3. NEW CHALLENGE
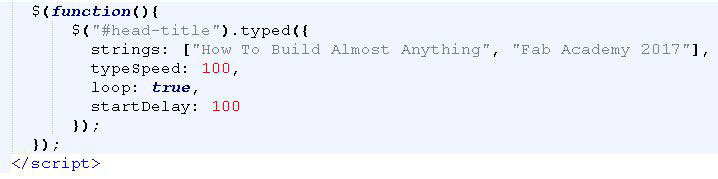
Understanding the new HTML document was more difficult than I expected. The introductory typed-in text at the beginning gave me a headache. Until I found and understood the new function element:

Then I continued to organise the website. Is the typical long website where everything is on the same page and the only thing the user has to do is scroll down. As mentioned above, I wanted something more visual and more interactive with the user, without being too long.
The strategy I used is to first create the index page based on the template, having a side-menu that appears if need to (also in case the user's browser doesn't support the interactive responsive buttons). Then, have a big screen introducing the fab academy and the program + button the scrolls your down to the main 4 parts of the website:
-Final Project
-Weekly Exercises
-About Me
-Contact

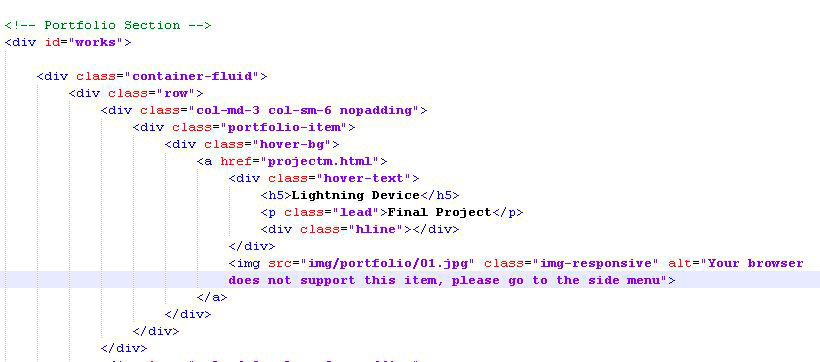
Once I understood the code, I just copied down the same code four times (one for each topic), re-arranging the tags and id used.
Just to finish the index page, I wanted a shortcut to my "Final Video Project" (although is not done yet), but to leave it ready for June.
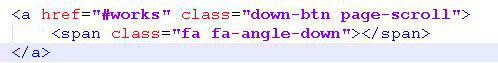
As the original template had a similar button, I searched for it. Again, it was not that easy for me as I am new to this world. This is the code for the "scroll-down" button:

Re-arranging this button was kind of problematic until I understood that "#works" stands for an id mentioned in the division elemtent part that you want to go on the same page. The links to each topic have an id="works", so for future changes in the button, the only thing I need to add is a new id and match with the button of the page. Here the example with the id:
"div id="works"
YES! Home page finished! Now what I need to do is change the images with the suitable ones for my program.
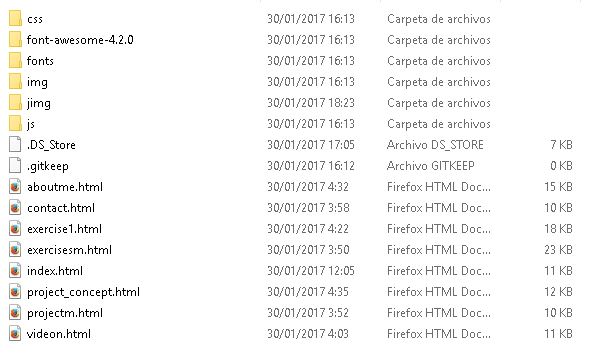
Now, I continue with the creation of the new html pages: Final Project, Exercises, About Me, Contact.
One of the biggest problems I had was to link every website with one another. Although is simple with the command:
(a href="example.html">Example Page /a), it did not work out as expected.
There are certain rules that you need to know when linking from one html page to another:
-Empty spaces are not valid
-You may have problems with capital letter, so do not use them
-Please, finish the documents with ".html" (this one is VERY important)
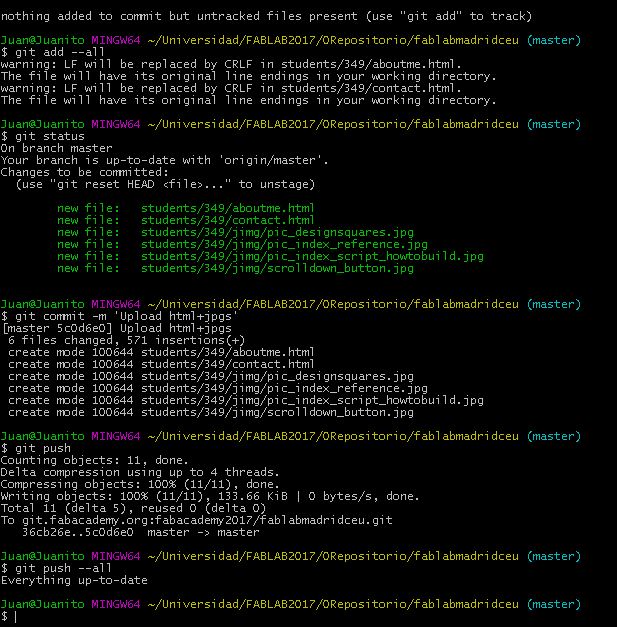
So, the problem was not finishing with the proper document extension...problem SOLVED.
Once the links between pages have been successfully done, I started manipulating each one of them. I did not really have any problems while doing it, it was really copying and pasting commands and tags already done in the home page.
IMAGES
Once finished structuring all the page, I focused on the imagery design. I erased all the pictures that came with the original template except for two of them (the ones with the apple computer). As the FabAcademy program is based on digital design, a computer was ideal in the design of the webpage.
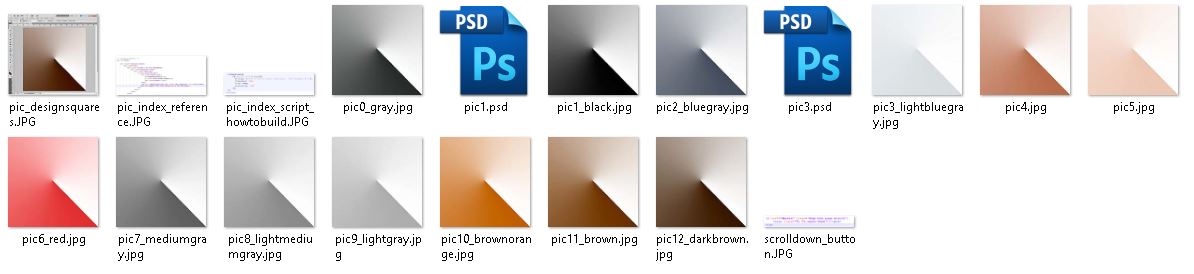
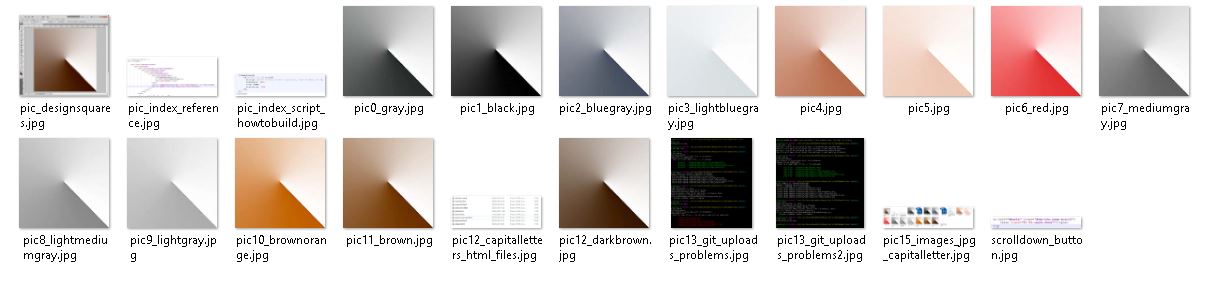
Then, I started creating my own images. I was looking for really simple and straightforward design that could let me to different expressions. This is the design I did in Photoshop:

Nice, simple, a geometrical game were a group of them together could let me to a cool web visualisation. Now, it was easy to link them to the page and upload them.