WEEK 1

ASSIGNMENT
1. Create a personal website for your work and upload it through git hub in the class archive.
2. Plan a Final Project and Sketch Out details for the same.
ASSIGNMENT 1 : Creating a Website
For Creating Website, I consider two options using HTML editor with Brackets or Adobe Muse being from Design Background I choose to work with Muse as it didn't require coding and was familiar interface to use
ABOUT MUSE
Adobe Muse is a website builder that allows designers to create fixed, fluid or adaptive websites without having to write any code. I am using Adobe Muse to create my website designing since it has a similar interface to Adobe Indesign it is easy for me to learn and start with. Adobe Muse creates static HTML files, these files can be exported to the browser for testing without needing to connect to a server or web host.
Download Muse from the following link: http://www.adobe.com/in/products/muse.html

LEARNING MUSE
Steps I followed to create my website using Muse
Some links which were very useful while learning MUSE
How To Get Started With Adobe Muse CC - 10 Things Beginners Want To Know How To Do by TERRY WHITE
STEP1
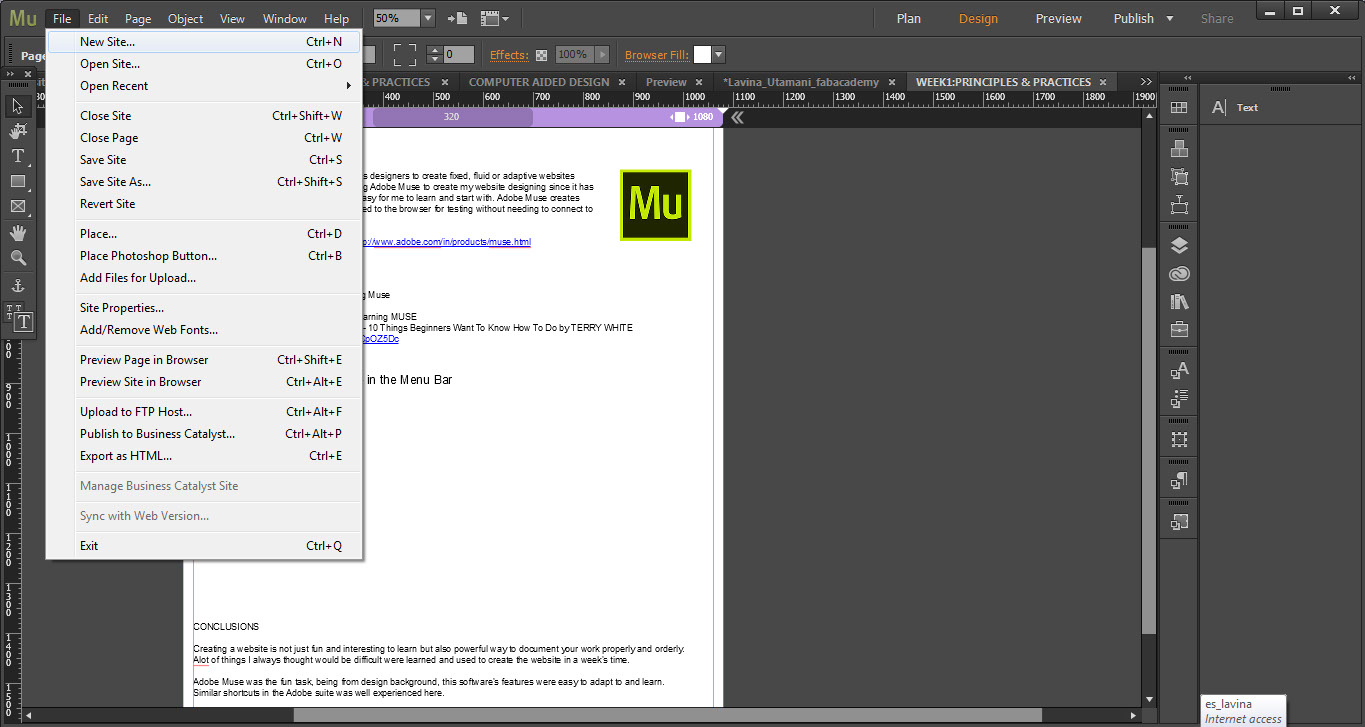
Create a New Website from File in the Menu Bar. You can use the shortcut Ctrl+N

STEP2
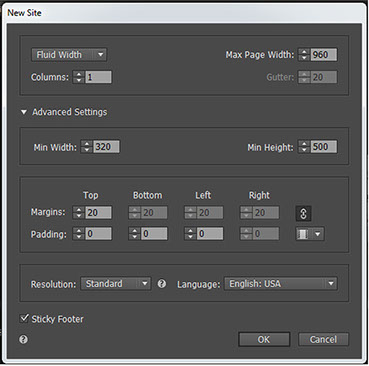
Adjust the Page width, Min width, Min height, Margins and Other required parameters, into the new site parameters in the file menu

Adjust Page Width
Adjust Margins and Padding Required
STEP3
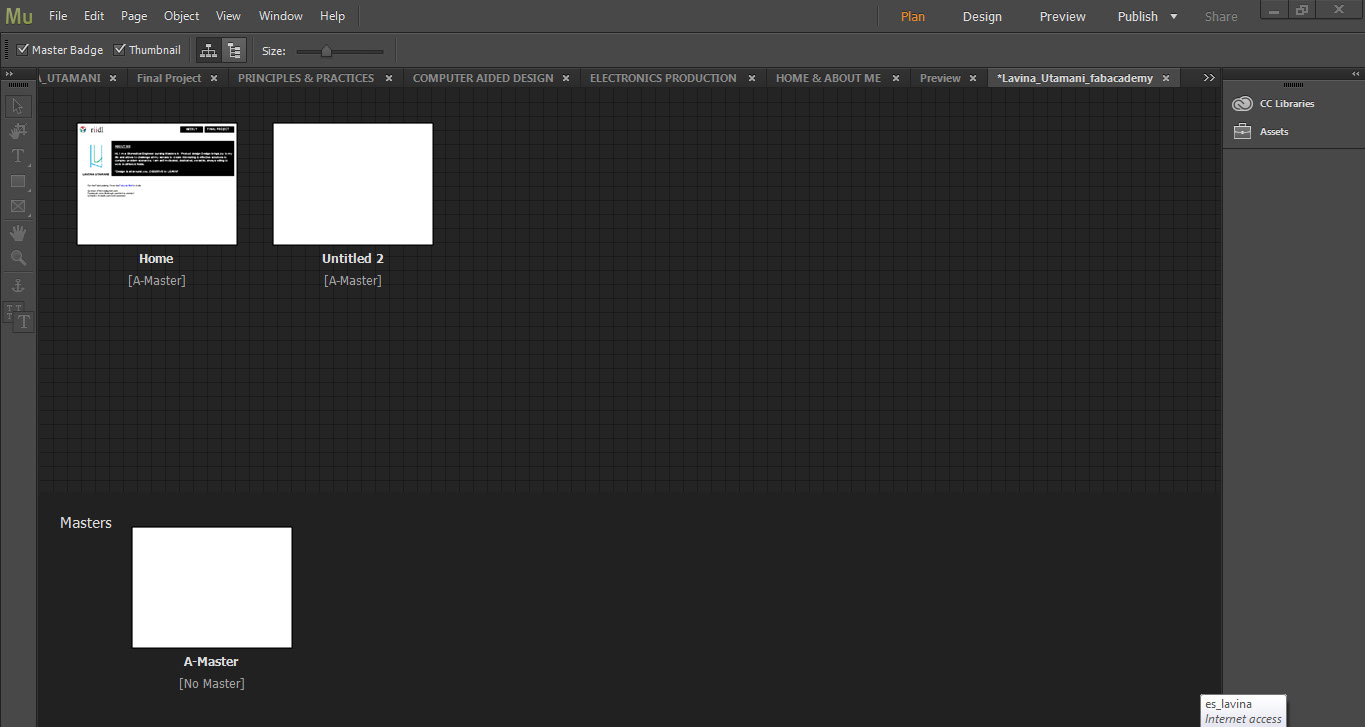
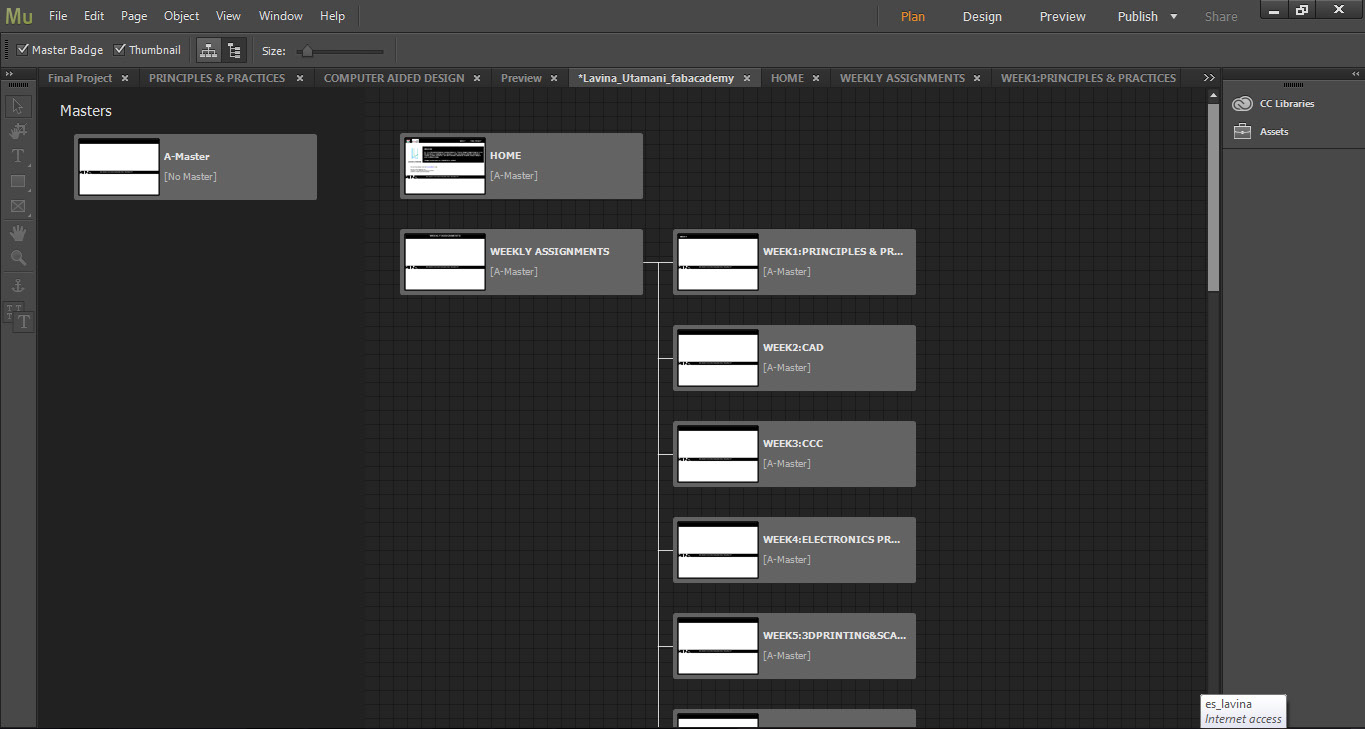
Once into the website page, Add pages horizontally or vertically and create a website hierarchy as per the requirement of your design


to add buttons vertically (above the page)

to add buttons horizontal (to
the right)
to add buttons vertically (below the
page)
Master pages are the layout designed which can be applied to any of the webpage requiring the same layout and design. Multiple Master can be created for different layouts required and applied . Check the Master used by reading the square brackets below the webpage created
Required Design hierarchy of webpages
is created by adding the buttons
accordingly
STEP4
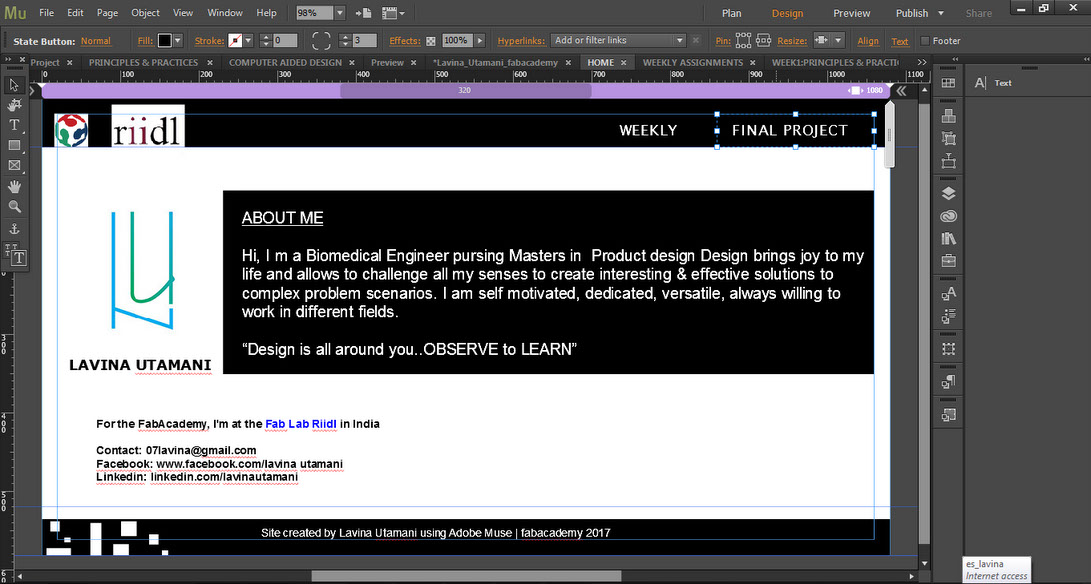
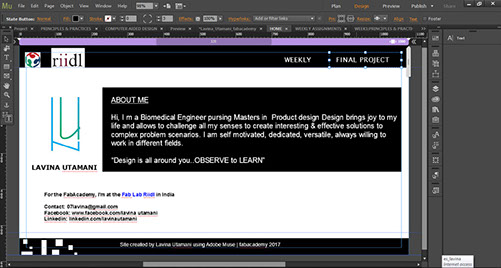
Design each page as per your requirement. Muse gives you a graphic friendly assignment context

STEP5
To create design like above, simple tools from the tool bar are used look at the map created below which will help to learn about the tools and access to them in less than 10 mins
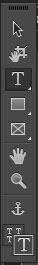
Toolbar
Widgets

Selection tool : Scroll the pointer on the screen
Crop tool : Crops the image as per the requirement
Type Tool: Type tool helps select the text to be used
Rectangular Tool: This tool helps to draw rectangles and ellipses
Rectangular Frame Tool: This tool helps to draw rectangular frames for editing
Hand Tool: This tool helps to pan the page as required
Zoom Tool: This tool helps to zoom in or out as required
Anchor Tool: This tool helps to load a link anchor in the place gun
Format Tool: This tool helps to format the text at the breakpoint

STEP 6
Linking the webpages created or adding a link/file etc using a muse is extremely, it could also be used to create static buttons
and link different files and pages on the website
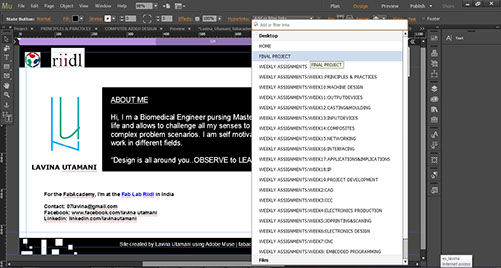
By selecting the hyperlink option, one could add connect to another page or link or add a file as shown below


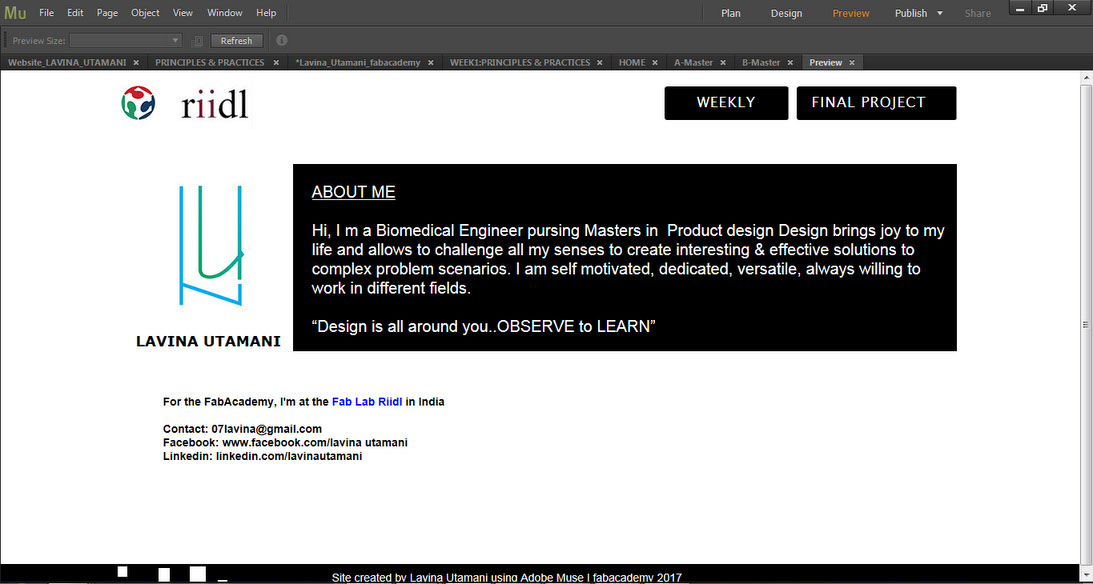
Preview the site before publishing from here
Final website preview in browser select the option preview site in browser or press Ctrl+Alt+E


ABOUT Git
Git is used as a platform to set up data for website that is a version control system. It is like Google Drive where all the fab academy students share and store our project work and files on a common platform. It was difficult for me to understand the whole system and how it works but with an effort the task was accomplished



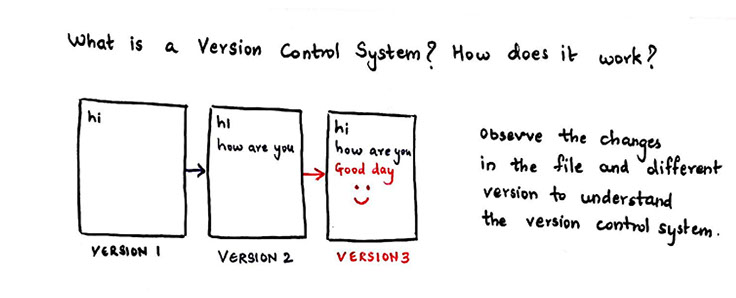
What Is Git and GitHub?
Git and GitHub are two of the coolest technologies around for developers. Git, despite its complexity and rather terse beginnings,
is the version control tool of choice for everyone from web designers to kernel developers. This version control tool puts an
emphasis on speed, data integrity, and support for distributed, non-linear workflows.
What Is Repository, Commit?
The purpose of Git is to manage a project, or a set of files, as they change over time. Git stores this information in a data structure called a repository.
A git repository contains, among other things, the following: A set of commit objects. A set of references to commit objects, called heads..
What Is advantages and disadvantages of using a version control tool like Git?
Resilience
No one repository has more data than any other
Speed
Very fast operations compared to other VCS (I’m looking at you CVS and Subversion)
Space
Compression can be done across repository not just per file
Minimizes local size as well as push/pull data transfers
Simplicity
Object model is very simple
Large userbase with robust tools
Definite learning curve, especially for those used to centralized systems
Can sometimes seem overwhelming to learn
Conceptual difference
Huge amount of commends
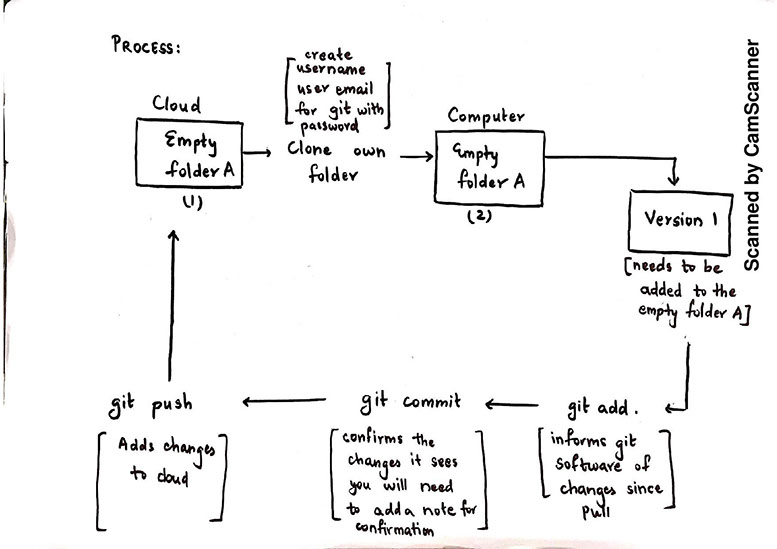
Understanding how the Git system works
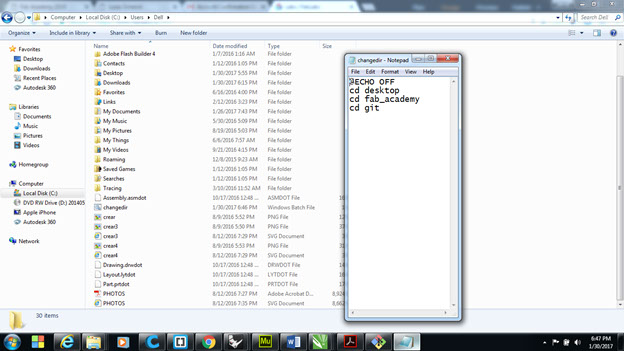
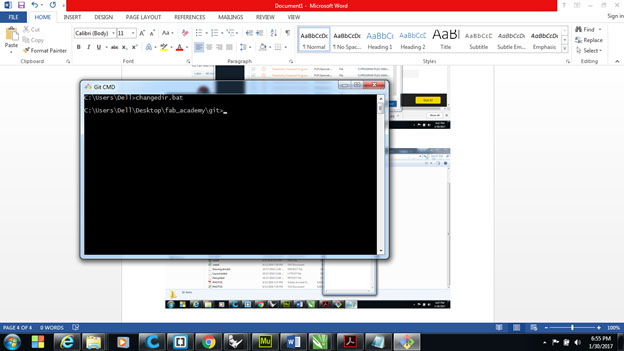
This was my effort to understand the system overall structure and how are git commands used to again knowledge before starting with Git



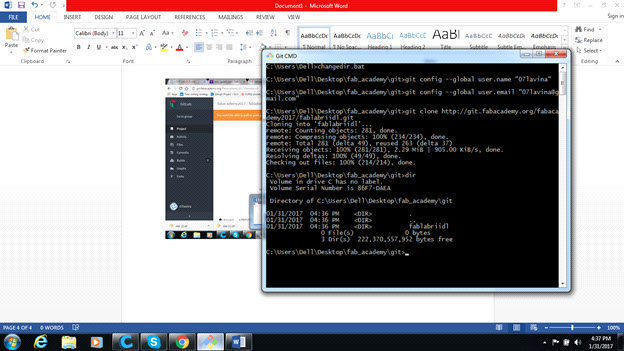
Cloning the repositary and creating an account to proceed working with Git


git add .
Add all changed files to the stage. git add ‘filename’ git add ‘filename’ ‘filename’ ‘filename’
git commit -m “commit message here”
or short version: git commit -am “commit message”
Along with git push and git pull are used to update the website

REFERENCES
ASSIGNMENT 2 : PLANNING A FINAL PROJECT
FINAL PROJECT PLAN
Planning the Final project, I had never had any electronics and programming background, wanted to explore the maximum I could do during the course.
Reading on the schedule of the course I decided to brainstorm on multiple ideas where I decided to make a paper drone first and thought of this toy for autism. planning for something possible I made the plan to go with the toy as I found it interesting to build
CONCLUSIONS
Creating a website is not just fun and interesting to learn but also powerful way to document your work properly and orderly. A lot of things I always thought would be difficult were learned and used to create the website in a week's time.
Adobe Muse was the fun task, being from design background, this software's features were easy to adapt to and learn. Similar shortcuts in the Adobe suite was well experienced here.
Git I think that if properly used, it is one of the most powerful instruments when you have to work on a shared project. Still to learn and explore more very new to git....
Site created by Lavina Utamani using Adobe Muse | fabacademy 2017