So let's start by this very site. The front page is built upon a HTML5 theme named Forty by HTML5 UP. All the projects pages were written in CSS and HTML5 using Sublime Text3. A very nice text editor. The color coding and line numbering makes it easier to edit pages straight in html. My main ressources for this was a bunch of tutorials from W3Schools. Thy cover all topics regarding HTML and CSS. Ask a question on google and chance are that you'll get a W3S tutorial. The font Mononoki was also inspirational. I read the css stylesheet and tried to understand, replicated and tweak.
Just a quick word about my choice here. I have experience with Wordpress, Joomla, Drupal, and many frameworks. I often come short when coding pure HTML and CSS. So I'm basicaly drilling myself to relearn correct syntax and still develop a rapid workflow, independantly of any platform.Git
EDIT: I wrote a tutorial for my collegues. Read it HERE
Anyways. To set up this site and the git, I refreshed my memory by reading the official GIT doc and installing a GUI on all my machines. I'm not sure the gui is really helpfull but we'll see. Two years ago we were using Mercurial which I hated. Always confused in the subtelties of the it, being a bit more used to Git. Now I found the Simple Guide to Git. It's a very well organized and presented guide translated in quite a few languages.
git clone username@host:/path/to/repository
git pull
git add .
git commit -m "Commit message"
git push
So theses commands I remember. I know I will discover the tool along the way but for the moment, It works. Now gitlab is different. So this article explains the differences between GitHub and GitLab here is the doc from gitLab.
ISSUES
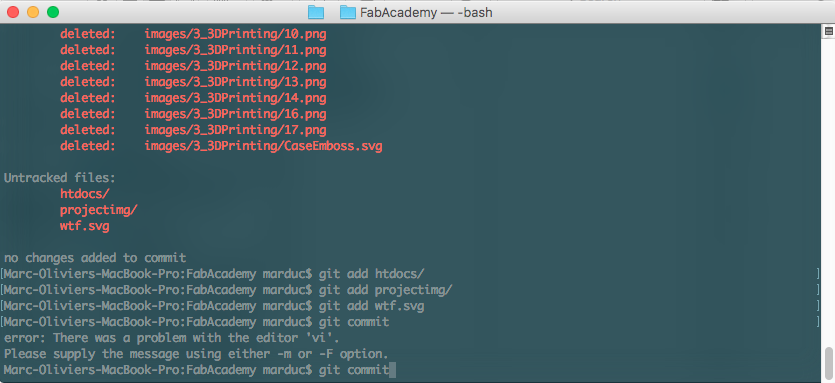
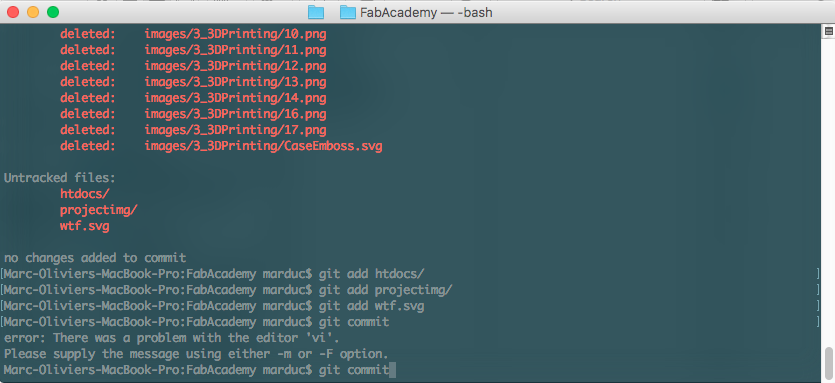
I had hard time using the shell at first because GIT uses vi as an editor and it's quite crappy. I completely forgot about the :wq command to save and exit. So I was stuck with errors for a while, unable to commit.
 It works
It works
 not anymore
not anymore
 ok got it.
ok got it.
Just a quick word about my choice here. I have experience with Wordpress, Joomla, Drupal, and many frameworks. I often come short when coding pure HTML and CSS. So I'm basicaly drilling myself to relearn correct syntax and still develop a rapid workflow, independantly of any platform.
EDIT: I wrote a tutorial for my collegues. Read it HERE
Anyways. To set up this site and the git, I refreshed my memory by reading the official GIT doc and installing a GUI on all my machines. I'm not sure the gui is really helpfull but we'll see. Two years ago we were using Mercurial which I hated. Always confused in the subtelties of the it, being a bit more used to Git. Now I found the Simple Guide to Git. It's a very well organized and presented guide translated in quite a few languages.
git clone username@host:/path/to/repository
git pull
git add .
git commit -m "Commit message"
git push
So theses commands I remember. I know I will discover the tool along the way but for the moment, It works. Now gitlab is different. So this article explains the differences between GitHub and GitLab here is the doc from gitLab.
ISSUES
I had hard time using the shell at first because GIT uses vi as an editor and it's quite crappy. I completely forgot about the :wq command to save and exit. So I was stuck with errors for a while, unable to commit.
 It works
It works not anymore
not anymore  ok got it.
ok got it. Project Management
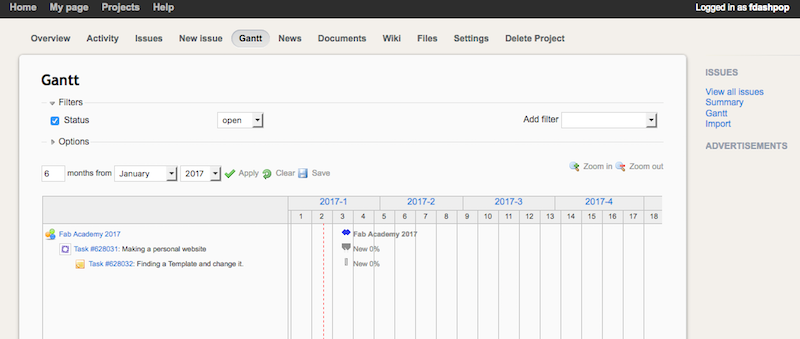
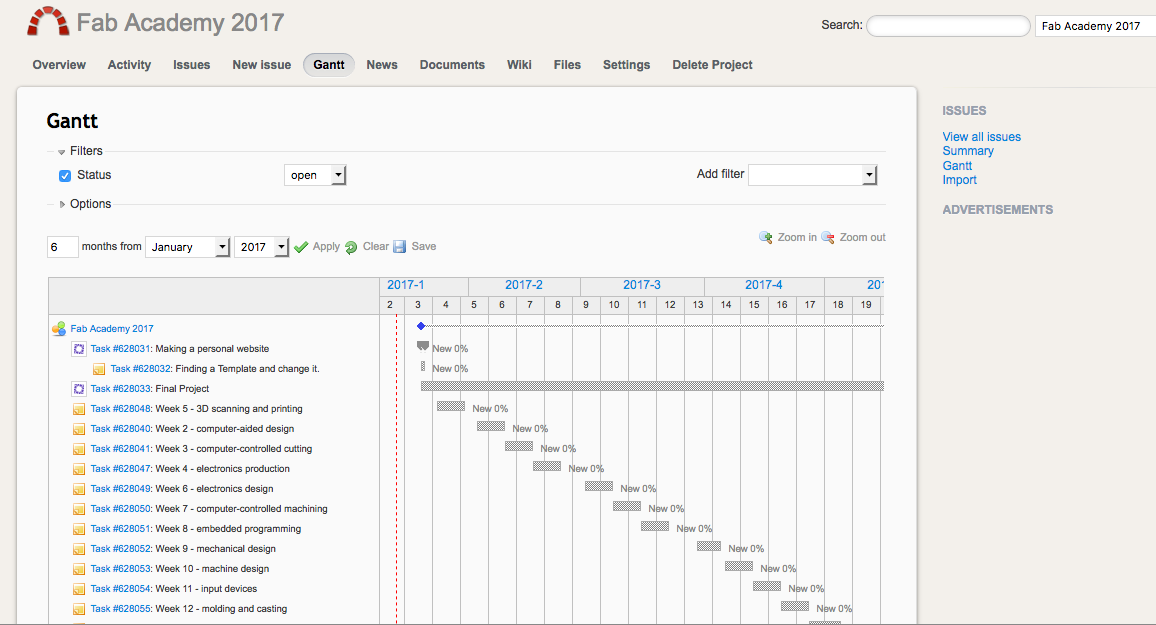
Inspired by the lecture, I choose a free, hosted version, of Redmine as a project management tool. It's web based, sends me email and I have previous expereince with redmine as a user. I prefer it to cloud based solutions and the usual MS Project I don't tolerate well. HostedRedmine offers this service to the community and I quite like it. You can use it to streamline team workflow or work on your project using the same tool. Redmine is rugged but not necessarely user friendly. Although once your user is created, you simply have to create a new project and populate all the tasks (called issues, as Redmine is a QA kind of tool). Oh and there's a wiki which can be quite nice while documenting. This is my Gantt chart for Fab Academy. Every week I will be able to populate the issues with taks and reach milestones



Final Project
For the Final Project portion of this assignment, you should have a look at the FiPro page. It will be easier to keep everything at the same place.