Index
SELF EVALUATION
| HAVE YOU | TASK COMPLETED |
|---|---|
| Make a Website and described how you did it | Yes |
| Introduced yourself | Yes |
| Described and made a sketch of your Final Project | Yes |
| Documented steps for uploading files to archive | Yes |
| Pushed to Class Archieve | Yes |
00 PRINCIPLES AND PRACTICES

WEEK 1
1st. I remember something about programing webs, i participated at SEDIC´s (Spanish Service about Information and Files Science) course in my first grade where we used xml for libraries, archives and information centers but was 20th years ago.
So, after our instructor Epifanio show us the useful resources like as http://www.w3schools.com, i downloaded the fabacademy template and practice with Sublime Text for write code and organize better my website´s elements. Was cool for refresh, identifying labels, class, estructures.
Also saw some videotutorials from Fab Academy tutorials about html.
Later, I decided get a basic and open html´s basic template from internet http://html5up.net and play during a day making my Fab Academy website : Creating new pages, new contents, menu style, who i am and how i´m making this.



I deserve from Boostrap Academy template some useful code lines for next 3D Design´s assignments about models wiewers, samples and downloables like this :
The model can be rotated and zoomed with the mouse/trackpad. You can set it up with:
3D Model
<canvas id="cv" width=640 height=480>
It seems you are using an outdated browser that does not support canvas :-(
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('cv');
var viewer = new JSC3D.Viewer(canvas);
viewer.setParameter('SceneUrl','media/monkey.stl');
viewer.setParameter('ModelColor','#CAA618');
viewer.setParameter('BackgroundColor1','#E5D7BA');
viewer.setParameter('BackgroundColor2','#383840');
viewer.setParameter('RenderMode','flat');
viewer.setParameter('MipMapping','on');
viewer.setParameter('Definition','high');
viewer.setParameter('Renderer','webgl');
viewer.init();
viewer.update();
</script>
Epifanio insisted us about the practice of comments for remember what we maked in future times.
I´m Learning more about CSS for change my webstyle in future for make text more clear.

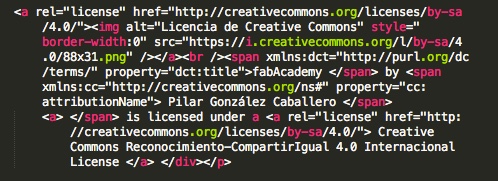
Spent more time working on web, choosed a License for that at Creative Commnons, copied and pasted the code generated for add to the footers of each website page and now, i have my license :


2nd
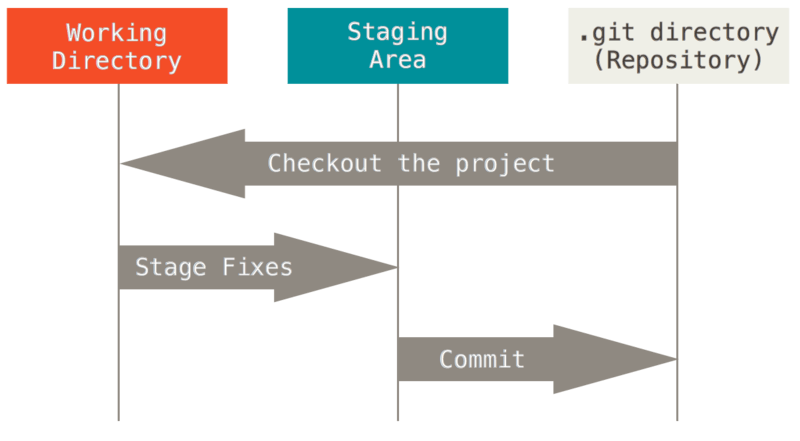
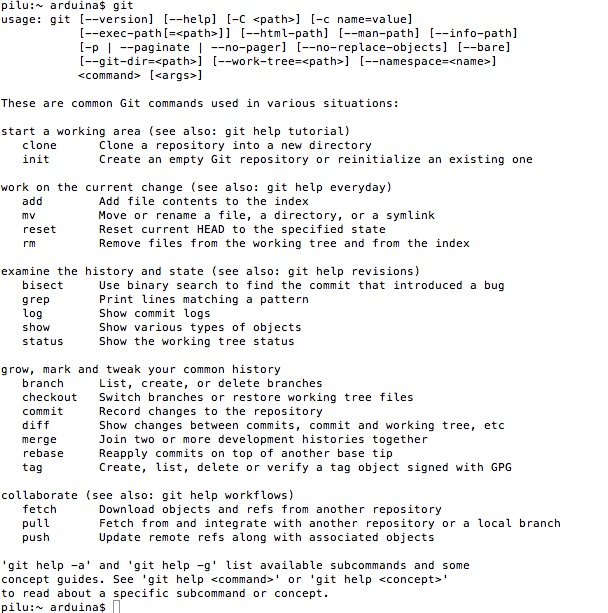
For second part of the assignment, Neil mentioned the importance of Git Tool. A free and open source version control system designed to handle everything from small to very large projects with speed and efficiency. I never use before so after fairly tutorials the 3 states are for remember:

I don´t have problem with the use of terminal but sometimes need something more graphichs for understand how is working anyway i think it´s better for learn more about the use of terminal on mi laptop. I installed GIT :

Later, i gave my SSH Key from terminal, i was ready for go to GitLab. Previously signed at Fablab.io. in Profile Settings, selected SSH and added my SSH key.
The last part consist in clone the repository to my computer opening the the terminal window and to add the address :
Before have access to repository, i was working on local. The monday i made the rest with mi instructor Epifanio, practicing basic commands :
- git pull for update changes
- git add -- all for register changes adding to index
- git commit -m with my message for remember last things i made
- git push -- all for update the changes at repository
For finish this part of the assignment i made a basic tutorial for Git downloable.

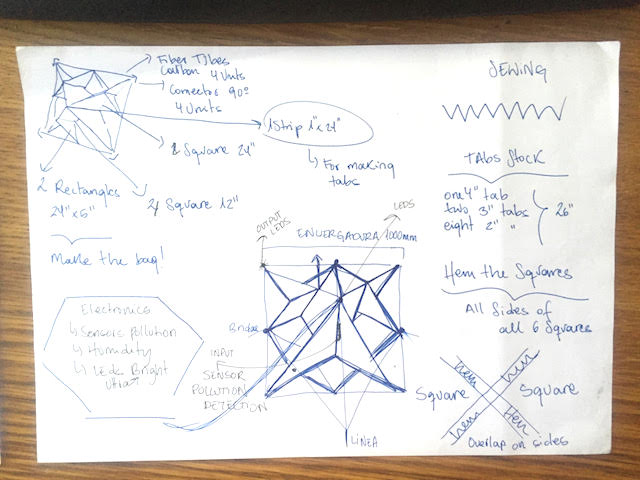
MY FINAL PROJECT : A SKETCH
3rd. The last part of my assignment is sketch a possible "Final Project Proposal". You can see it at my website´s menu.
Draw is not my best skill but... here is the sketch :

WEEK PROBLEMS
Problems : A bit problem cloning my repository, i don´t know why but i was working on two differents websites so when i found that the repository was copied in all SSD of my computer i solved it deleting one and cloning it with GIT again.
THINGS LEARNED
First of all, as i made an intensive resarch, i learn lot references about Kites: Types, models,researches....
I never had to use GIT´s so now i Know the power of the tool. I learned how to use it.
I had some problems with my ystem so i begin to learn to solve them and fix problems trought my terminal window..
This week was an oportunnity for refresh my knowledges about the website develope but the real thing is: I must to practice more things such as to write links or other usefull things, of course i have the Academy for that task!. Between my goals, understand new tools like Git was fundamental but i want to learn more about Git Hub. Unfortunally, asked to my instructor but never answer me. This our first week and for the moment i feel that maybe the Academy is a difficult course for have every thing, every week if you work for a company eight hours too. We will see...WEEK CONCLUSIONS
