1. Principles and practices, project management
1.1 _ build my Website

I made my website by free text editor: Brackets
and installed some add-on of brackets.
- Emmet : write html&css faster
- Indent Guides : see indent levels in code
- Flattark Dark : change theme color, this is my favorite theme! I could preview theme color here
- Brackets Css Color Preview : show color code preview in sidebar

My website has two main colors.
- blue #35bcb7
- yellow #FFEE00
I designed my web with Bootstrap is a CSS and Javascript framework.
Bootstrap is built on responsive 12-column grid,layouts and componet.
So I was able to make my website not only fast but stylish.
Bootstrap refernces:
1.2 _ upload my website

I downloaded free Git client : SourseTree.
How to upload is as follows.
- "fetch"
- "pull"
- check file I want to upload
- "committ"
- "push"
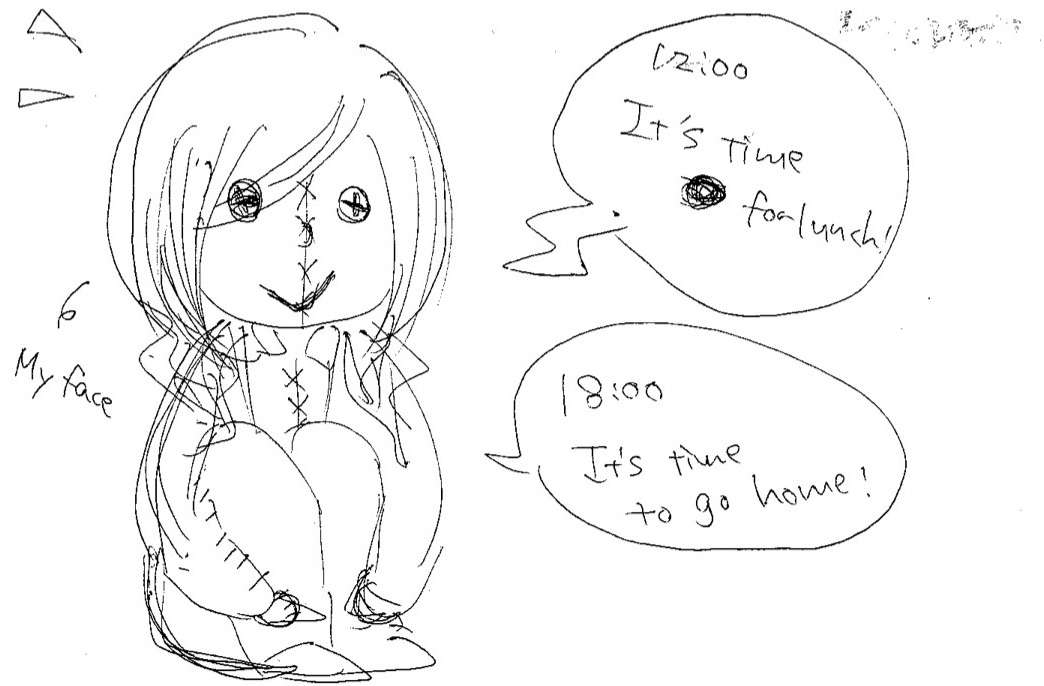
1.3 _ Idea sketch of final project


A puppet substitutes for me when I’m not in the fablab.
It can be an alarm and a clock. You can set alarms to remind appointments.
It cheers us constantly like "Do your best!” “Don’t be serious” ”Take it easy.”
Optional :
- the face of the puppet looks like each persons face and it speaks in his voice.
- dancing with music
