Objective
We are supposed to make an interface. It can be for anything, just a bar showing the data from a sensor or something for communication etc. In short make anything which has an interface.
The plan
I have seen Neil using TkInter in the input devices examples, also I have heard about MIT App Inventor. One of my friend suggested Qt and i will have a look of that too.
Learning
This is all together a new domain for me. I am not a UI kind-of person, i use minimum UI in my OS too. So i am looking for some beginners stuff. I started with the app inventor which seems to suit for beginners. It also reminded me of Scratch which is an awesome peace of software for learning something from scratch. So I will move in the AppInventor -> TkInter -> Qt order.
My assignments
AppInventor
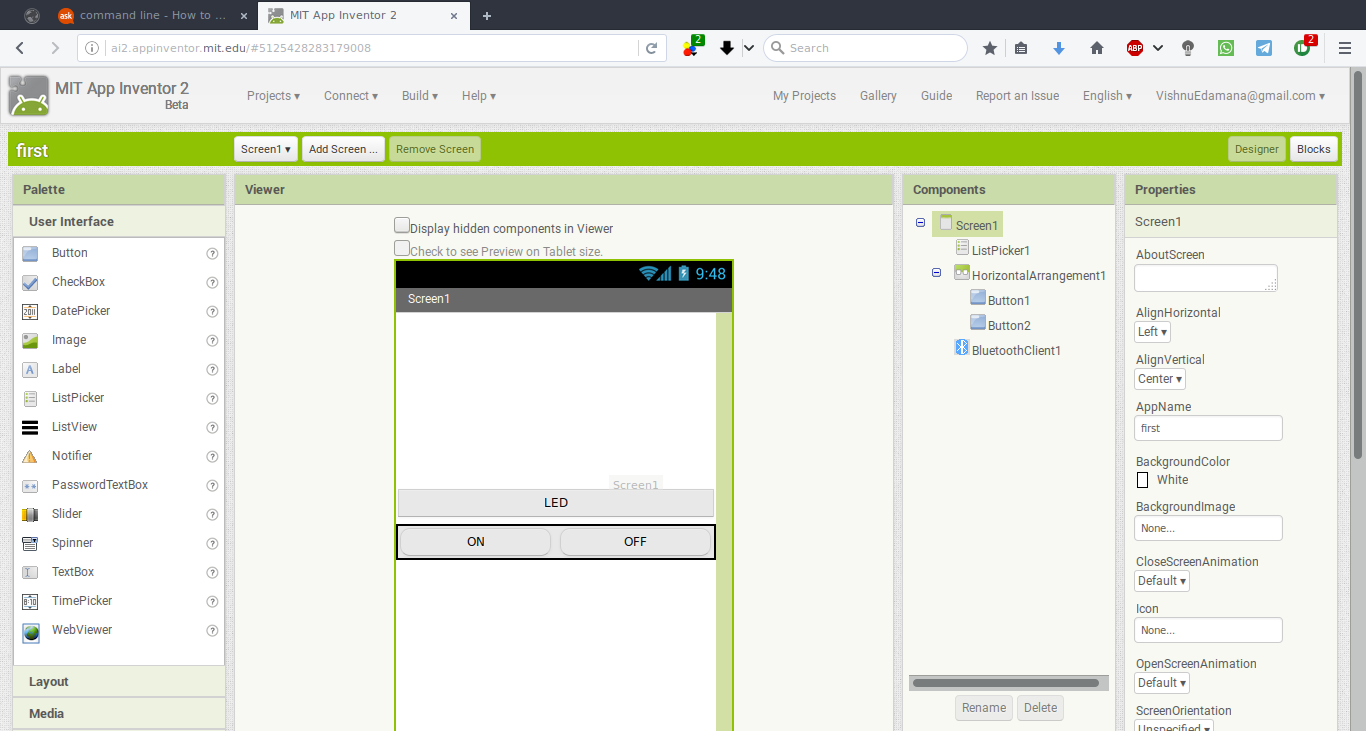
After registering in their website and a little help from appinventor.org i was able to start working on the interface. It has two windows, the designer and blocks, where the former has a drag and drop interface and latter looks similar to scratch.
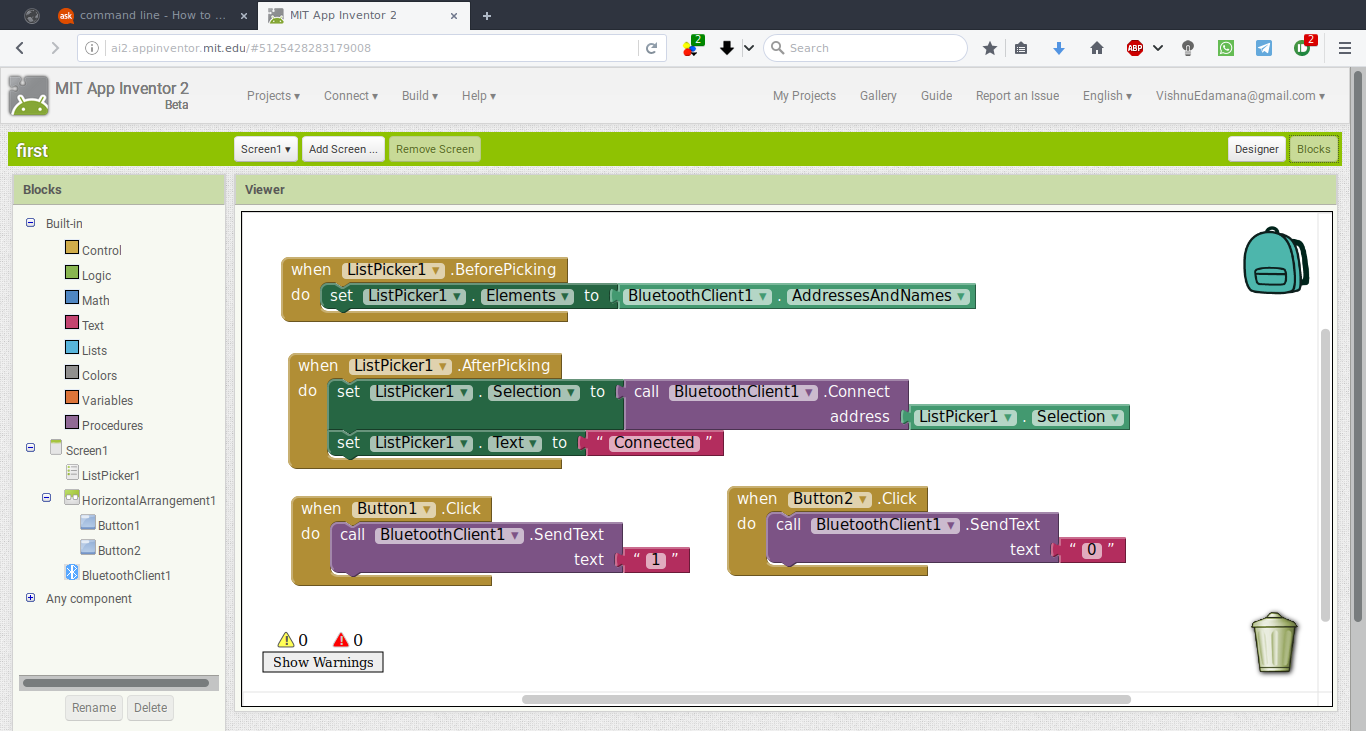
The design workflow of my app is
- Designer Window: Here first I added a
list picker, from theuser interfaceoption underpalettesection, and in its properties gave the nameLEDin thetextbox. - Designer Window: Grabed the
horizontal arrangementtool from thelayoutcategory and added 2buttonsto it fpr displaying ON and OFF options. - Blocks window: here i added
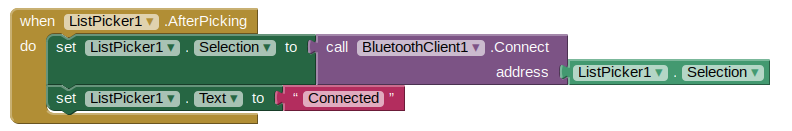
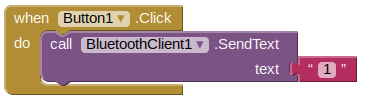
controlsfor the list-picker to select the Bluetooth devices in the vicinity and then instructions to send aowhen ON button is pressed and a1when OFF is pressed.




After all this, I came up with something like this:


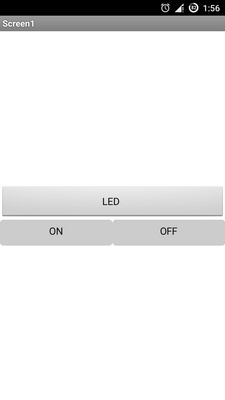
And there is a feature where you can build it and export as an .apk file which can be installed in an android devices. So after writing the code i exported it and installed it in my phone. This is the final look:

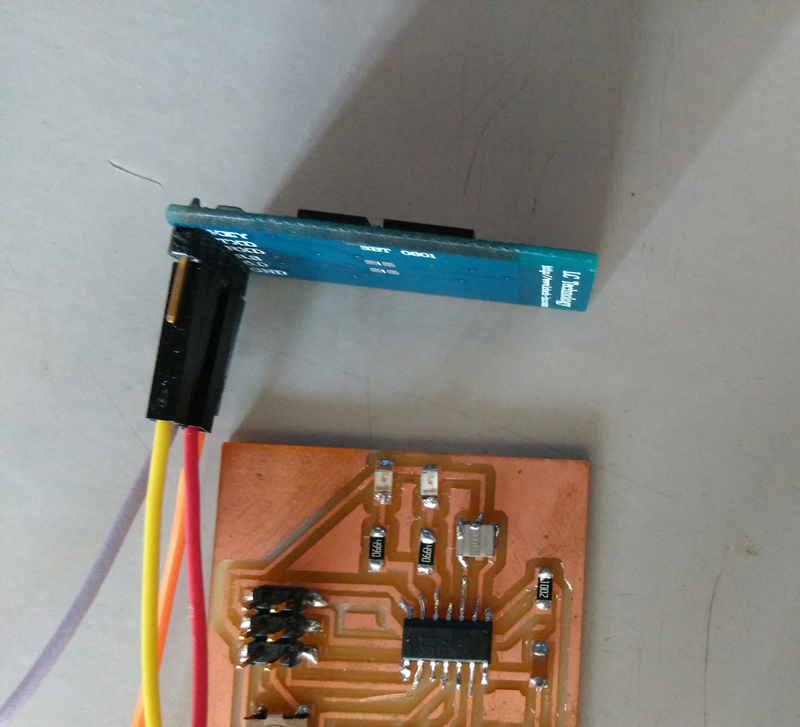
I used a controller board made in the electronic design week since it have external resonator.
the work flow is as follows:
- switch on the mobile Bluetooth and pair with with the Bluetooth module.
- Open the mobile app and click on the LED button which leads to a screen for selecting the Bluetooth module. After selecting the required connection, you will be automatically re-directed to our application.
- now you are ready. By clicking on the ON and OFF buttons you can control the LED in the board.