
Week 1 -Principles and practices, project management.
ASSIGNMENT: build a personal site in the class archive describing you and your final project.

ASSIGNMENT: build a personal site in the class archive describing you and your final project.
The first assignment is to design and make a personal web page, to manage the projects that I will develop during the course, and plan a possible final project.
I had never before experience in web design and programming, but a few weeks before starting the Fab Academy, I took me a while to research about it and I found a few websites that allowed me to introduce myself to web development. I also consulted with a friend who is a web developer and advise me some websites and tools on HTML and CSS.
To introduce and understand HTML and CSS code, I used this tool and allowed me to learn the basics of web programming. It has a very clear and friendly interface, allowed me to go step by step learning everything I needed to make a website.
When I understood the basics of web programming in HTML and CSS through "Codecademy" I tried two very interesting tools for developing web pages. First i use a text editor "SUBLIME TEXT" to write de code and organize better the elements of my webpage.
The first tool I used to make my website was "Materialize". Created and designed by Google, Material Design is a design language that combines the classic principles of successful design with innovation and technology. Google's goal is to develop a design system that allows unified user experience across all its products on any platform.
Materialize turned out to be a very intuitive tool for beginners like me in web programming. I recommend it one hundred percent.
At one point, seeking to explore another option, I used "Bootstrap", similar to "Materialize" but I discarded it because due to need for certain elements code became very long, in short words, "Bootstrap" needs more time and more code, with "Materialize" i wrote the codes in less time and steps.
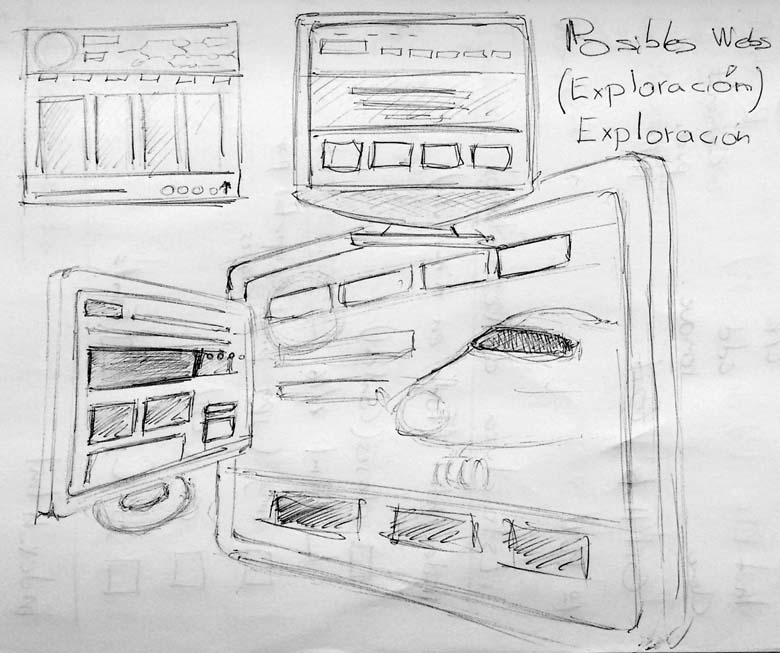
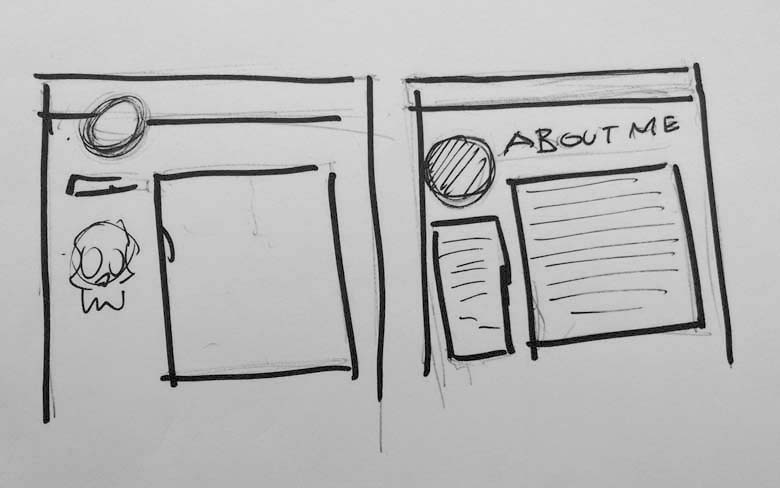
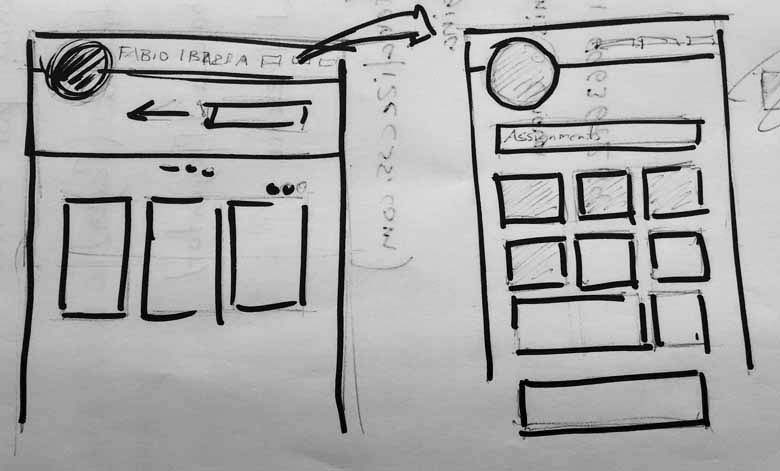
Personally, when I plan new projects I usually draw several ideas, this allows me to explore various options and get the most valid and discard those that do not consider feasible option. I sketch a few options for my web site, below you can see some sketches:





In the first lesson, Neil mention about the importance of using GIT HUB, as repository system for our projects, this tool was totally unknown to me and I had to investigate fairly and observe several tutorials on youtube.
After much searching finally I found a very interactive video about using GIT HUB for beginners.
Finally I discarted "Bootstrap", and I decide to continued and finish my website with "Materialize", because the interface was quite friendly and understandable. I am satisfied with the result I tried to make it more intuitive, readable and organized website possible.
- Legible and attractive grid for my website.
- Functional buttons that allow me to link my site to other external websites.
- Transitions from one page to another.
- Good Organization of the information.
- With "Bootstrap" I had not a good experience, coding became tedious and long.
- I had difficulties to center a few images on the grids.
- I had difficulties to attach images to my website and link to external websites.
- I had difficulty changing typography of my website.
- Explore more options of shortcuts for web programming.
- I had difficulties to center a few images on the grids.
- Fix attach images to my website and link to external websites.
- OPTIMIZE MY TIME.
I'm currently taking this course in FAB LAB TECSUP, in Lima-Perú, through CIDI FADA UNA with the support of CONACYT and PARQUE TECNOLOGICO ITAIPU FOUNDATION




©DESIGNED AND BUILD BY FABIO IBARRA - FAB ACADEMY 2016
EMAIL: fabioibarrab@gmail.com