She really likes walking during rainy ugly days...
But she does not like to walk on dirty and dry grounds...
To be honest, Fab Snail does not like many things...like polluted air or muggy days...
She is not the only one who doesn't like all that, just like all the other snails...
The difference is that if Fab Snails is not happy, she can turns into a real stalker!
(Also on your mobile -.-)
So take care of Fab Snail, she is a good snail...
She is just different from the other snails!"
Weekly Assignment
The weekly assignment was:
- write an application that interfaces with an input or output device that you made, comparing as many tool options as possible
Software and Hardware
The software that i've used this week are:
- Nodejs: javascript framework
- Jhonny-five: JavaScript Robotics IoT Platform
- PubNub: data stream network for IoT
Concerning the hardware:
Useful tutorials that i've used:
- Arduino + Johnny-five + PubNub EON.js
- GitHub repo example Johnny-five
- Arduino + nodejs + plotly
- Create a smart device using PubNub
- Hardware-to-Hardware communication using Johnny-five
Interface
I've never used Java Script programming language before and so i've started from the very basics.
At first I wanted to build a simple web interface to control an Led attached to the Arduino.
I've started following the examples in the documentation of the Jhonny-five framework (LINK).
First of all i've installed Nodejs from the website (DOWNLOAD) and the jhonny-five library using
npm running this command from a command prompt:
npm install npm -g //update npm first
npm install johnny-five //install jhonny-fiveI've then uploaded the Standard firmata firmware on my arduino duemilanove. This firmware is inside the example folder of the arduino IDE.
Then i've connected the Arduino on my computer and i've connected a Led between pin 13 and GND. Then i've tried the "hello world" example from the jhonny-five examples.I've simply created an index.js file with this code inside:
var five = require("johnny-five");
var board = new five.Board();
board.on("ready", function() {
var led = new five.Led(13);
led.blink(500);
});Then when i've tried to execute the code (by cd inside the directory where the index.js was placed and executing the command node index.js) i've got this error:
To solve it, i've declared explicitly the COM port where the arduino was attached:
Then i was able to run the index.js and the result was the following:
At this point i've started to play a little bit with the index.js file in order to create something more interactive. My idea was to have a slider for controlling the Led attached to the Arduino.
By searching on the web i've found that there are a lot of free data stream services so i've decided to use PubNub. The registration is free and is possible to generate keys for data streaming.For a getting started tutorial i've used the official PubNub documentation (LINK).
Using all the tutorials linked at the beginning of the page, i've wrote this simple code to create a slider inside an html page, reading the values coming from the slider, displaying the values inside the nodejs console and use this values to control a Led on the arduino.I've created 2 files:
- Index.html: html page
- Index.js: nodejs script
...
input id="red" type="range" min="0" max="255" step="1" value="0"
...
Then i've used the PubNub API to include the keys needed for sending the data through a channel (named "prova" in my case) and i've attached an event listener to the slider.
...
(function(){
var settings = {
channel: 'prova',
publish_key: 'pub-c-f2d3c97b-1857-4ee1-93ff-9fd25564c653', //change with your keys
subscribe_key: 'sub-c-e66f83ce-218f-11e6-8bc8-0619f8945a4f' //change with your keys
};
var pubnub = PUBNUB(settings);
var red = document.getElementById('red');
function publishUpdate(data) {
pubnub.publish({
channel: settings.channel,
message: data
});
}
// EVENTS
red.addEventListener('change', function(e){
publishUpdate({brightness : +this.value});
}, false);
})();
...To test everything,i've attached Arduino to my computer and i've launched the index.js file in a console, then i've opened the html file from a browser of another machine and here is the result:
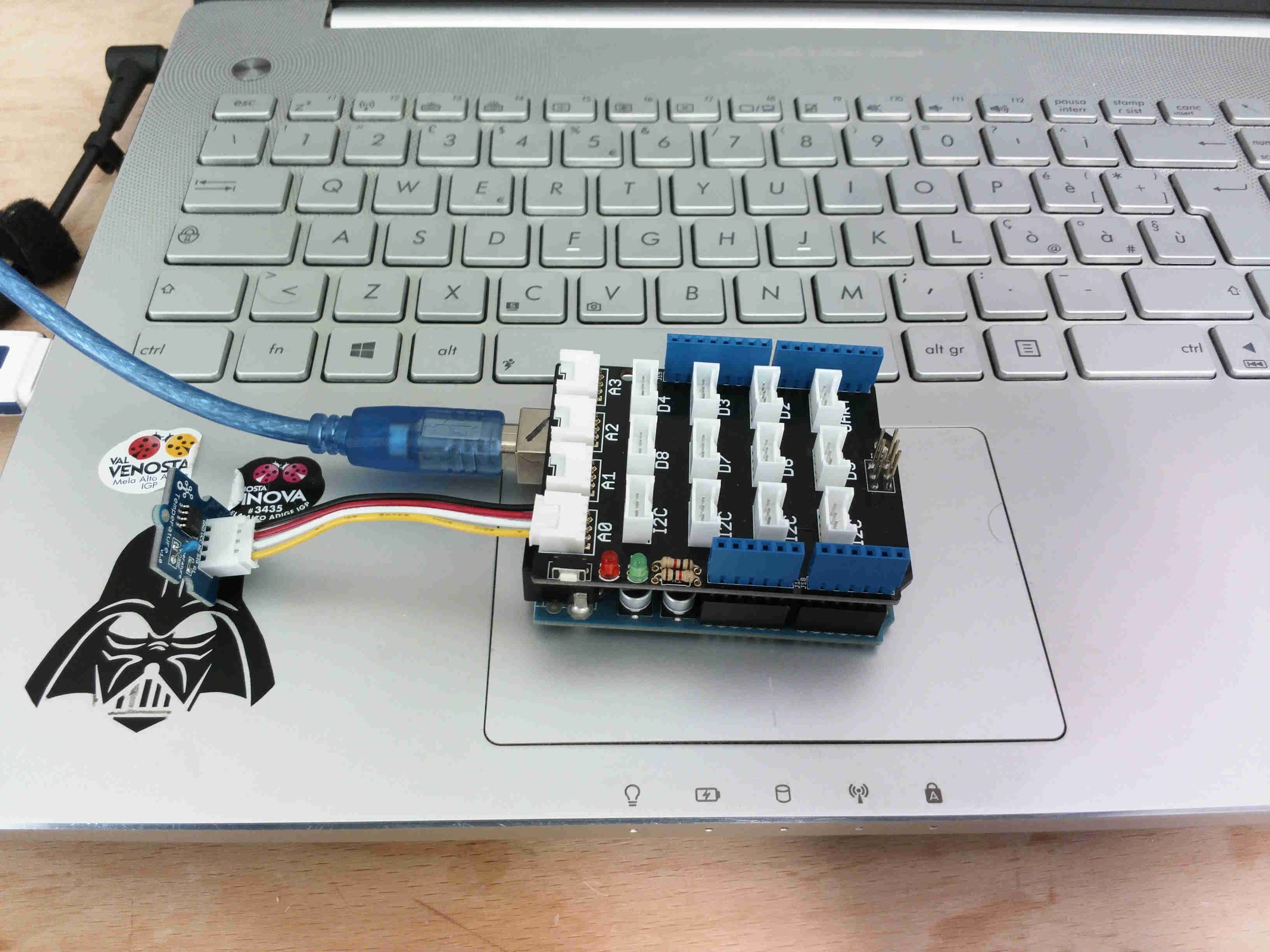
At this point i wanted to test the data acquisition from a sensor connected to the arduino. I had some groove sensor in the lab and i've seen that jhonny-five has the support for that sensor so i've decided to test it. The sensor was a Temperature sensor.

I've decided to use the EON framework and it is a real time data visualizer. The framework is well documented and it is simple to use. Again i've created two files:
- Index.html: html page
- Index.js: nodejs script
This LINK contains detailed information on both EON and PubNub and a detailed procedure on how to set up the arduino.
This is a video of the final result:
As usual, i've launched the index.js on my computer and i've opened the html file from another machine to check if everything worked properly. If i have the arduino attached to my computer and the nodejs application running, is possible to see the data streaming by clicking on the above index.html link.
UPDATES
I've builded another web interface for my final project. The interface is accessible here And for more information, just go to week19 page under the subsection "Interface programming".
Conclusions
Due to the fact that i'm planning to build a web interface for my final project, i found this week very useful. I've never builded a web application connected to a physical device. I think that Nodejs is a relly powerful framework and i want to investigate it more deeply for future works. The synergy between Node and Jhonny five framework is awesome and the combination of both is an easy way to build an IOT web application. I've also want to spend some words about the PubNub service. I think that this service is very useful and it works preatty good, moreover, is completely free.