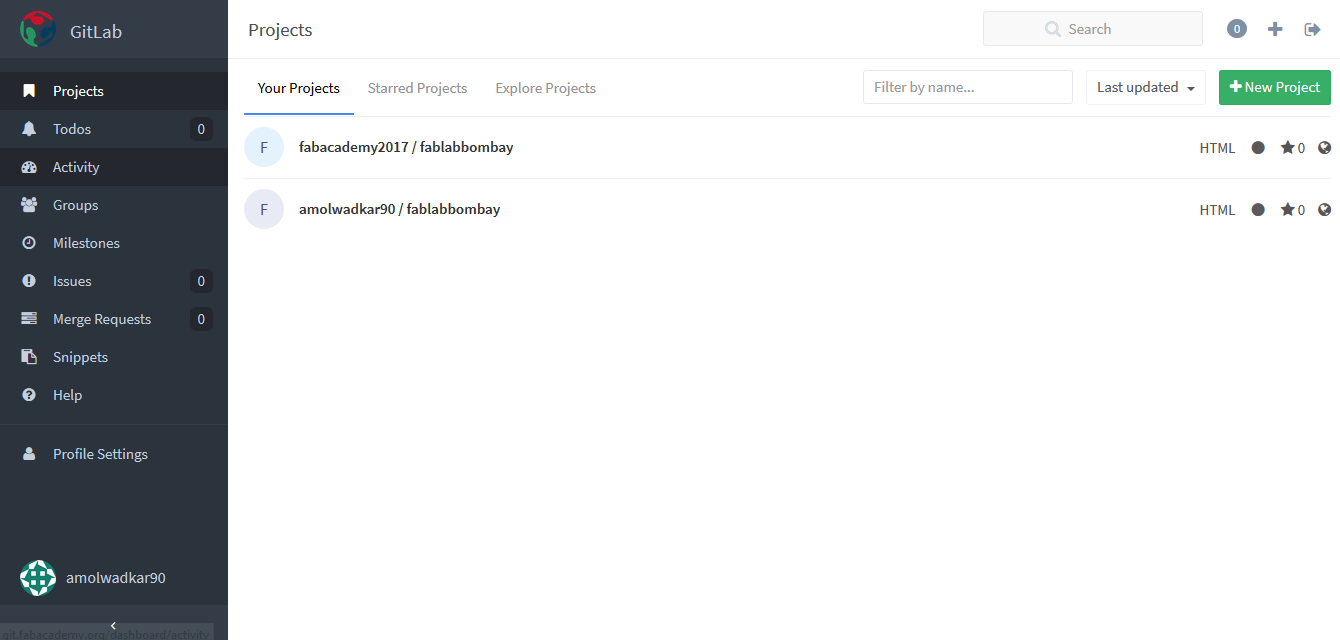
Then go to fablab page. It should show all repositories under the fablab you are in.
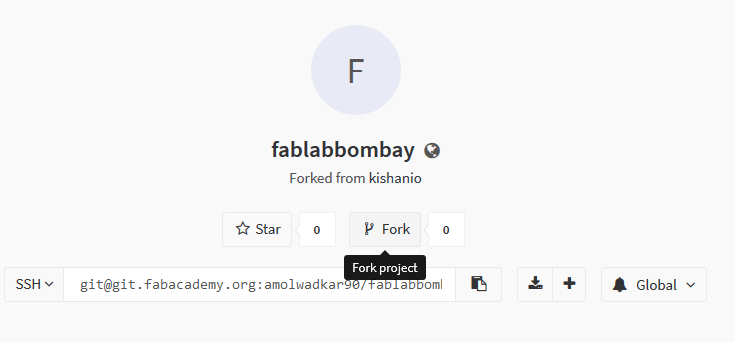
Last step is to fork
GIT commands used
- Add all changes and ready to commit - git add .
- To update local repository - git commit -m "commit message"
- To download repository - git pull
- To push data to remote repository - git push origin master
- For pulling all commits to local branch - git pull origin master
Discussion on project Ideas
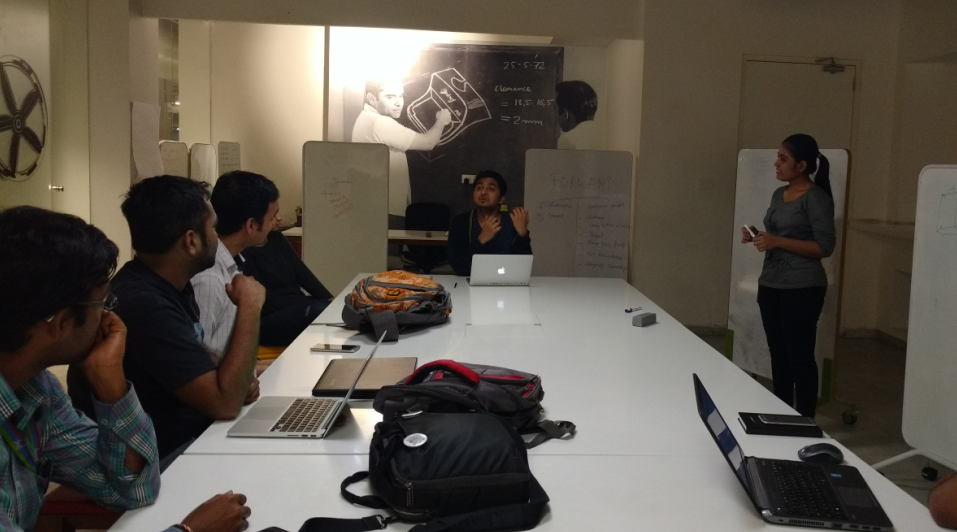
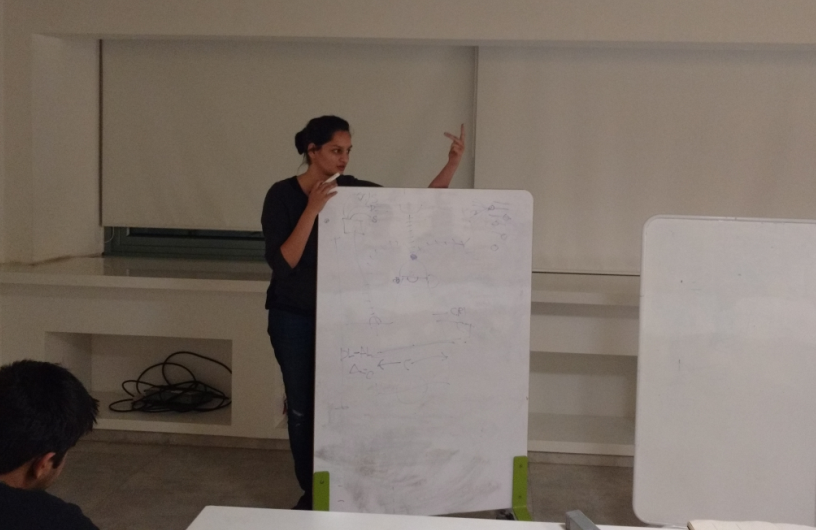
Everyone discuss their ideas about final project, it started with Vipul followed by all others Fab bombay participants
Below are few snaps taken during the discussion.
Have documented my Project concept, same can be access using below link.