1. Computer-Aided Design
These past years, studying Architecture led me to different computer-aided programs, control them and draw all my projects. The ones I have control of are: Autocad 2d and 3d, Adobe Photoshop, Adobe Illustrator, Adobe InDesign, intermediate level of Autodesk Revit and a basic knowledge in Rhinoceros. What I have decided is to use open source programs such as Gimp, and Inkscape, and for 3d modelling, SolidWorks and Rhinoceros to design my final project.
GIMP (2D RASTER) + INKSCAPE (2D VECTOR)
Starting the design of my lightning device.
STAGE 1
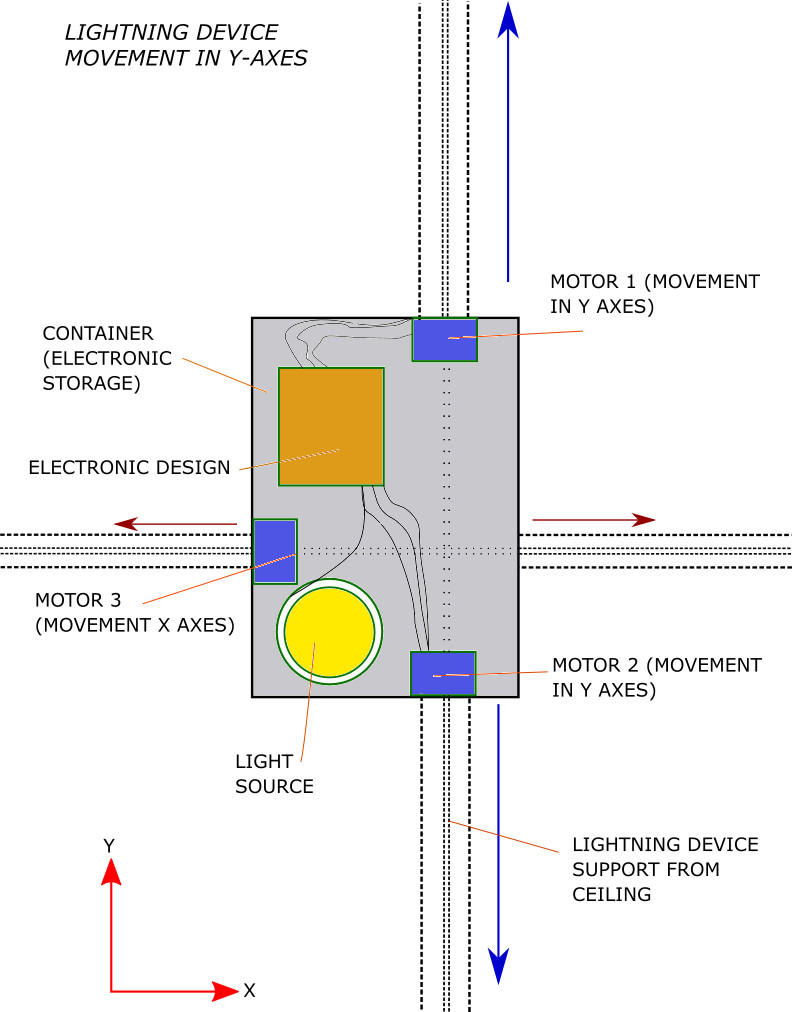
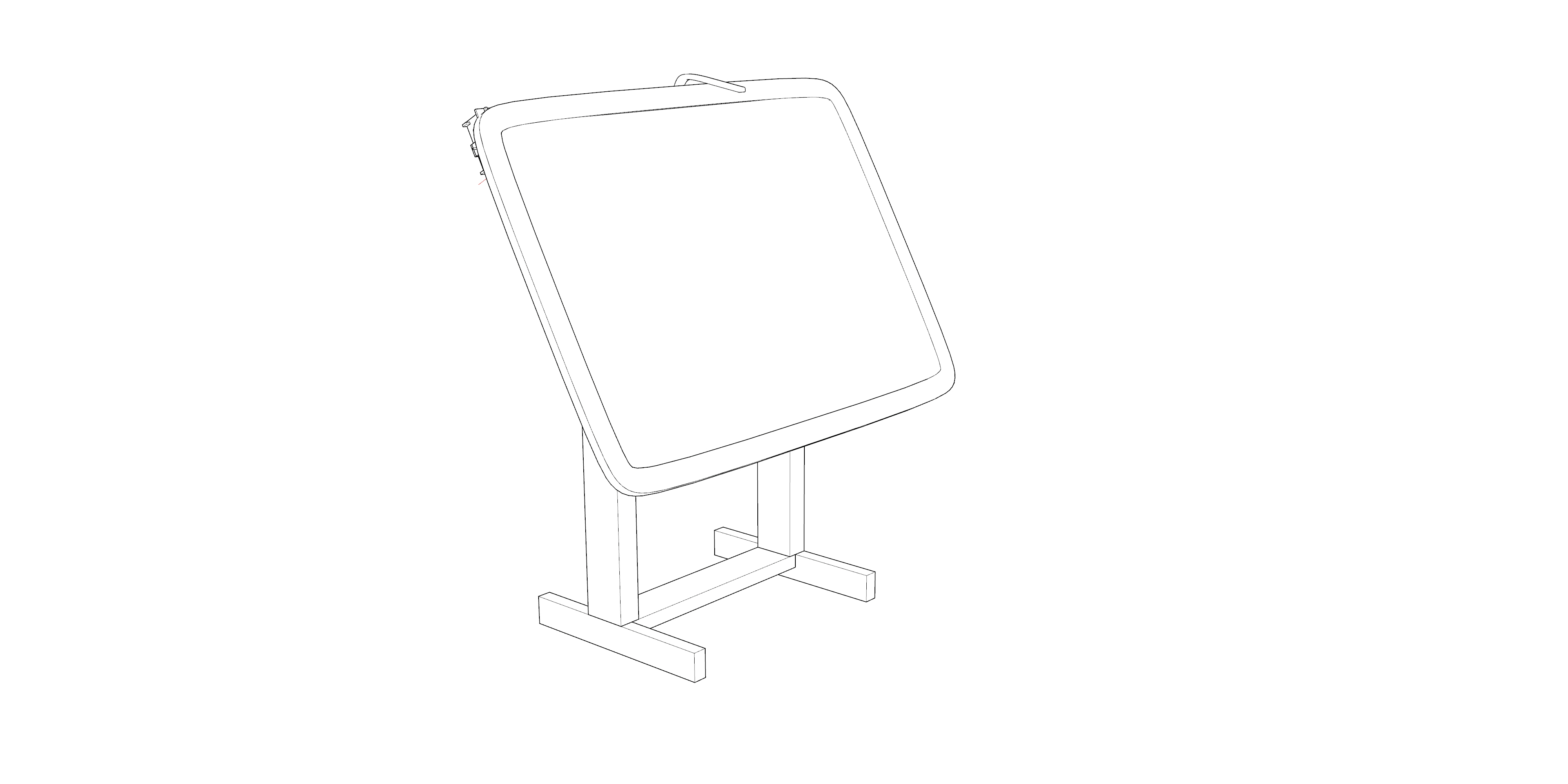
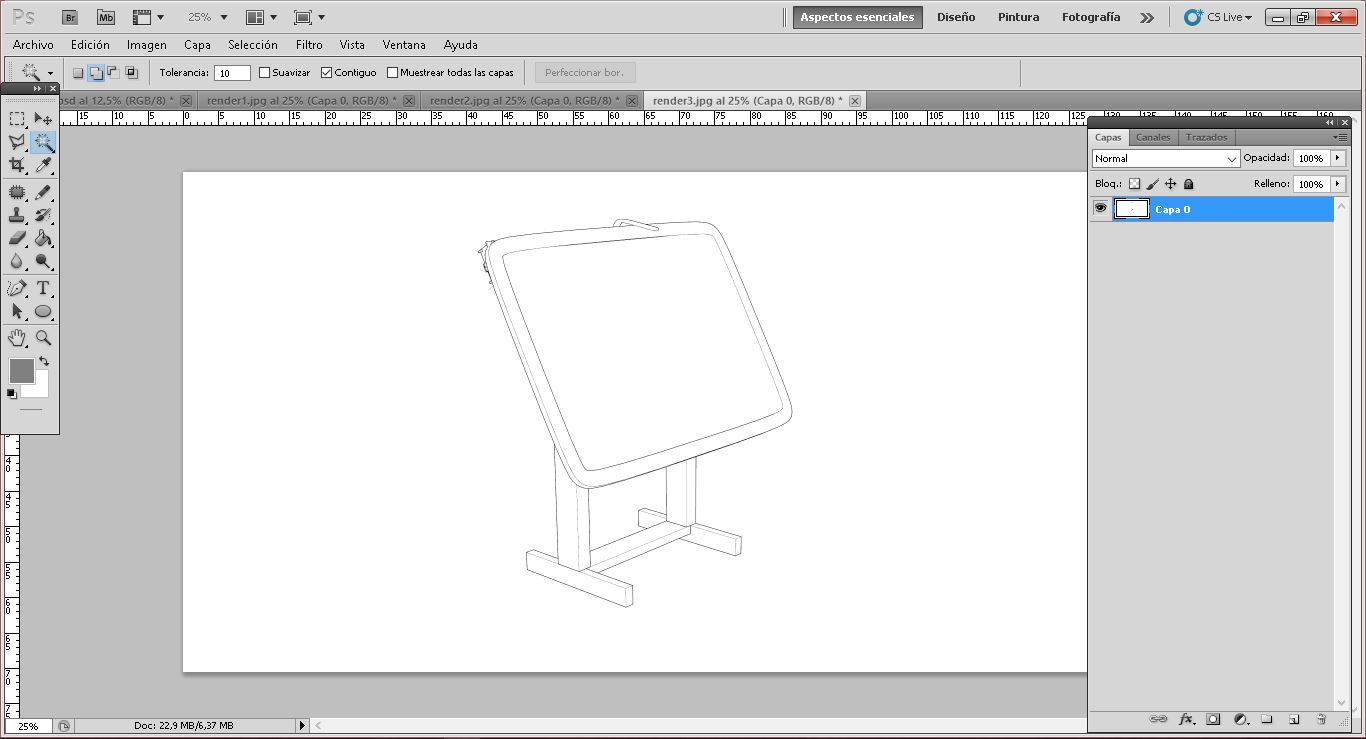
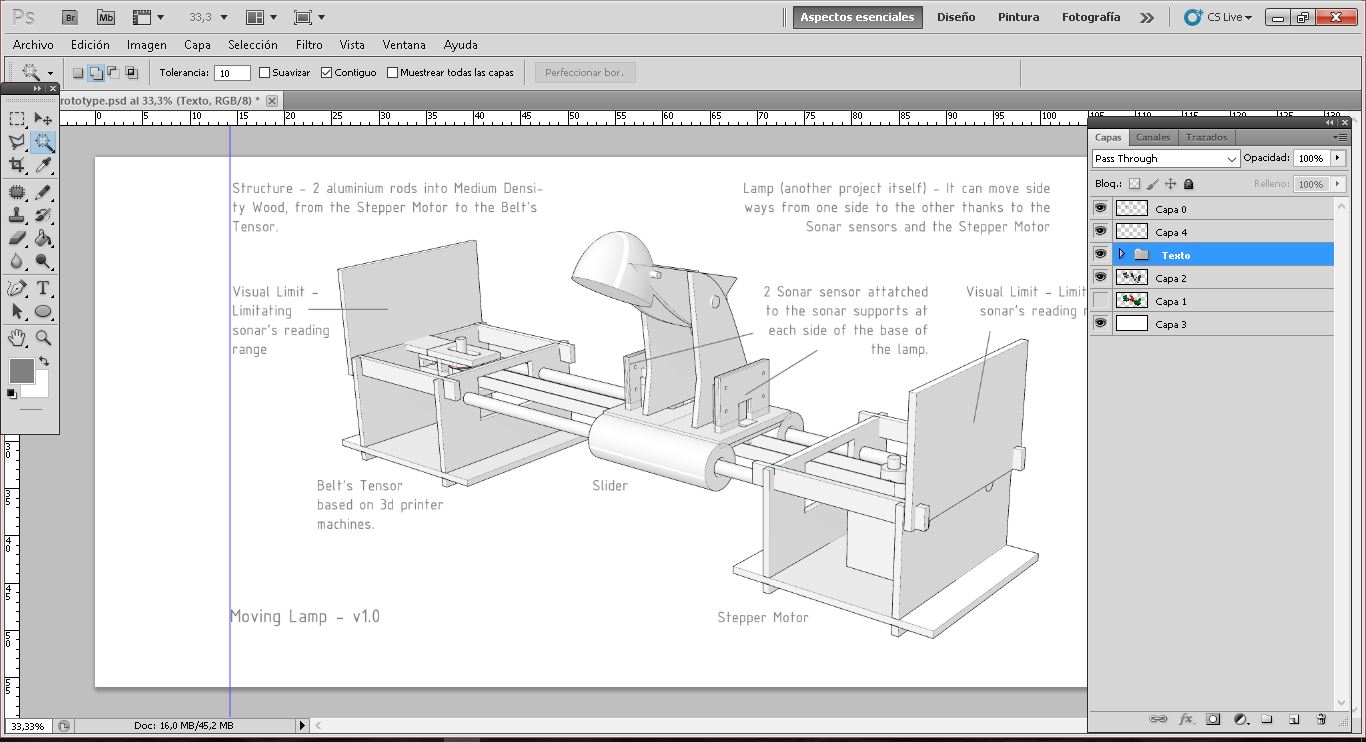
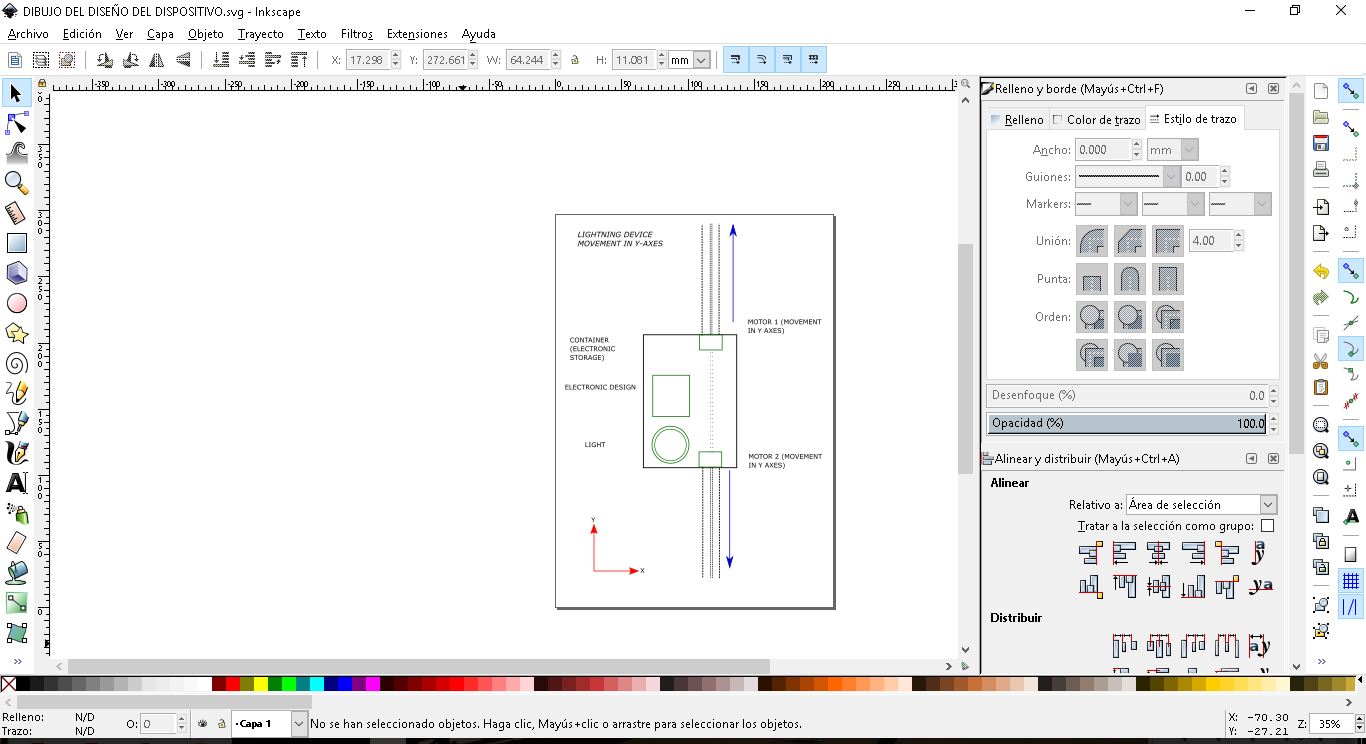
I wanted to compose a possible final project plan with the different elements that the device needs to work. Please note that until the electronic design week, I will not be able to predict exactly how it is going to work. The idea is to create a 'container' where everything is stored within a good design. I opened Inkscape and started to draw the first stage of the device: movement in the longitudinal axes.


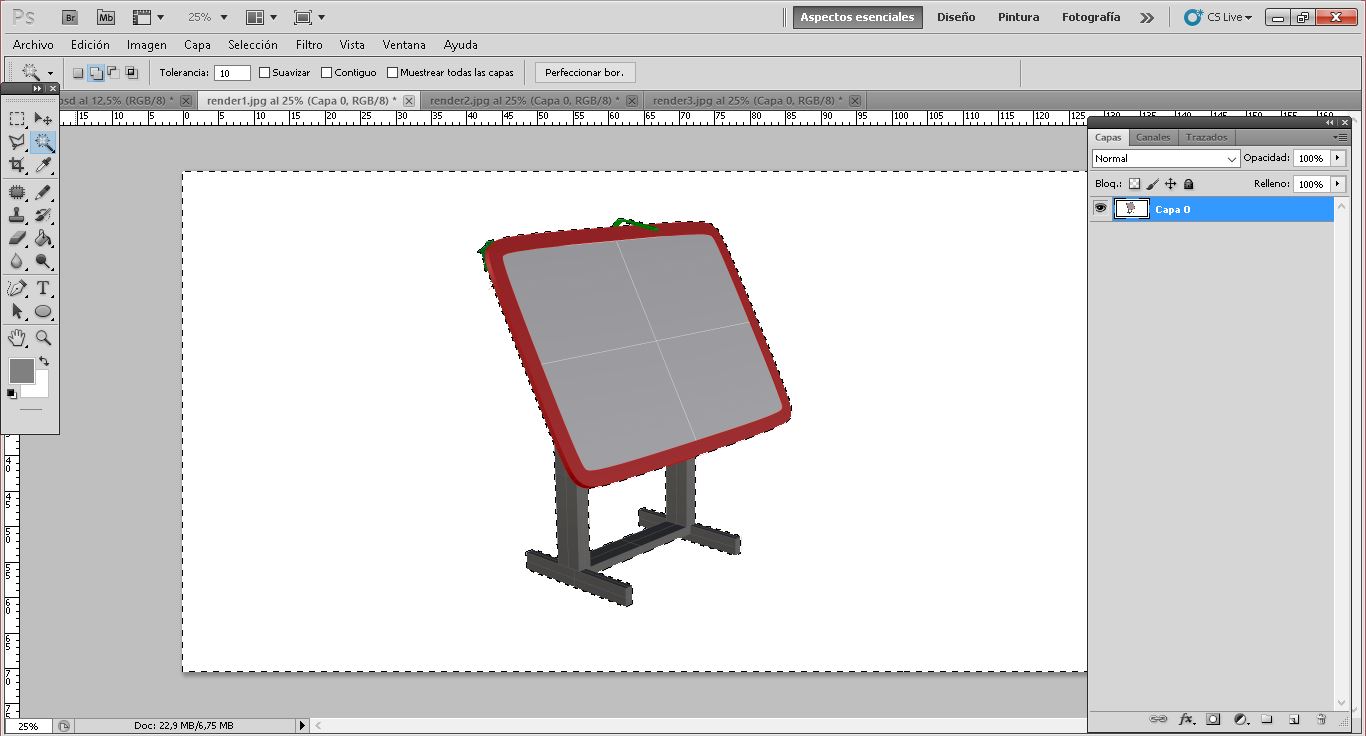
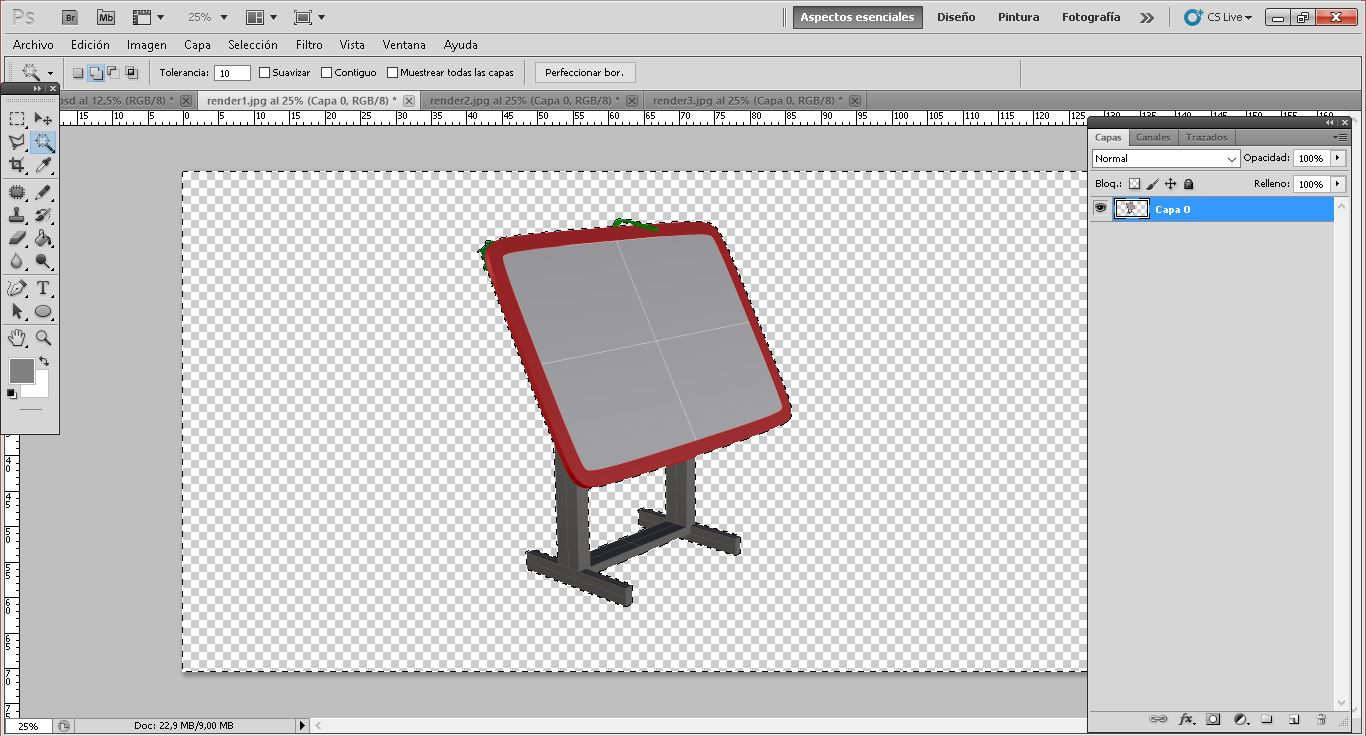
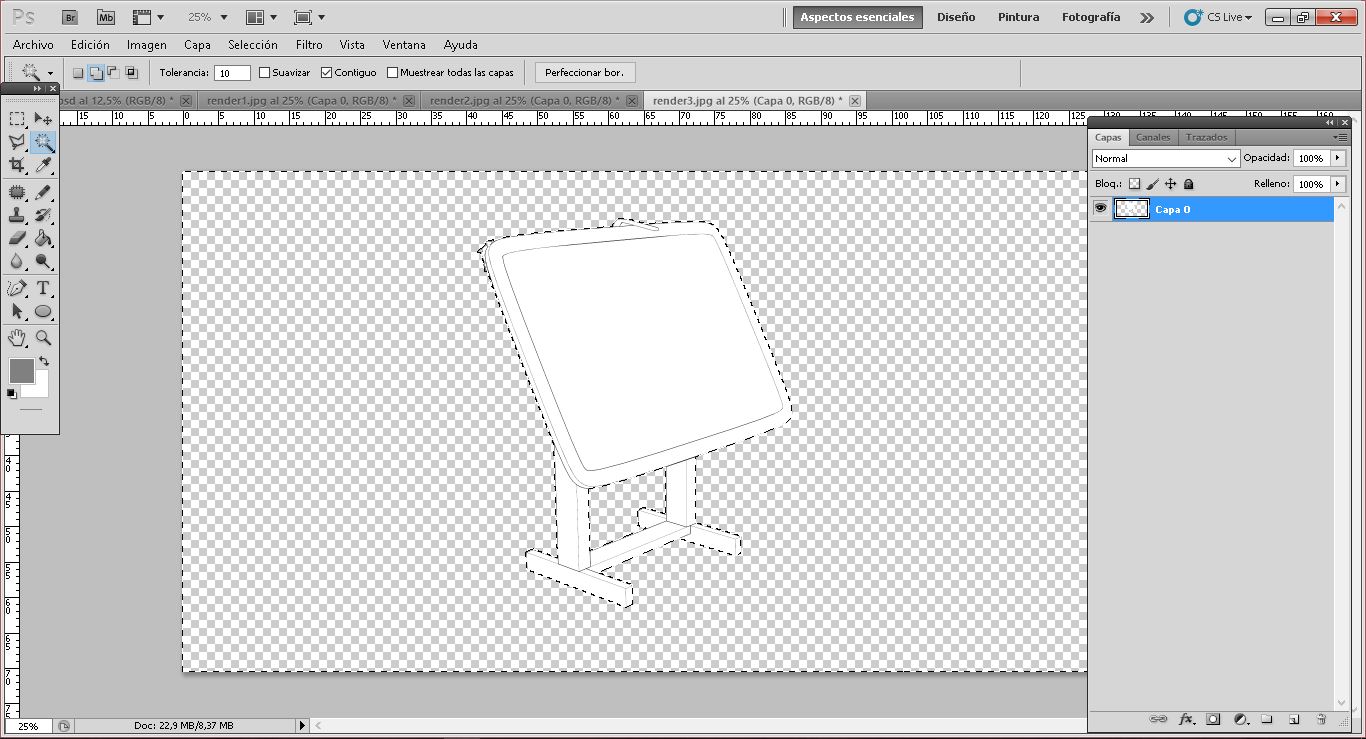
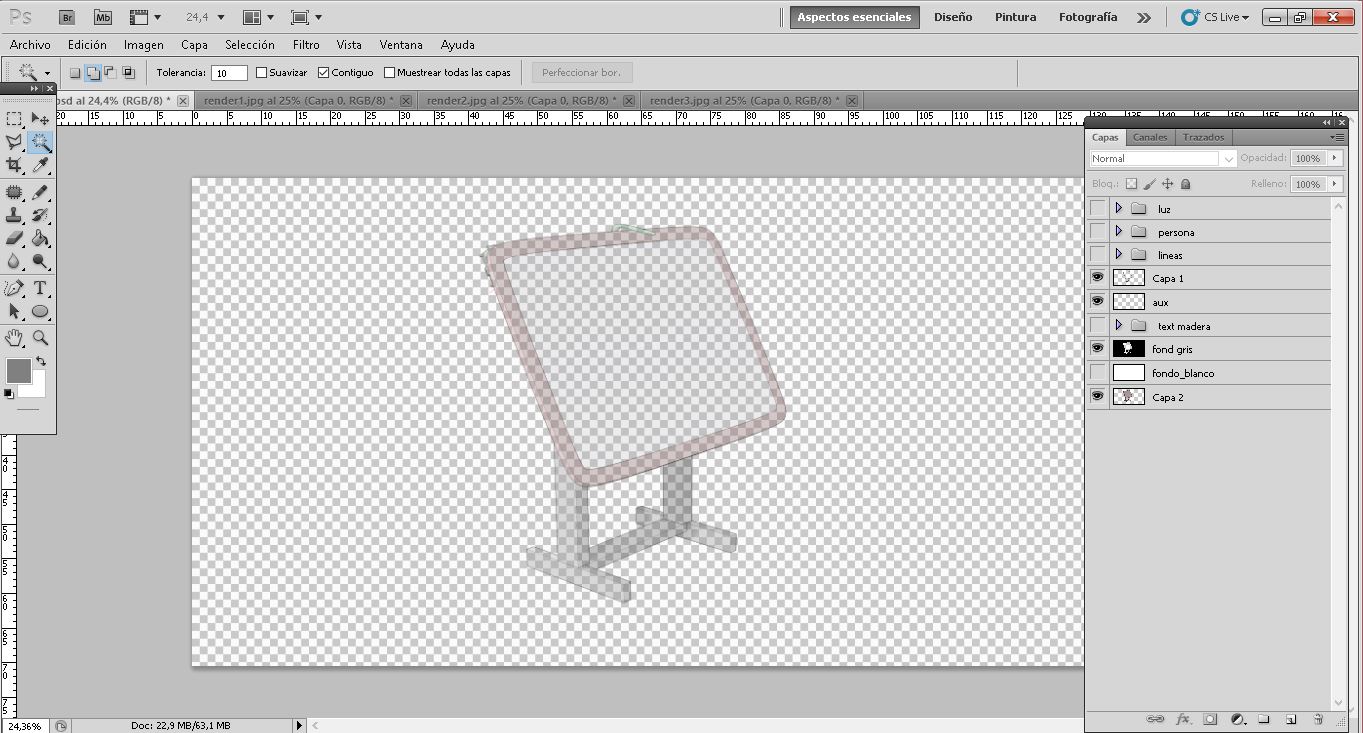
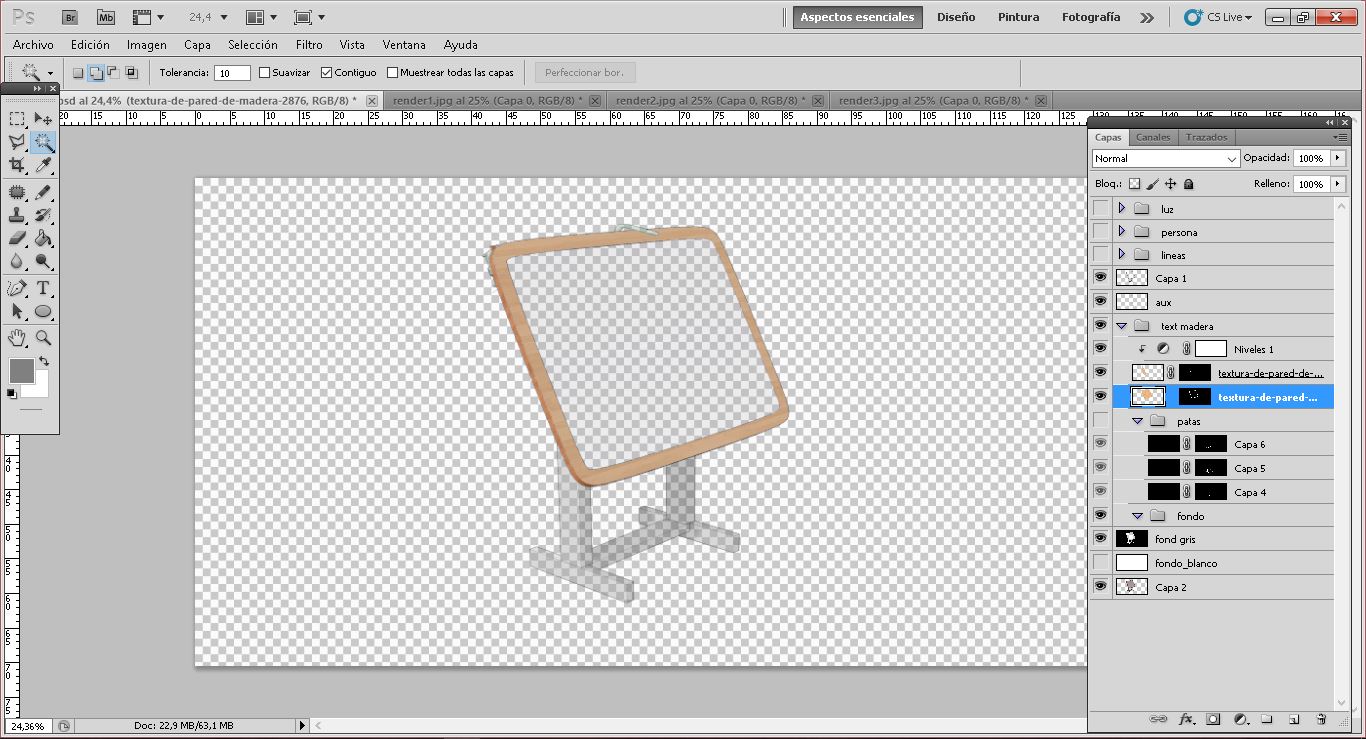
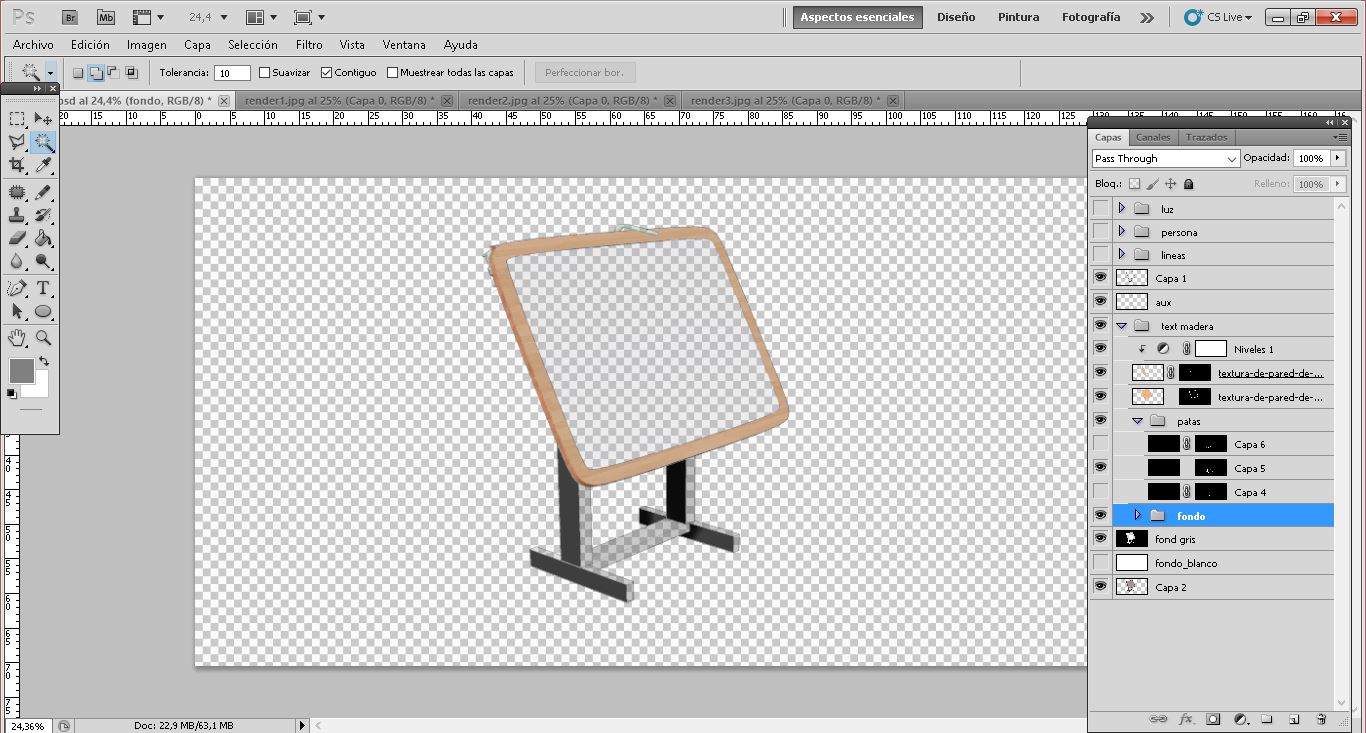
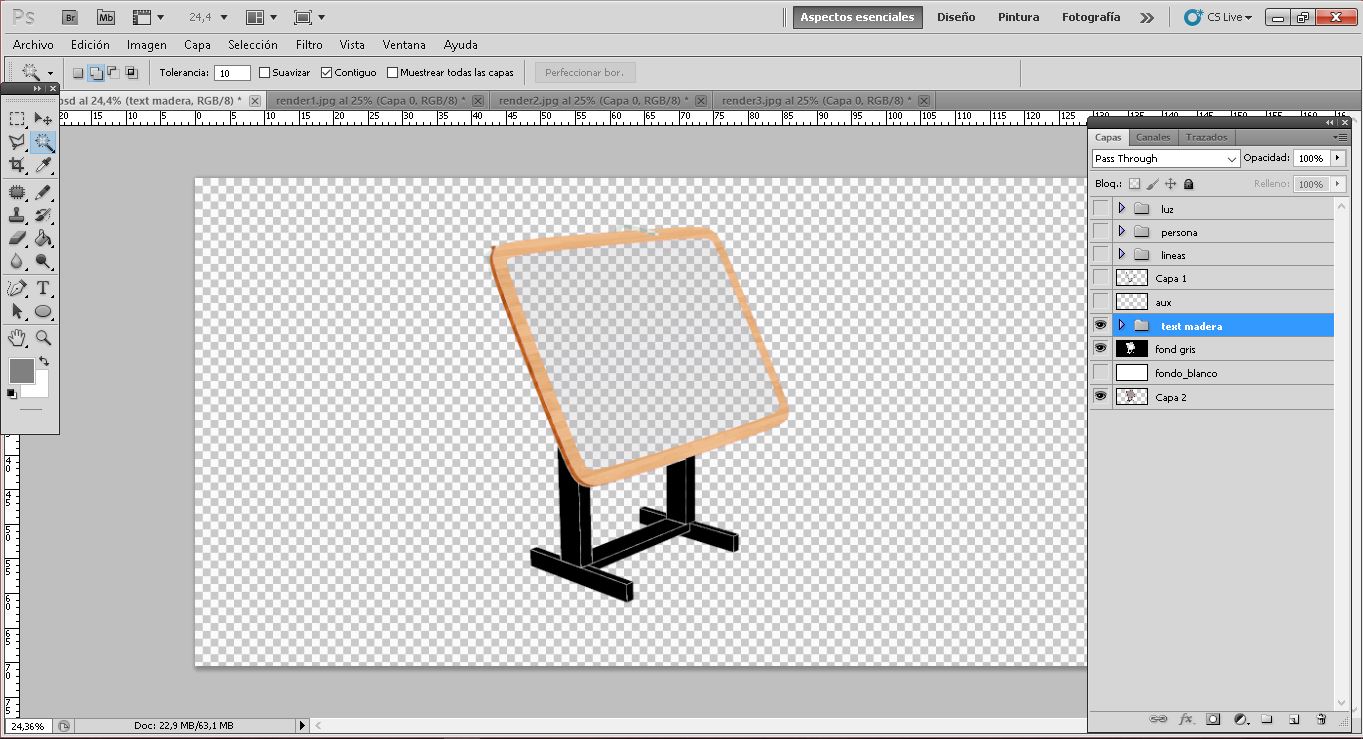
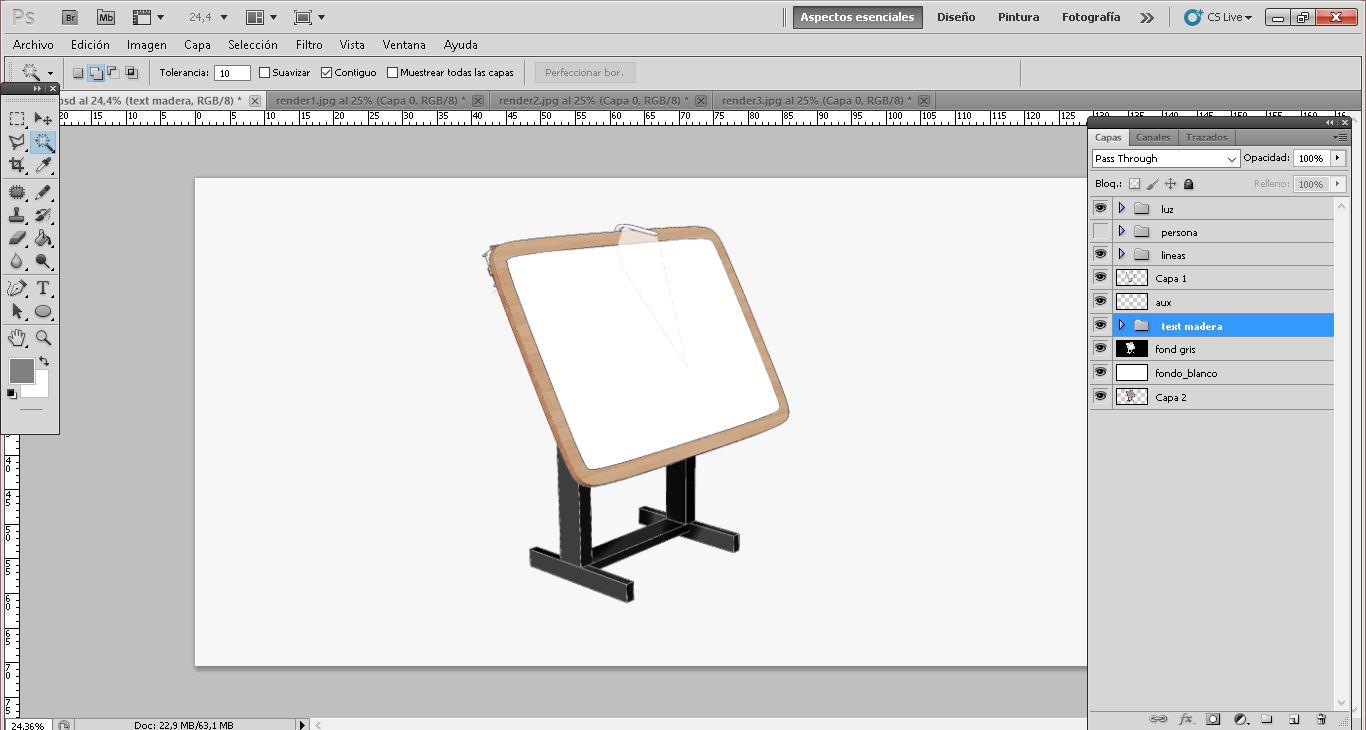
Once I had the composition done, I exported the document to GIMP. At first, I thought there was something wrong with the program, as something like this appeared:
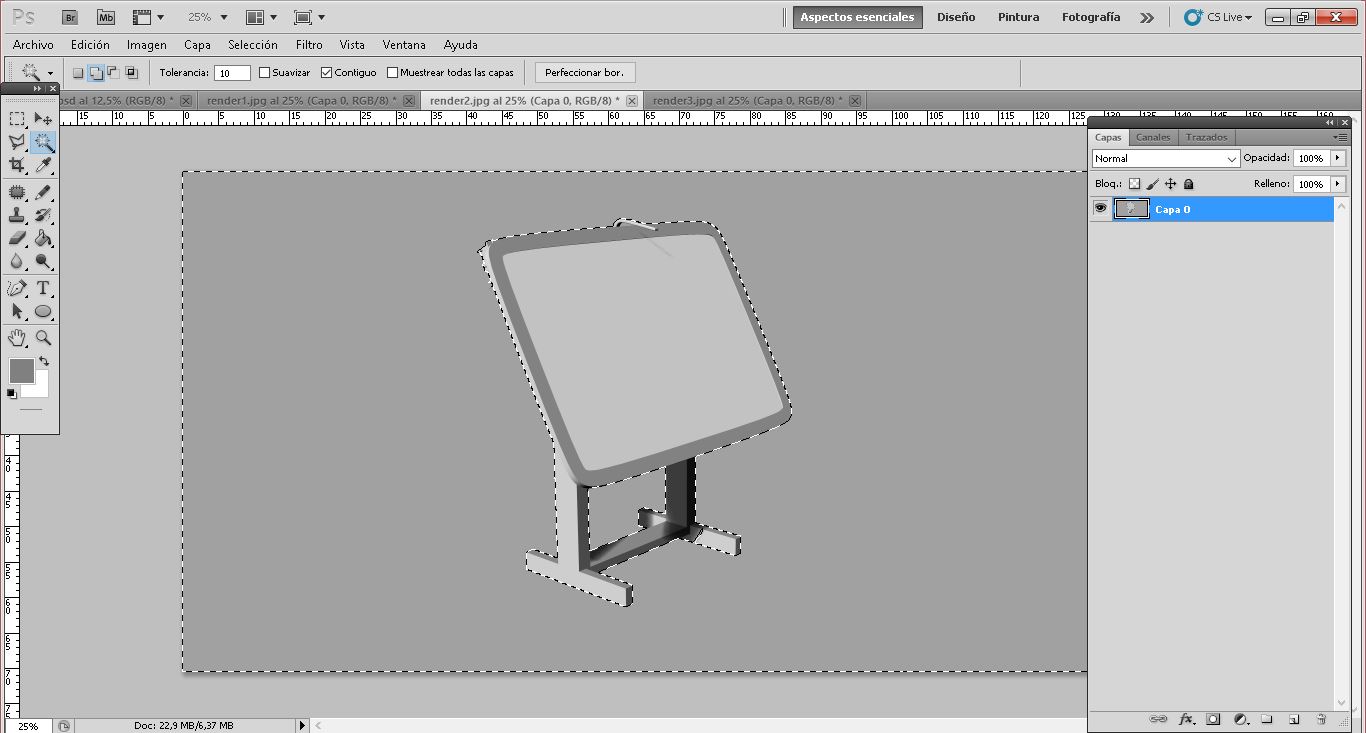
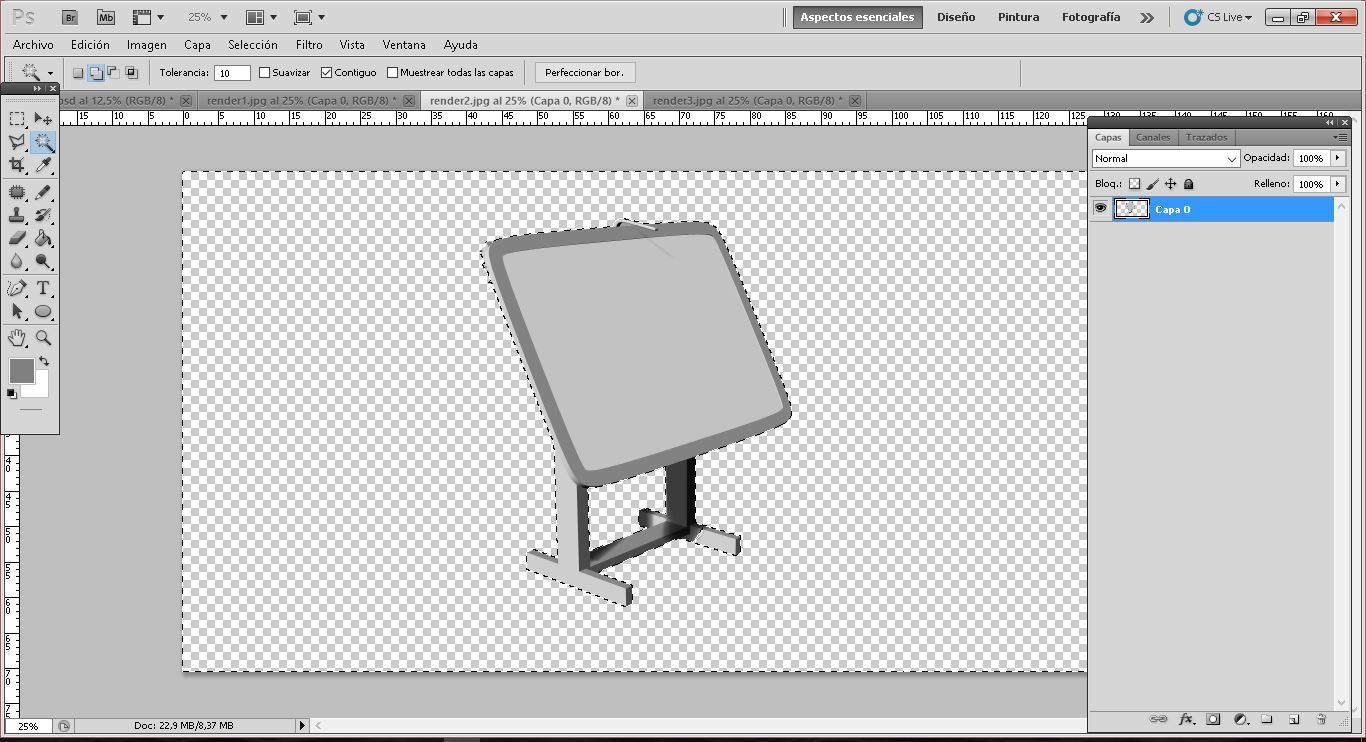
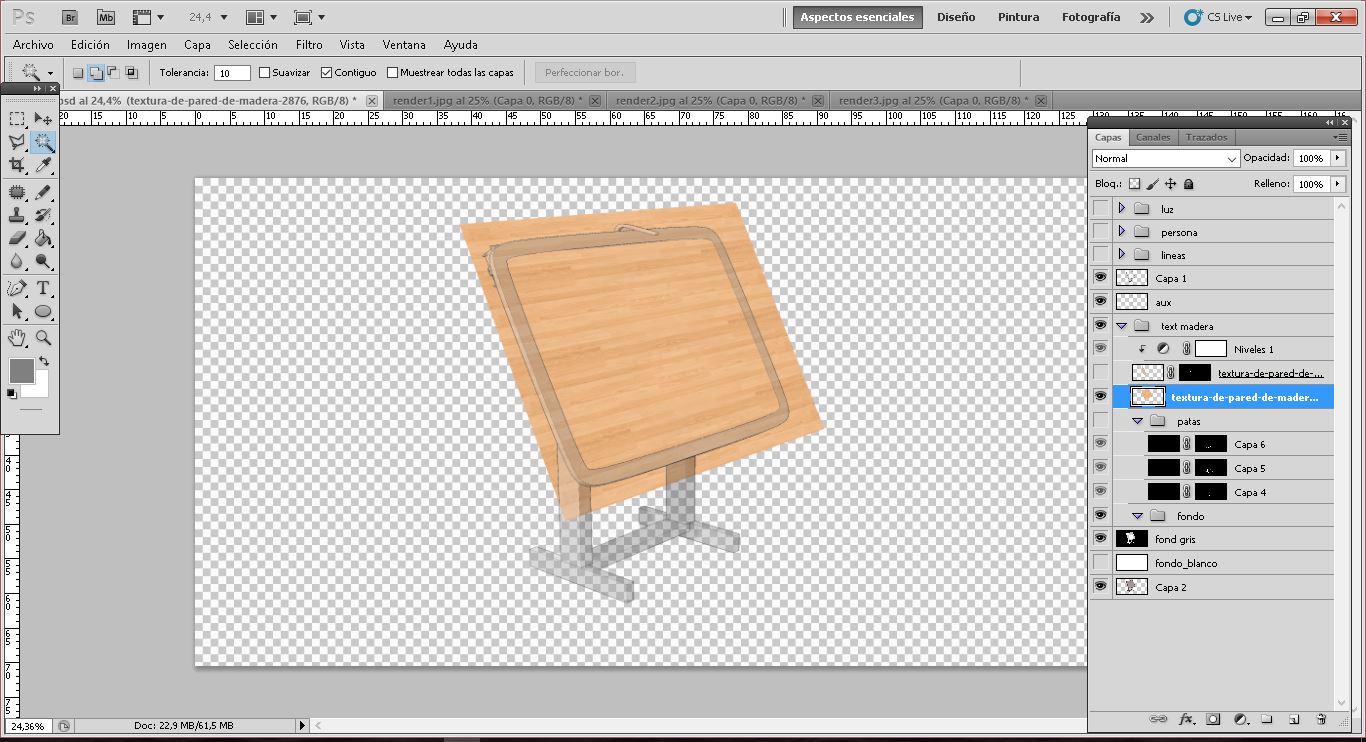
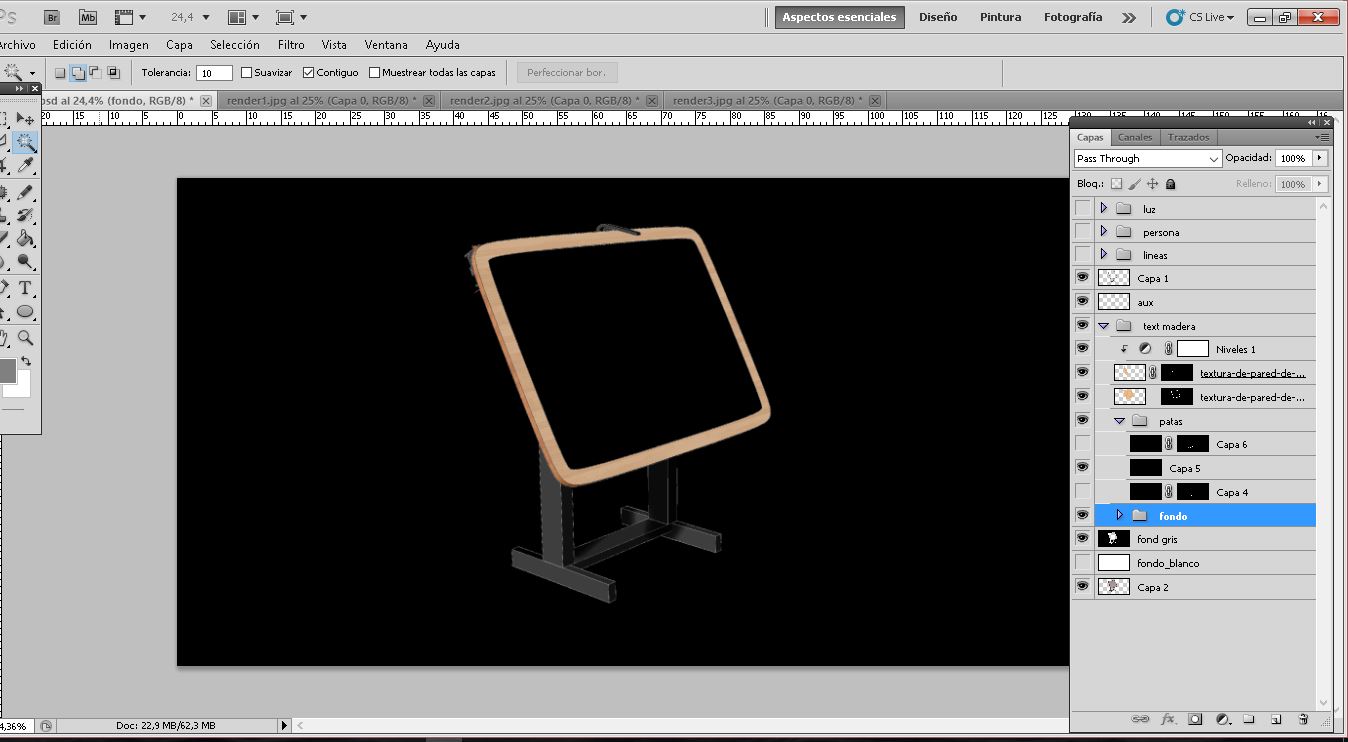
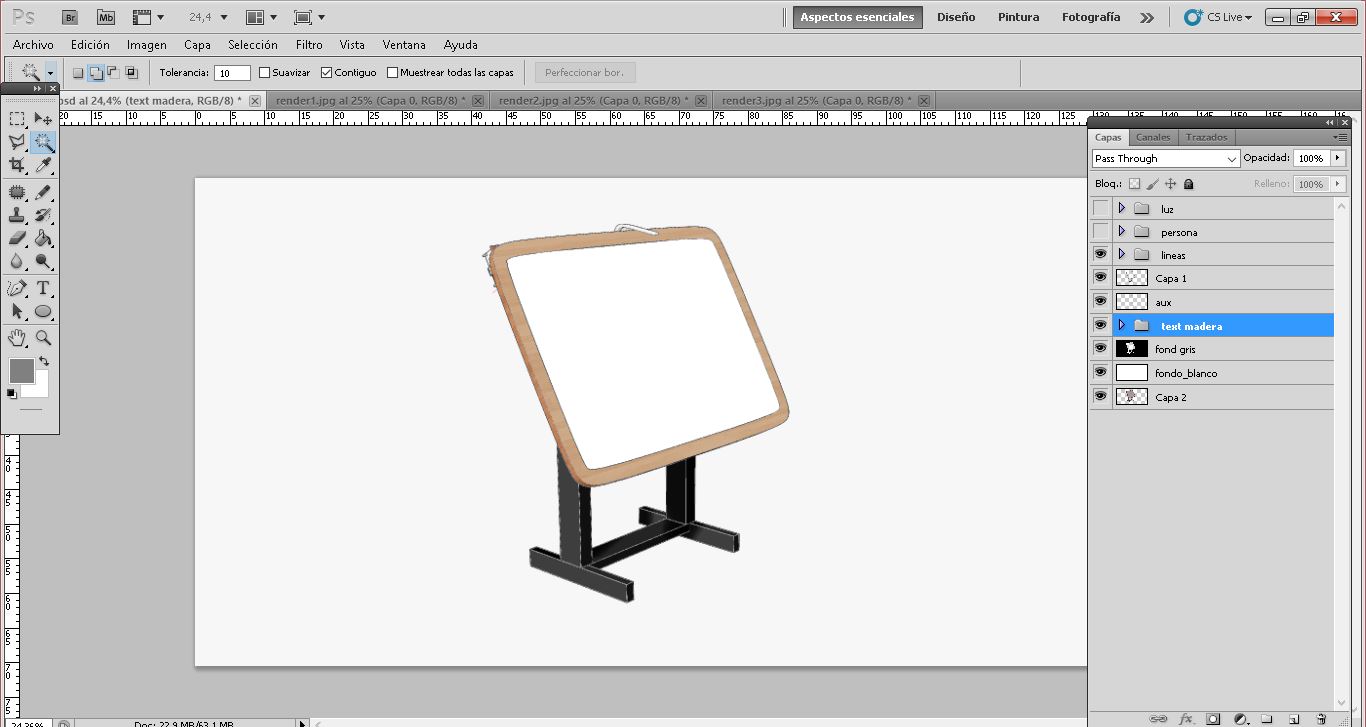
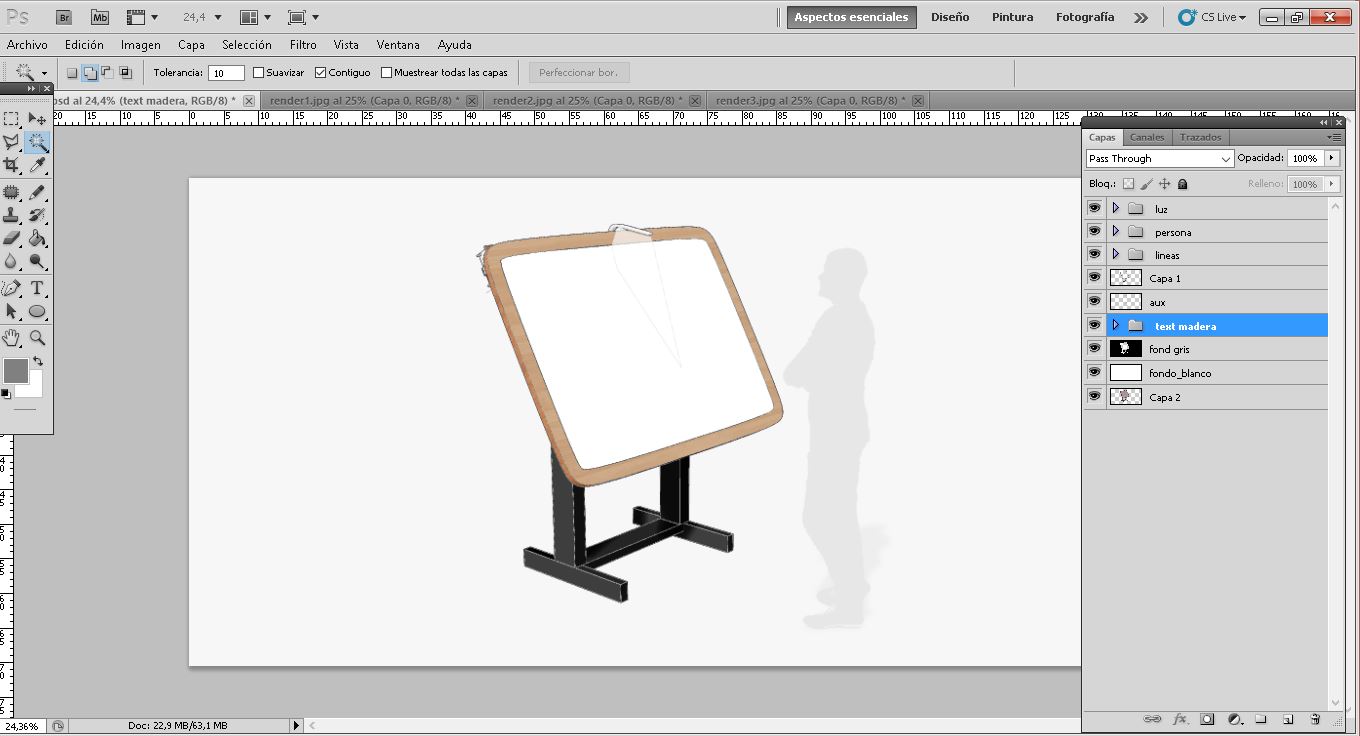
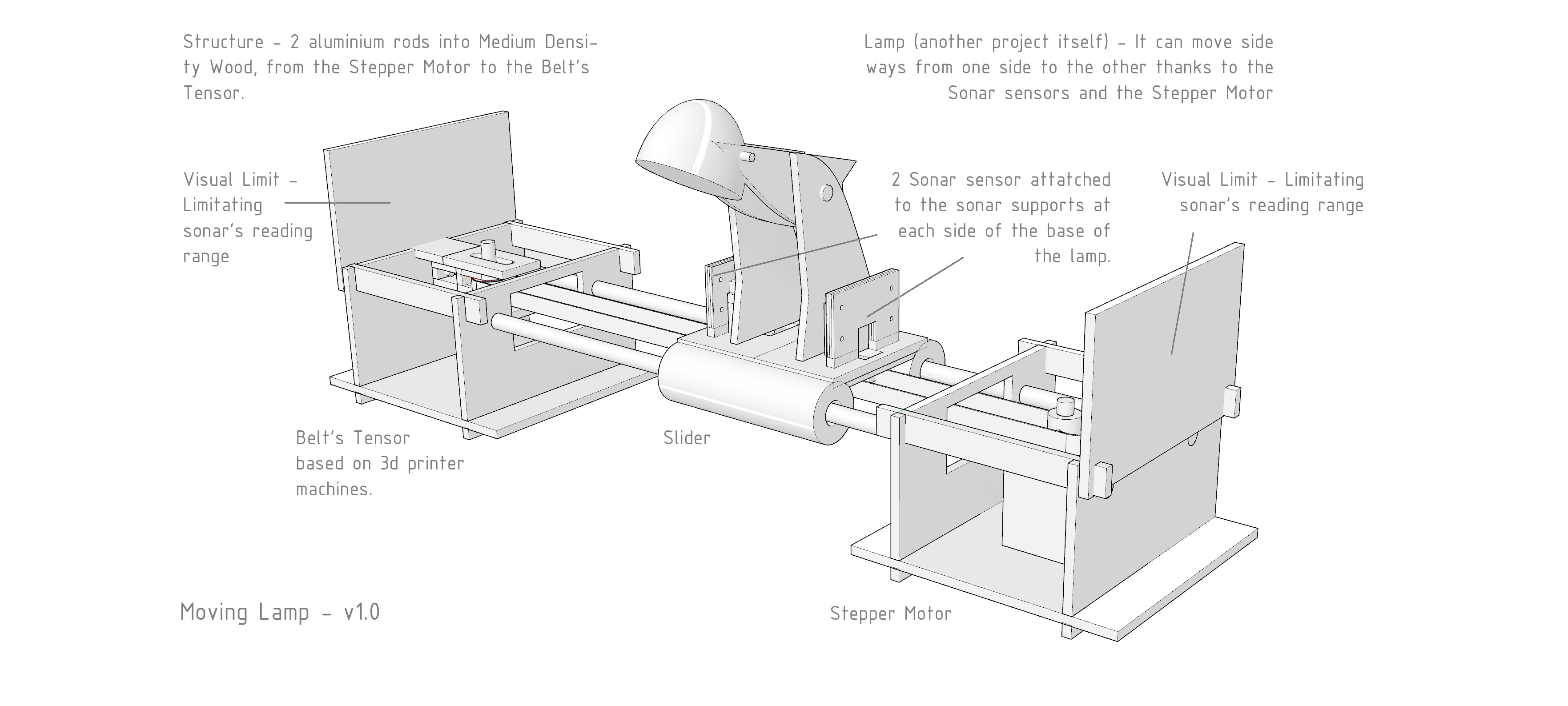
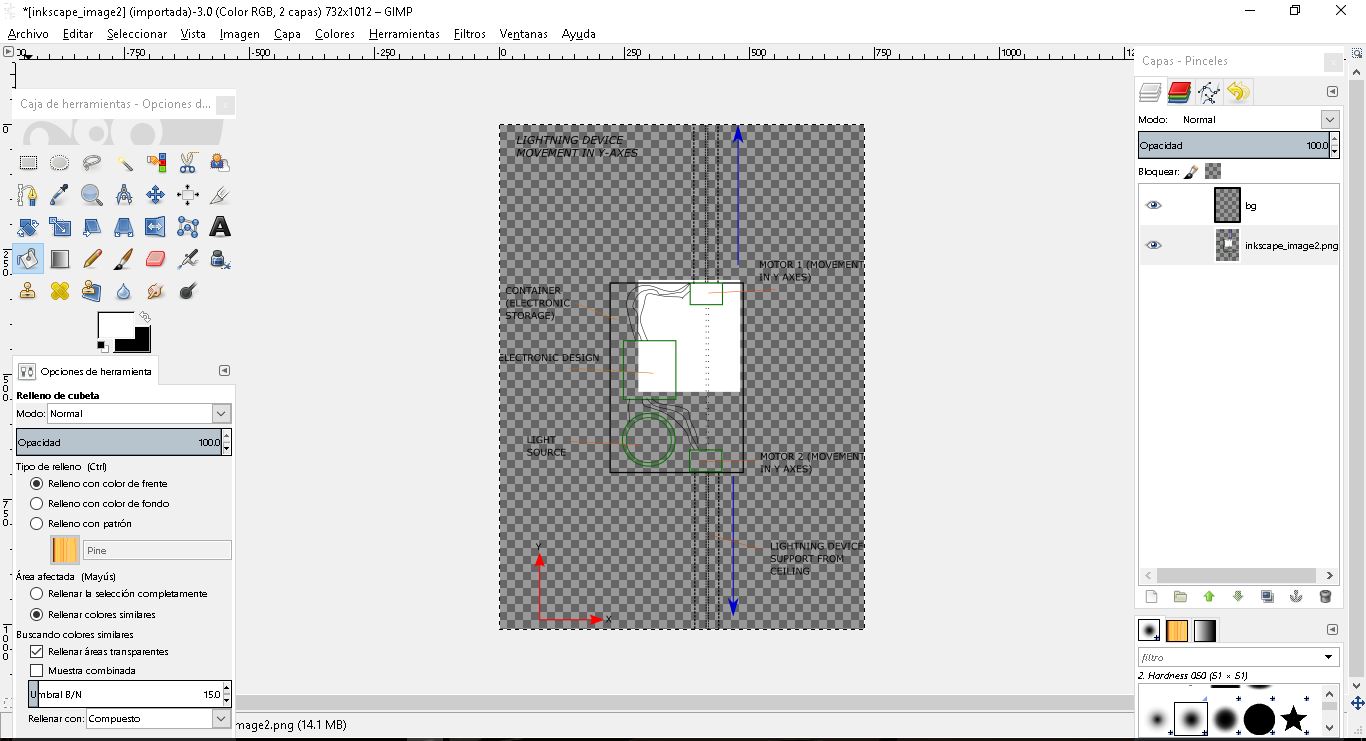
Later on, I realized that the image needed a background colour. This is the final result on Gimp:

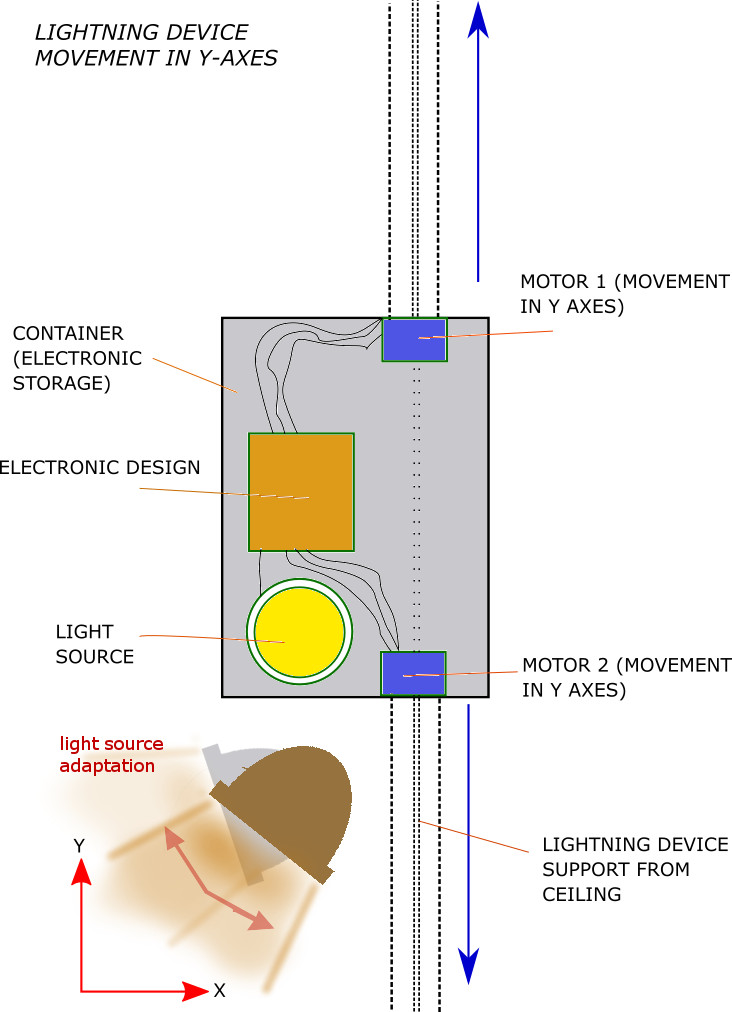
Please note that the device moves in the longitudinal axes and the light source adapts to the user's needs.
STAGE 2
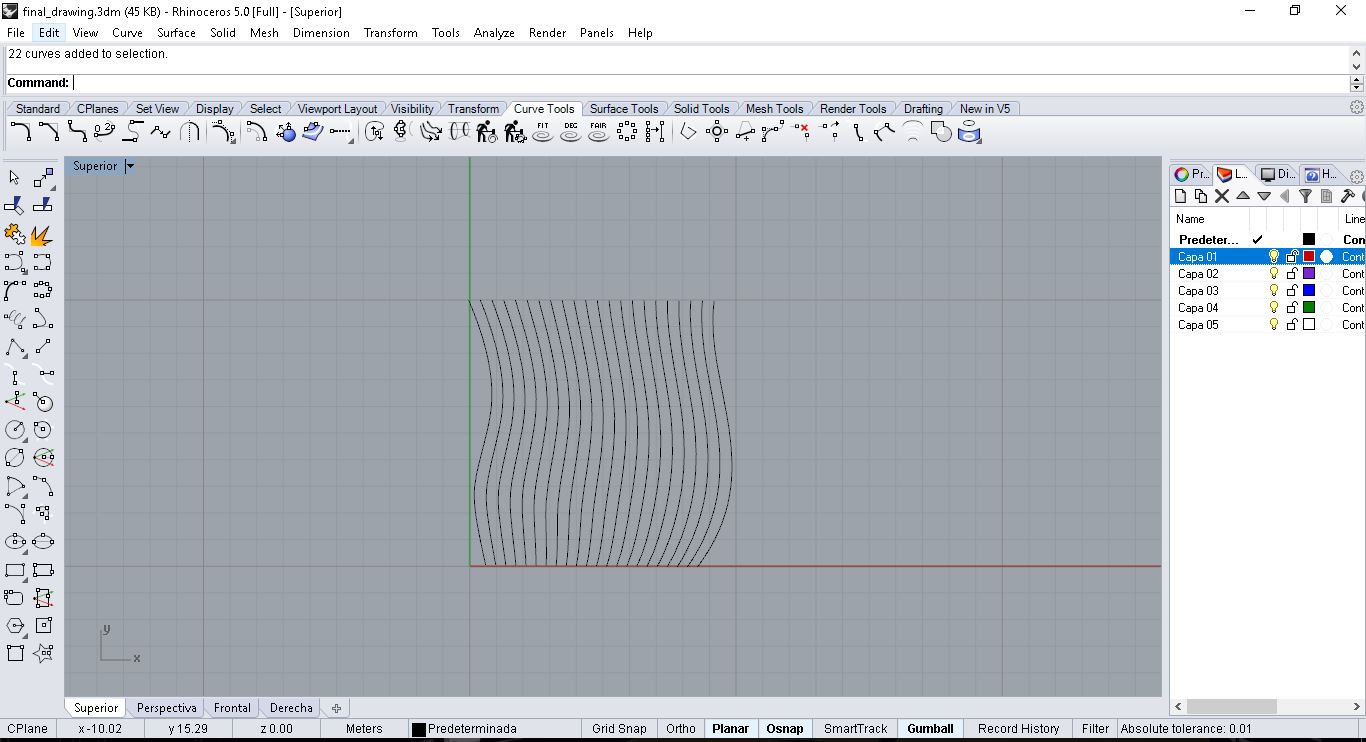
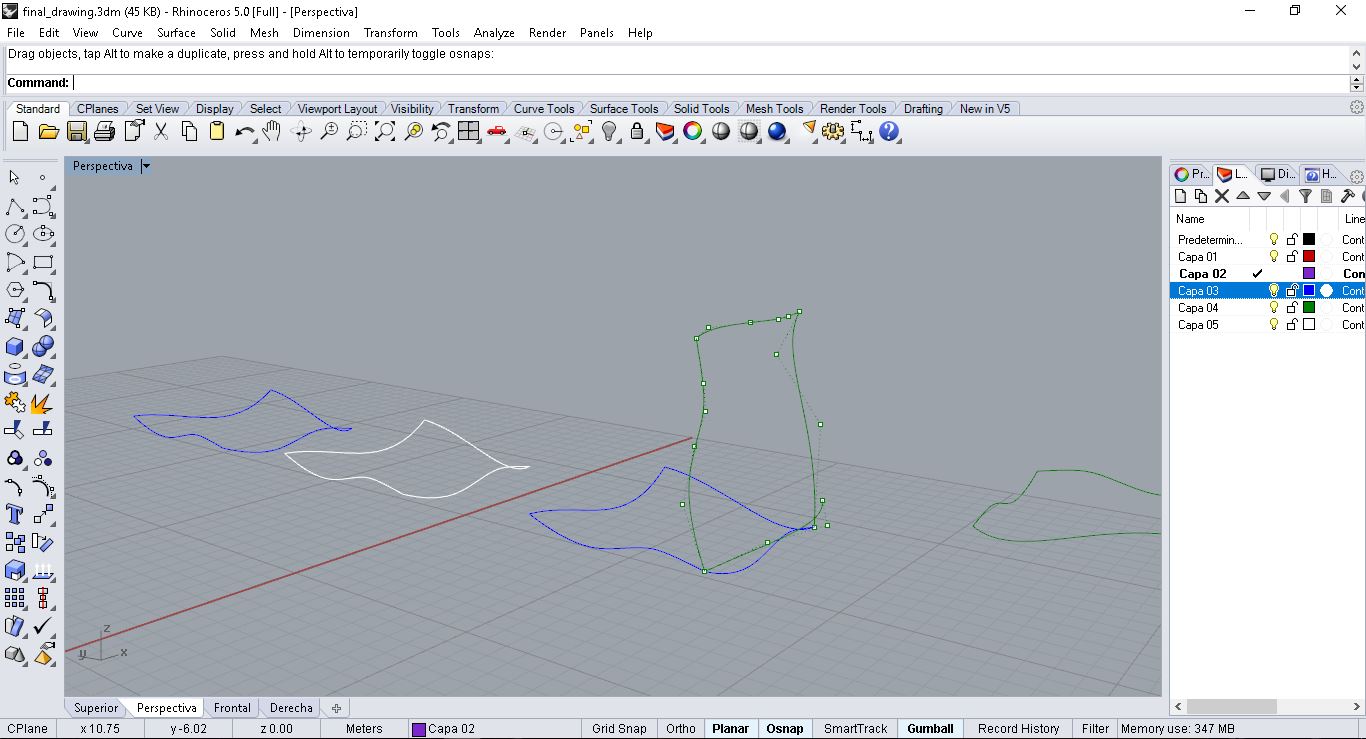
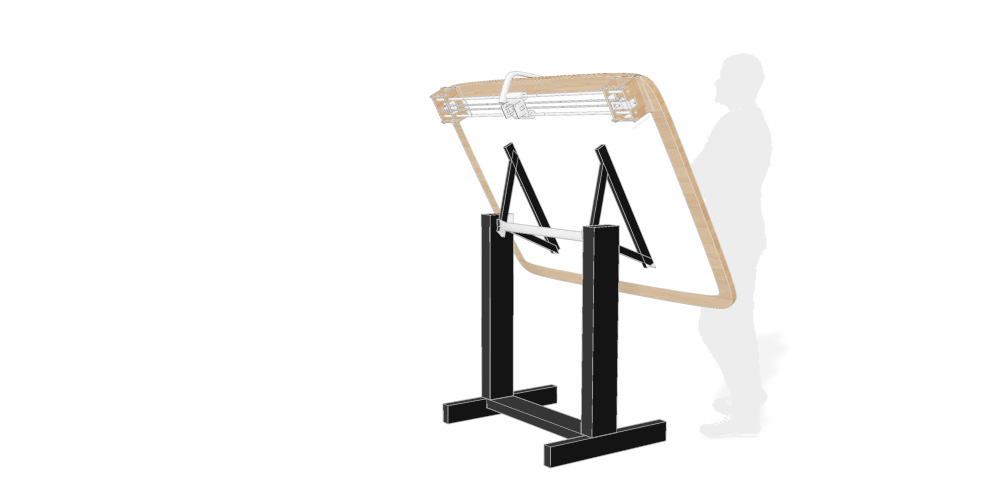
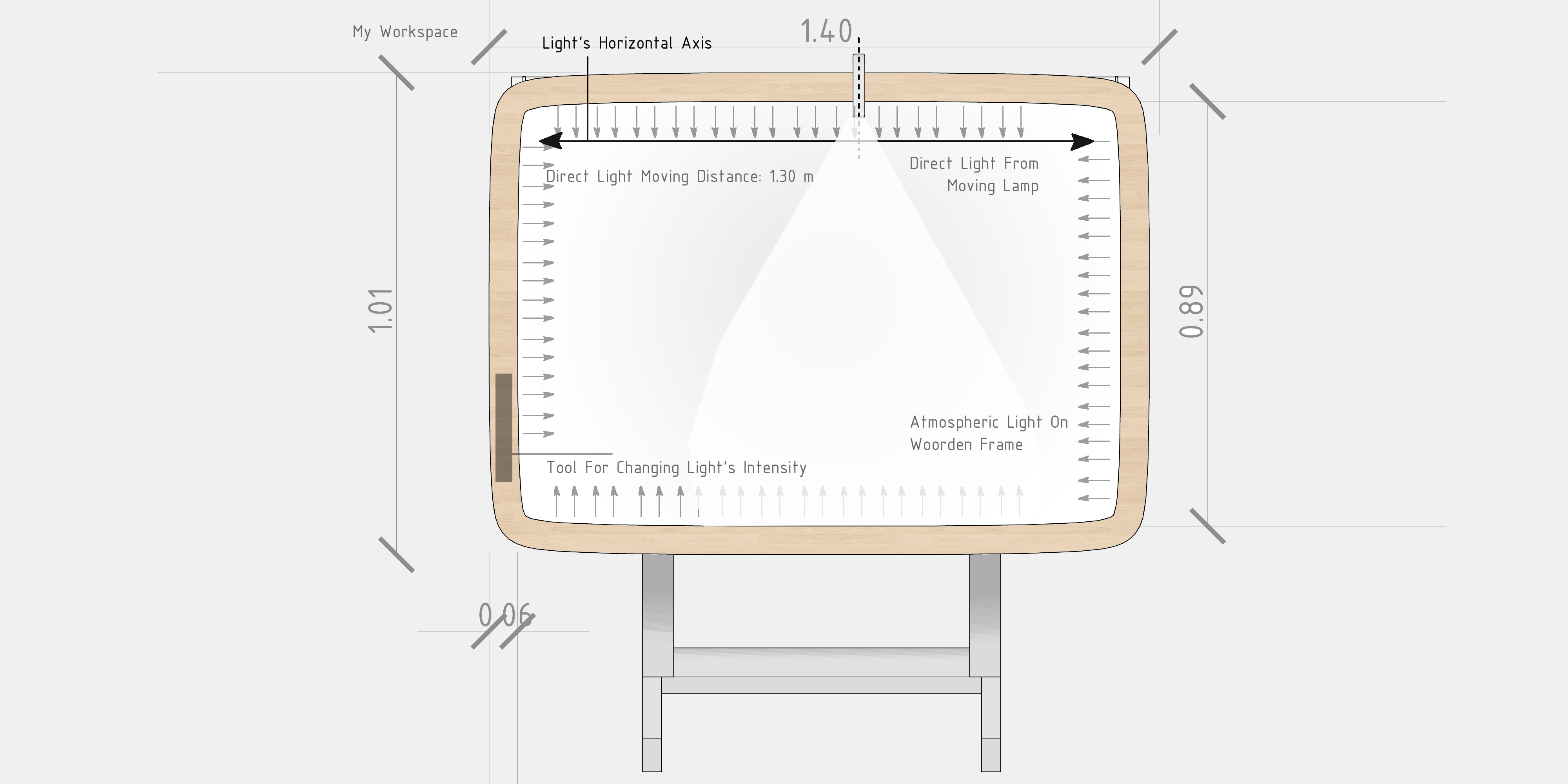
Once everything works (modelling design, electronic design, programming, 3d joints, etc), stage 2 is welcomed! Now, we continue with the design, adding a perpendicular axes. Now movement in the x direction is possible. Same method as before, first Inkscape and then Gimp: