Assignment 1: project management
Git:
Things might be easier using a Linux computer, but during the course
of the day I need the computer for work related tasks, which are
usually easiest to handle with Windows. Therefore I installed the
Windows version of git from https://git-scm.com/.
Using the Git Bash I managed to generate the SSH keys:
$ ssh-keygen -t rsa -C "$my@email" //replace my@email with your
actual email address
and clone the git repository:
$ git clone http://git.fabacademy.org/fabacademy2016/fablaboulu.git
After that I started using the graphical user interface Git Gui that
came with the git software package. It didn't seem to make me feel
less intelligent, and I managed to synchronize my local files
to the master repository. The procedure to upload files to archive
is as follows:
1. Open git-gui

and select fablaboulu repository.

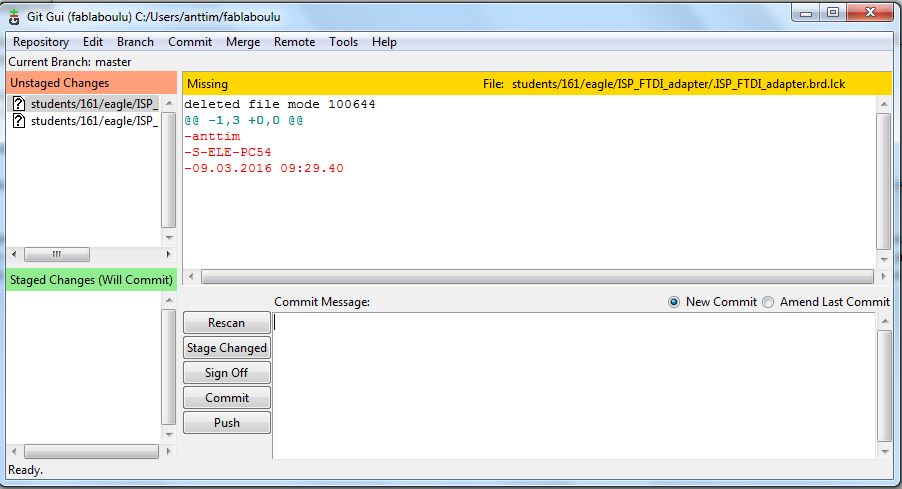
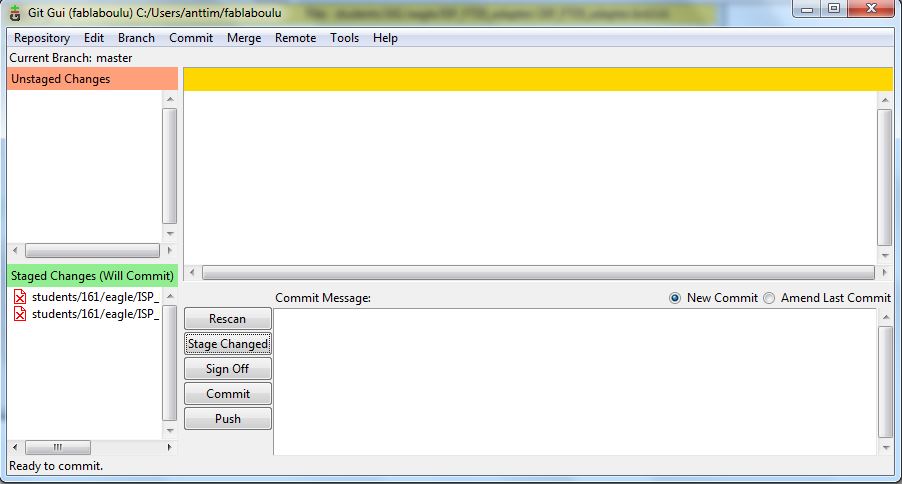
2. Stage Changed

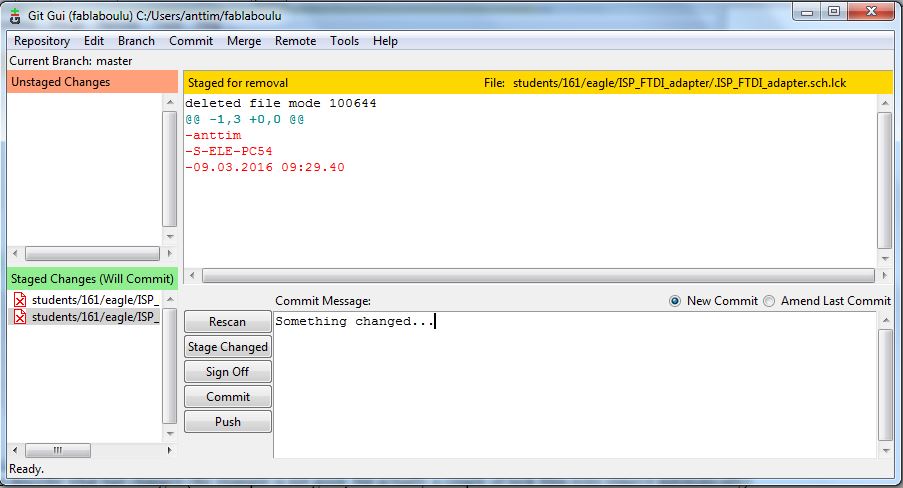
3. Write Commit message to describe what had changed (the example is
not good, but actually a couple of lock files were remove
automatically)

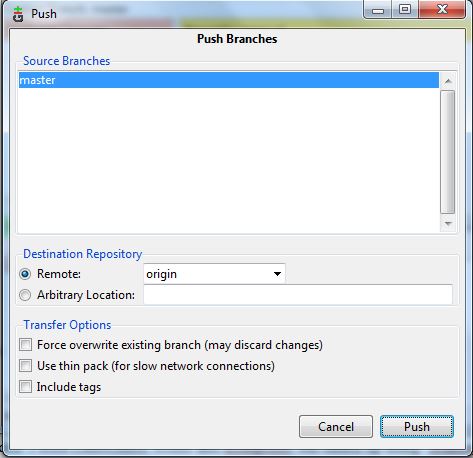
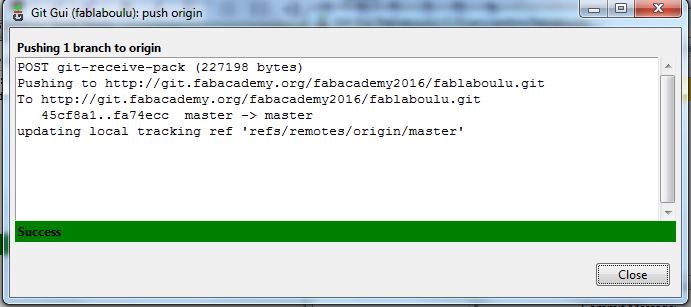
4. Push


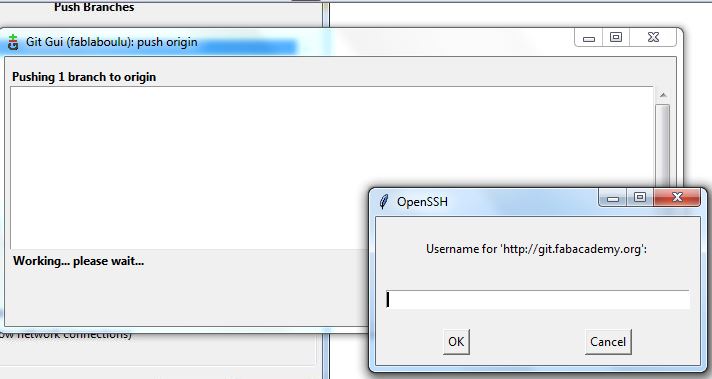
I would really like to see the username shown here. I understand
that the password must be hidden, but the username?
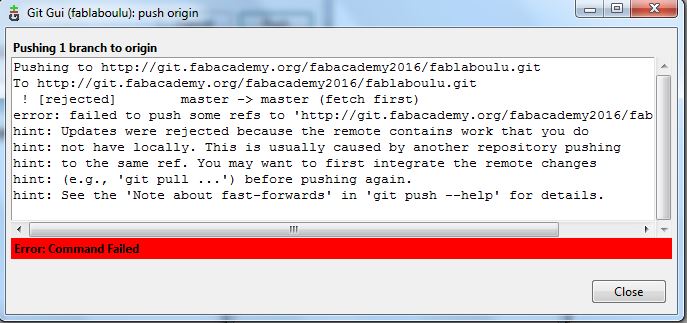
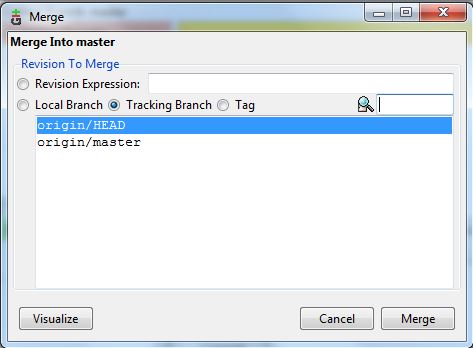
Sometimes it failes, if there were files in the remote not in local
repository.

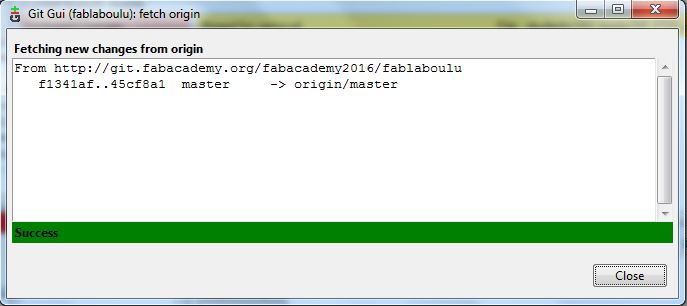
Remote->Fetch from ->origin helps.

Followed by Merge->Local Merge.

Followed byPush.

Web pages:
Then I created my web pages. Jani Ylioja, the local Fab Lab manager
and instructor in Oulu, suggested Brackets
as a tool to use for creating the page layout, but as soon as I
realized, that it involves editing HTML code, I dropped the idea. I
tried LibreOffice Writer and Kompozer, but ended up using SeaMonkey Composer. I
really don't like text based coding. I perceive my design problems
as diagrams, and using a WYSIWYG editor really is a must. My
attitude towards coding will backfire on me as soon as I have to
program a microcontroller, but I'll worry about that later.
Actually, there might be a solution.
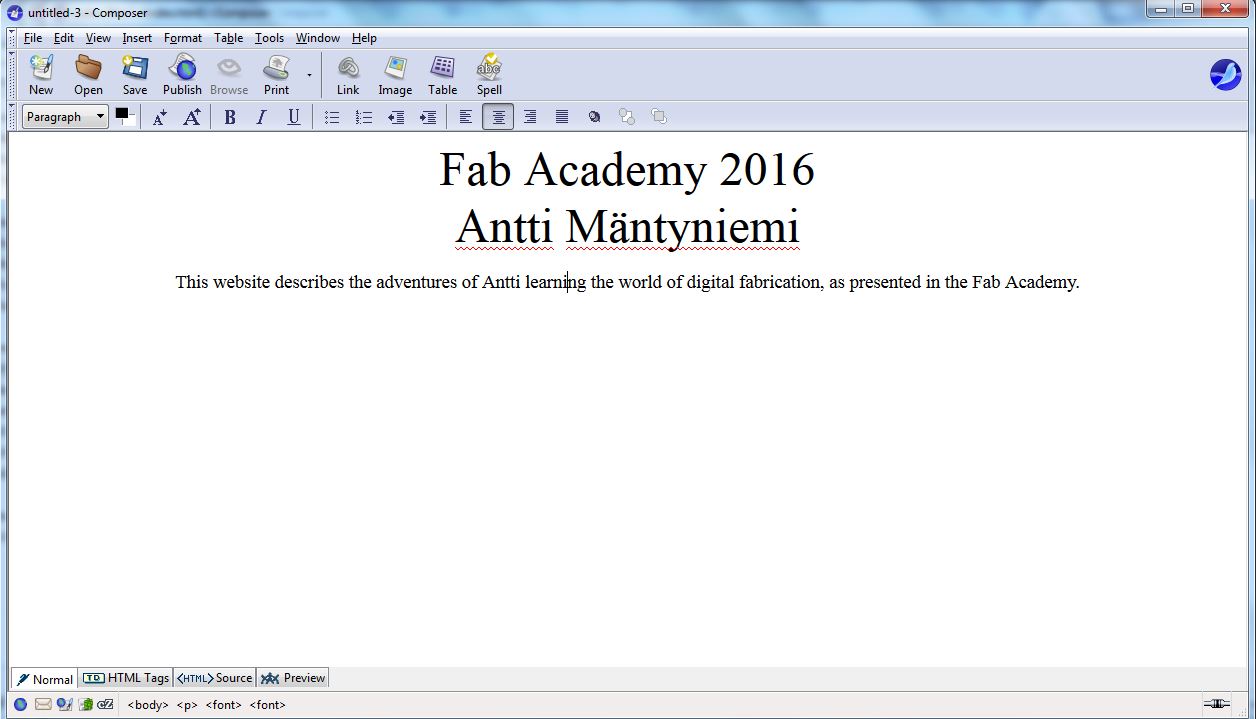
At first I created the index.html file with Seamonkey Composer. At
first the Composer open a blank sheet, and just start typing:

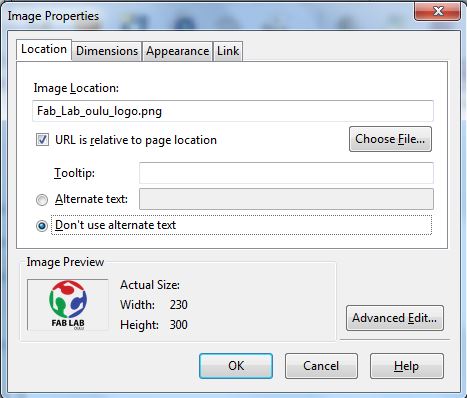
I placed the Fab Lab logo with the Image button in the tool bar
(Insert->Image in the menu). I didn't want any alternate text,
but because the image file is in the same folder as the web page I
was editing, I checked the "URL is relative to page location":

I added three links, About Antti, Project and Assignment, to the
index page. A link is made by selecting the text for the link and
pressing the Link button in the tool bar (Insert->Link in the
menus). Again, remember to check the "URL is relative to page
location":

Then I created the content for those links as individual files. In
the page Assignments I made a list of links to weekly assignment
pages, which I update week by week.
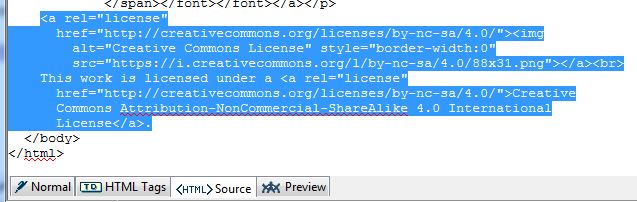
Adding the logo and link for the Creative Commons license actually
required some HTML editing. In the Creative Commons pages one can
choose the properties of the license, and the result is a few lines
of HTML-code, which can then be added to ones web pages. In
SeaMonkey Composer this can be done in the <HTML> Source
window:

Home