TWEET-ABILITY
The objective of this assignment is to write an application that interfaces with an input &/or output device that you made, comparing as many tool options as possible.
Requirments:
// Described your design and fabrication process using words/images/screenshots.// Explained the the GUI that you made and how you did it.
// Outlined problems and how you fixed them
// Included original design files and code
Released: 17.05.2017
Week16: interface and application programming
References:
Experience
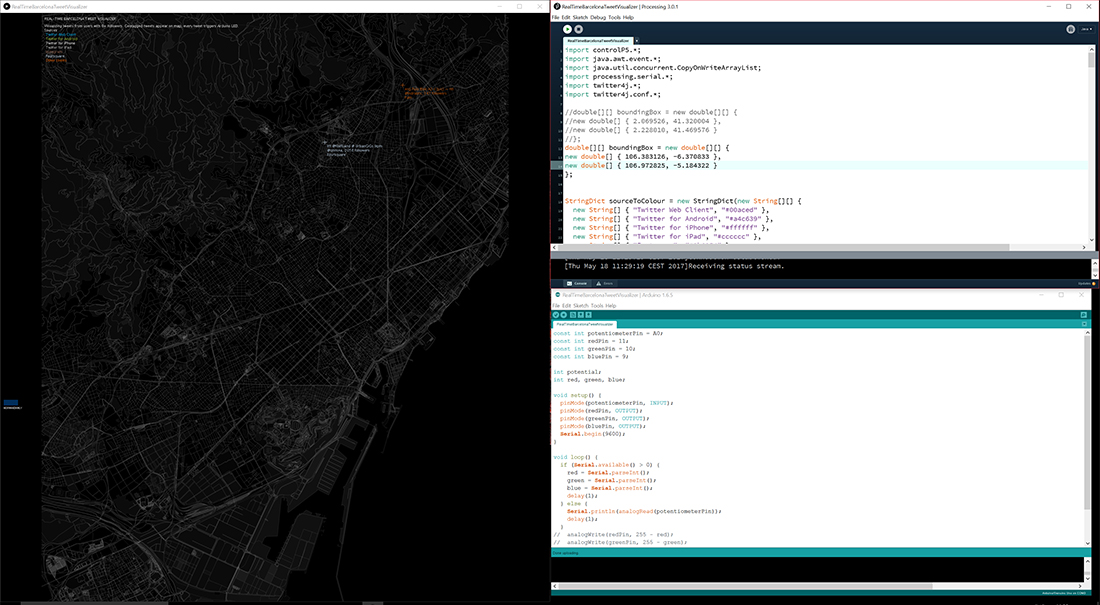
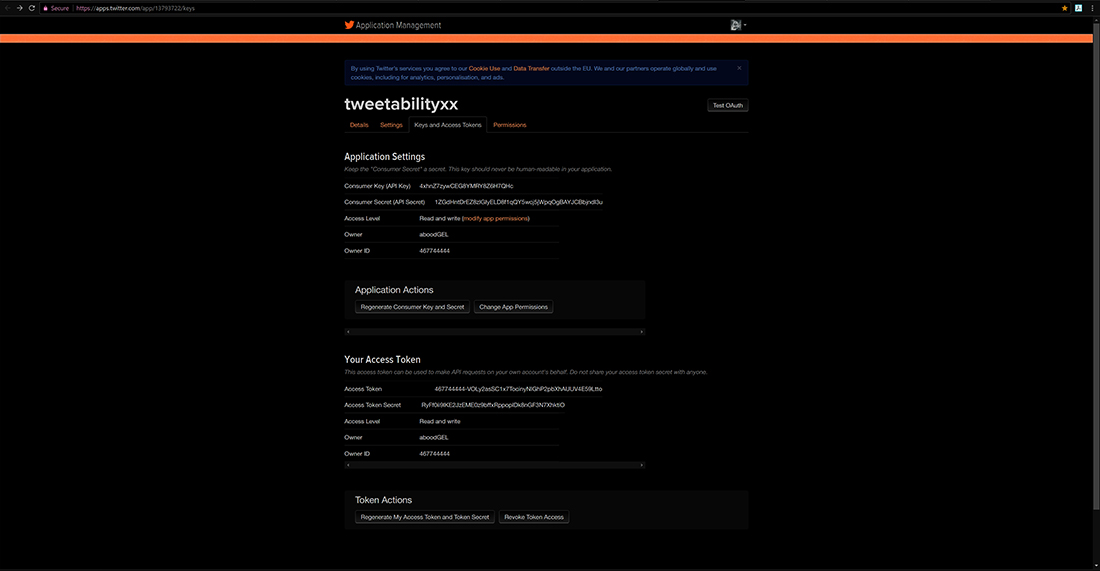
I decided to make an application using Arduino and processing to detect tweets in Barcelona in realtime. In order to do so you have to develop a twitter application to make a Consumer ket(API Key), Consumer secret (API Secret) and Access Tokens so you can put them in the processing code.
Very important to download the libraries needed for the processing code, check CODASIGN for more information.
 Application development
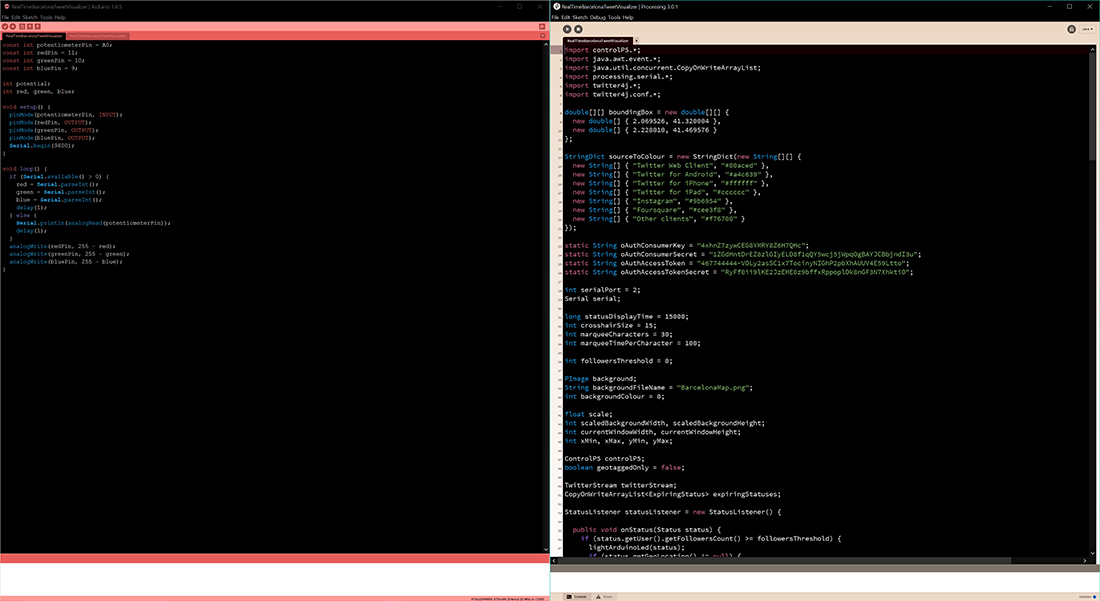
Application development  Arduino and Processing code
Arduino and Processing code Few important actions you have to follow to have a running processing code:
1. Importing Libraries
We are going to need to import the Twitter4J library if we are to use it in Processing. Do this by adding the following to the very top of your sketch:
import twitter4j.conf.*;
import twitter4j.*;
import twitter4j.auth.*;
import twitter4j.api.*;
We are also going to need to import the java.util package as we will make use of the List and Date classes when dealing with tweets we retrieve from Twitter. Add the following line just after the other import statements:
import java.util.*;
Now, run the program and check that the sketch still produces the same result as in step 1. If you have any problems you may need to check you have installed the Twitter4J library correctly.
2. Authenticating with Twitter
The first step in our Twitter application will be to create an instance of the `Twitter’ object. Directly after importing the libraries at the top of your sketch, add the following:
Twitter twitter;
We are going to use this later. But first, in order to be able to ask Twitter for information, we need to authenticate our application with the API application keys. There are four of these:
The “Consumer Key”
The “Consumer Secret”
The “Access Token”
The “Access Token Secret”
You should have created these earlier in the tutorial – if not go back and do that now as you will need them.
To authenticate ourselves with Twitter we are going to create a ConfigurationBuilder object and initialise it with our application keys. In the setup() function, create a new ConfigurationBuilder instance as follows:
ConfigurationBuilder cb = new ConfigurationBuilder();
Directly after that, initialise the object with your application keys (I have replaced them with asterisks as I can’t publish keys here):
cb.setOAuthConsumerKey("*****YOUR-KEY-HERE******");
cb.setOAuthConsumerSecret("*************YOUR-KEY-HERE*************");
cb.setOAuthAccessToken("*************YOUR-KEY-HERE***************");
cb.setOAuthAccessTokenSecret("**********YOUR-KEY-HERE***************");
Now we are going to create a TwitterFactory object and pass it our ConfigurationBuilder object:
TwitterFactory tf = new TwitterFactory(cb.build());
Finally, we will initialise our Twitter object by retrieving an instance from the `TwitterFactory’:
twitter = tf.getInstance();
3. Full Source So Far
Your full code should now look like the following:
import twitter4j.conf.*;
import twitter4j.*;
import twitter4j.auth.*;
import twitter4j.api.*;
import java.util.*;
Twitter twitter;
void setup()
{
size(800,600);
ConfigurationBuilder cb = new ConfigurationBuilder();
cb.setOAuthConsumerKey("*****YOUR-KEY-HERE******");
cb.setOAuthConsumerSecret("*************YOUR-KEY-HERE*************");
cb.setOAuthAccessToken("*************YOUR-KEY-HERE***************");
cb.setOAuthAccessTokenSecret("**********YOUR-KEY-HERE***************");
TwitterFactory tf = new TwitterFactory(cb.build());
twitter = tf.getInstance();
}
void draw()
{
}
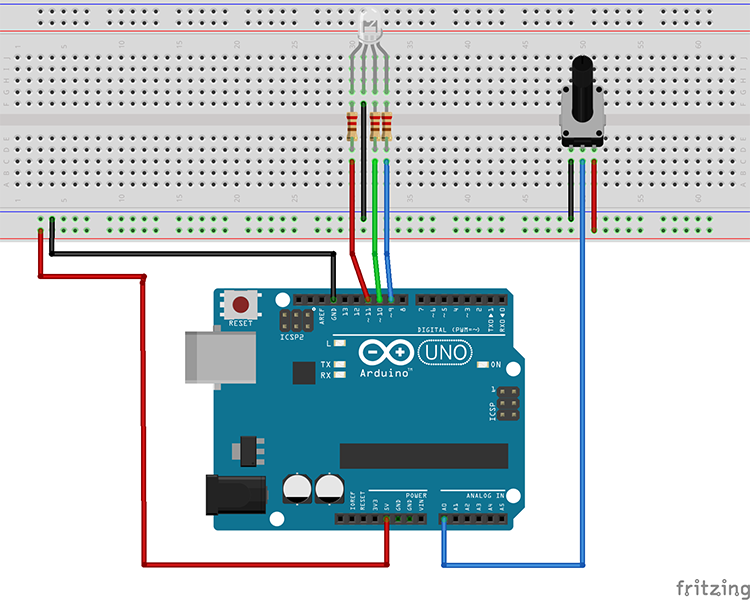
 Arduino Fritzing Diagram
Arduino Fritzing Diagram  Barcelona Map
Barcelona Map