01. Principles and Practices, Project Management
An introduction to how Fab Academy works, and its philosophy.

The first day was really inspiring! I was fascinated to hear Neil's perspective and vision for FabAcademy during his lecture. Following, that I spent some time catching up on his work, and digging deeper into last year's class work.
Learning Objectives
- Understand the principles and practices of Fab Academy.
- Learn Fab Academy's Project management tools.
- Build a personal site in the class archive using different tools.
- Propose ideas for a final project.
Assignment
This week we were tasked with building a website that will serve as a platform to document our work and progress in the program.

To allow more time to focus on content and presentation, I chose to start with a Bootstrap framework template. To stick with my personal branding, I went for a minimal look, with straightforward navigation.

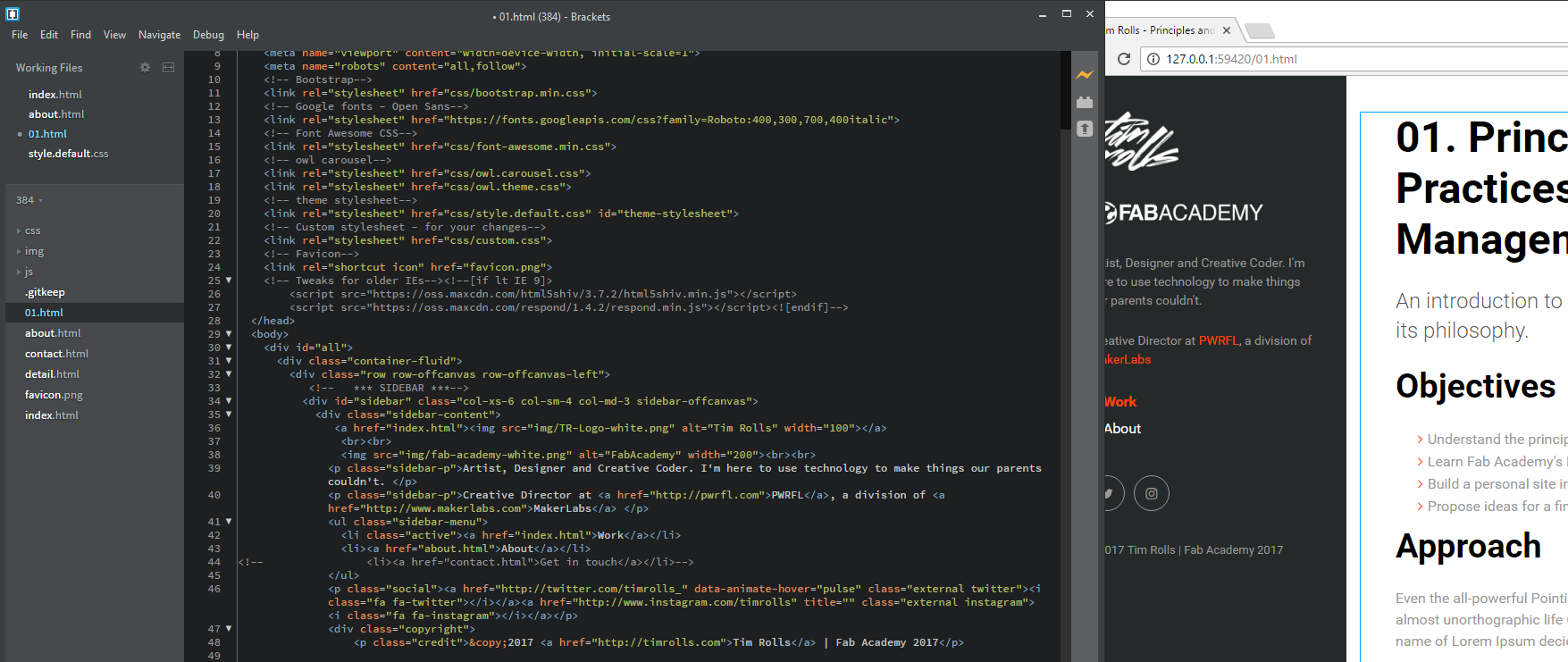
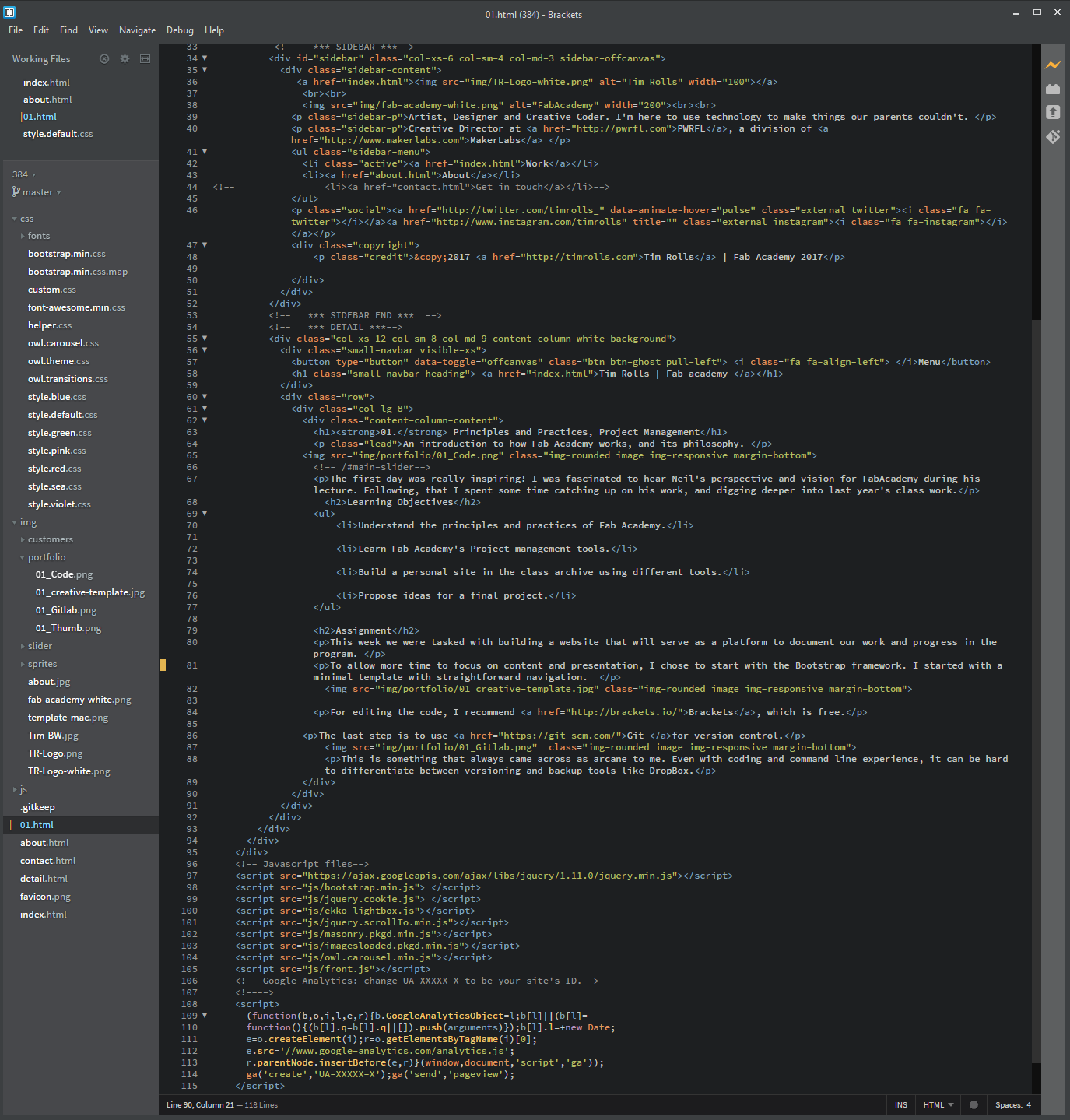
For editing HTML code on Windows, I recommend Brackets, which is free. It has themes and extensions to make it customizable and the code completion minimizes trips out to HTML documentation, especially helpful as a beginner.
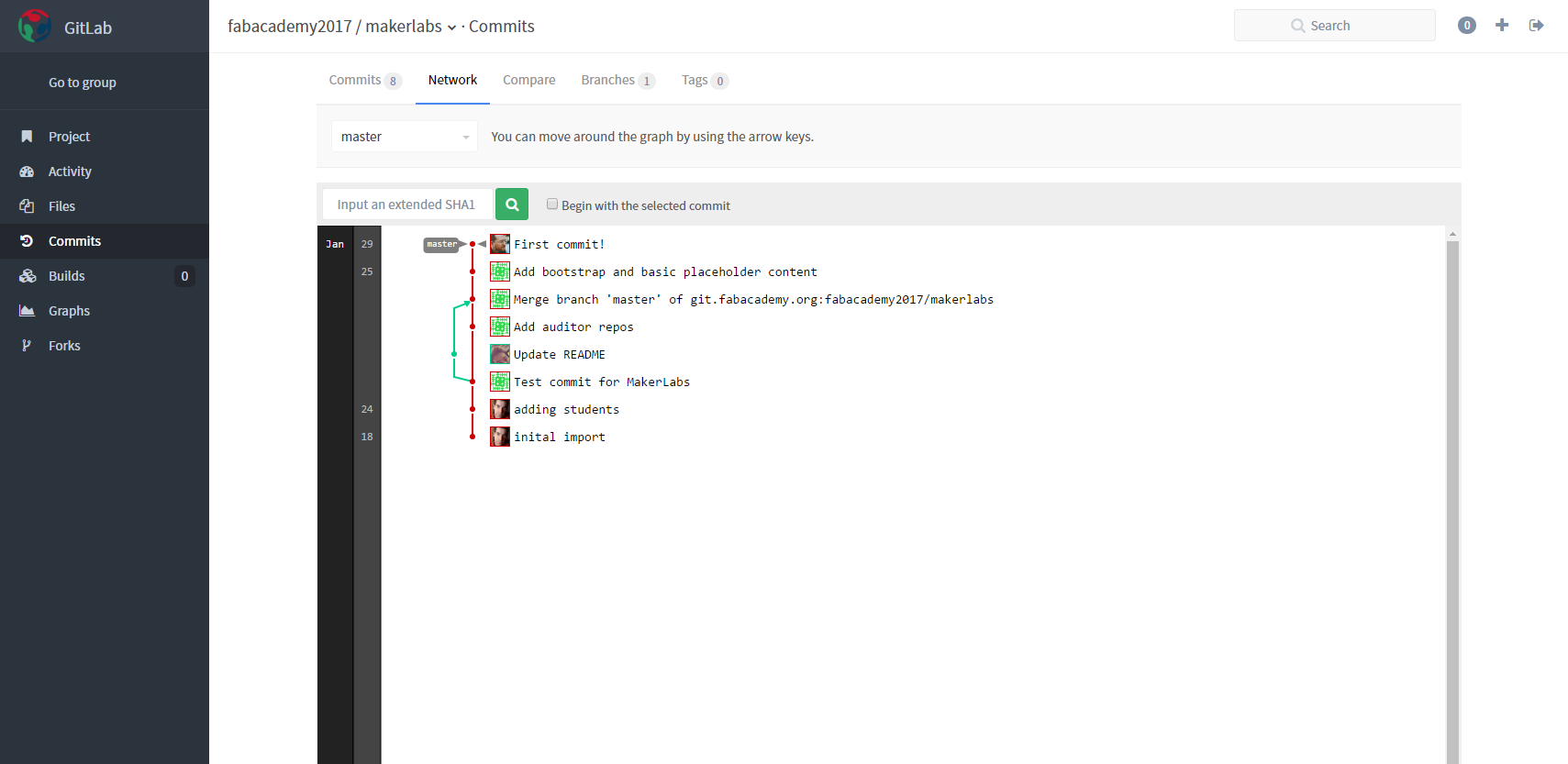
The last step is to use Git for version control.

This is new for me. Command line seems to be the go to for this. Git Bash in Windows, or Terminal on a Mac. Another option is the git extension for brackets, which allows you to perform your versioning and coding all in one place.

The basic git commands are:
git cloneCreate a copy of a remote repository on your machine.git pullUpdate your local files to the latest version on a remote repository.git status:Check if changes exist between the remote repo and your local copy.git add:Add files to be watched for changes.git commit -m "Your comment":For registering changes. Only sent to a staging area, until the next push.git push:Upload your committed changes to the remote repo.
To get started, git clone to create a local copy of your FabLab's repository.
From there, start filling your local student folder with your website's html files (either from scratch or downloaded template)
Add your files to be watched, make some changes, commit the changes, and push when you're ready to finalize. That's the basic git workflow.
Final Project Ideas
I'm not set on what my project will be just yet. It's challenging to incorporate all the topics we cover, while making it something that will hold my interest over the course of the program. The first idea I had was a "Word Clock", pictured below.

Ultimately, my goal is to incorporate generative systems that create emergent behaviors. Biomimicry and inanimate objects that grow are also something I would love to explore.
Another option would be a generative art robot. Particularly I'd like to explore a "slow" robot that would behave more naturally, rather than trying to be the most efficient.