1.Create personal site
1.1 Site design
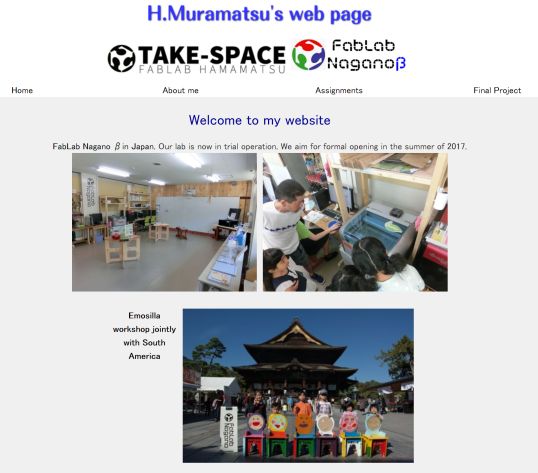
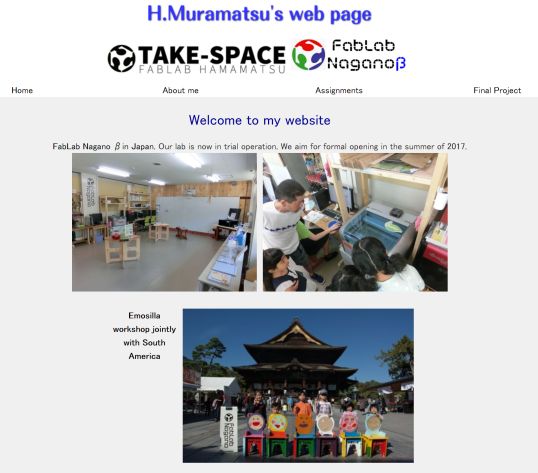
First, I designed the web site with reference to student's archive of 2016. I've decided to introduce a lab that I am working on and I decided to include a link to my lab and the lab under operation.
1.2 Create web site
The basic part was edited using a text editor. Mr. Kato who is a guru of FabLab Kamakura introduced related information.
http://www.w3schools.com/html/
Next, I designed the web site using Dream waver. Resizing software was used to reduce image size. This is freeware I normally use from.
SmaHey (Japanese)
http://www.uranus.dti.ne.jp/~y-akita/software/smahey.html


I built a temporary site incorporating JavaScript such as mouse over.
1.3 Making process of website
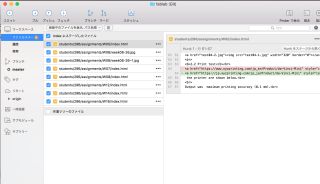
Since the basic structure was created, individual page correction was done with a text editor.
- Each page was modified with a text editor.
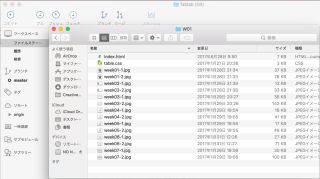
- I decided the rule of image file name.
- The file name of the image was information on weeks plus the number of two digits.
Example: Week 17 - week 17-01.jpg
- To make the process more efficient, the display image on each page was 320 pixels in width. The original large image was displayed on the link.
- Large files such as design data and movie data are decided to use external service and link to it.
1.4 Git setting
I used Git for the first time, so I did not know how to use it. However, it was advanced with reference to the material shared by Mr. Takemura, Guru.
https://docs.google.com/document/d/1BA8rQJfka6jkTppA6gVtUh1sONaSZQjGuqnIbSEALcY/edit (Japanese)
I created a personal account with FabLab.io. I contacted Mr. Takemura with my account and set up the access right.
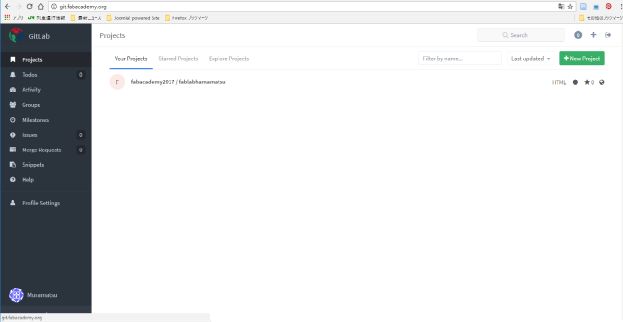
I sign in to GitLab with the created account name and password.
With reference to the document, I set SSH key on Git's site.

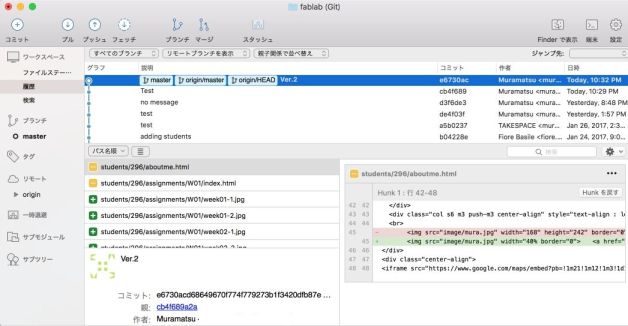
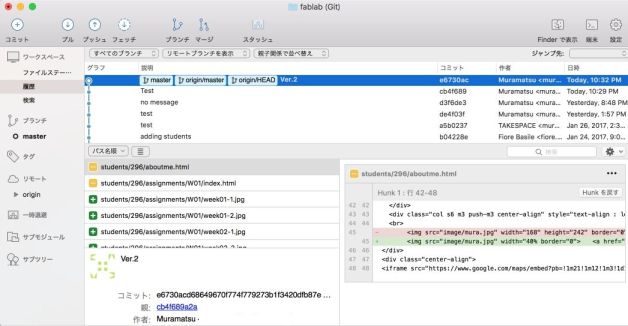
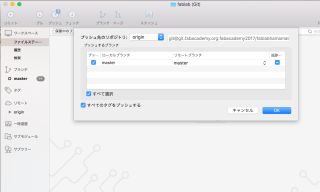
Since SourceTree was recommended software by guru , I installed it on my Mac.
https://www.atlassian.com/software/sourcetree
I created a local repository and pushed the file, but it caused an account error.
I contacted Mr. Takemura and set up an account. After writing a commit message and pushing again, it succeeded.
 1.5 Site finishing
1.5 Site finishing
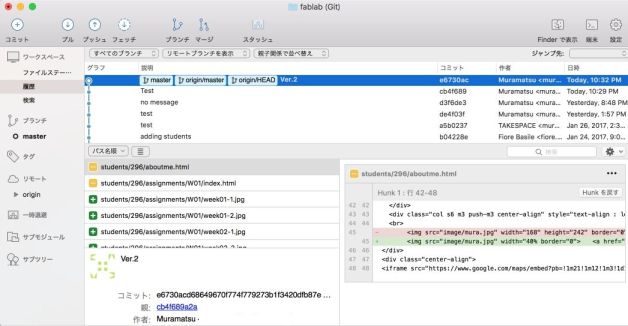
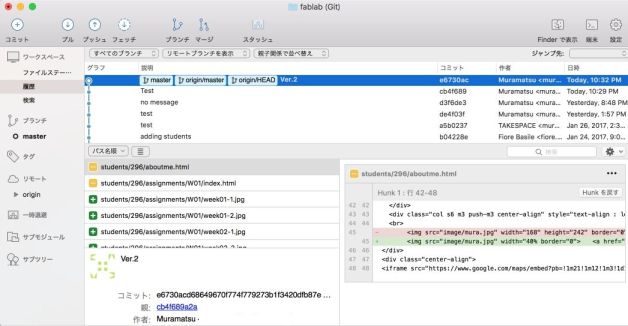
I summarized the records so far on the page of the first week. I pushed using SourceTree and updated the site.
I pushed the data of the edited Web page from my MAC using the source tree. First I selected the necessary files and filled in the comments. After that, server side data was updated by push work.


 2.Discribing final project ideas
2.Discribing final project ideas
2.1 Issue setting
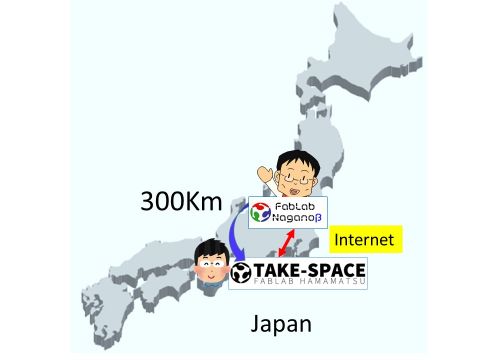
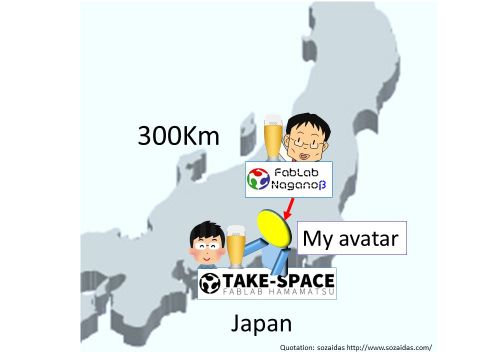
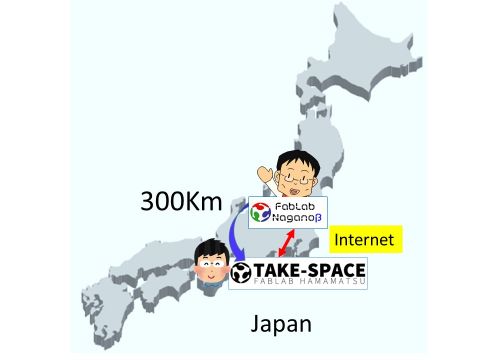
My guru's lab and my lab are 300 km away in Japan. We usually use a video conference, but only pictures are boring. So, sometime we want to drink together with.
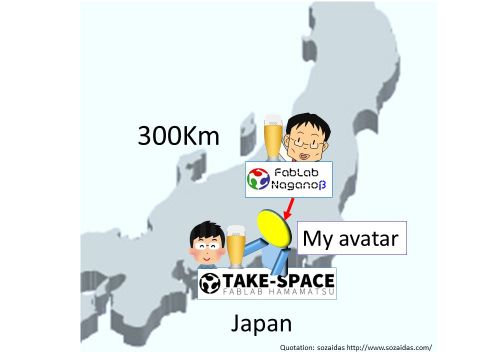
I thought that I would like a toasting even if we are away each other. As my avatar, it is a robot that will make a toast according to my movement. If there is a robot of my avatar , we will be able to enjoy communication more even we are away. This is a my issue.

 2.2 Idea sketch
2.2 Idea sketch
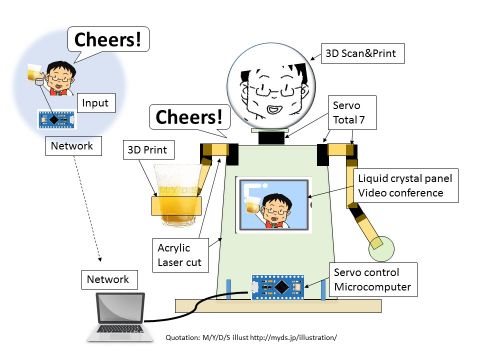
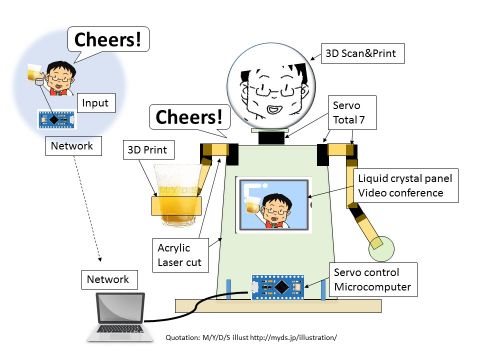
I gave the name "Fab Toast", a robot that can toast with a remote.
The functions of the "Fab Toast" are as follows.
- Left and right arms move, toasting with glasses.
- Send information on the sensor attached to my arm to "Fab Toast" and synchronize arm movement.
- Move the face and give it familiarity.
- Conduct actual conversations at a video conference using liquid crystal panel.
 2.3 In the future
2.3 In the future
By setting "Fab Toast" in the lab around the world, we can also enjoy remote parties. Even when we can not actually gather, we can get excited.
I believe it will be effective in strengthening FabLab network.

This week's assignment is over.