Exercise 01 - Principles and practices, project management
Plan and sketch a potential final project
My idea was to build something that would be useful to the DIY/maker community. I thought that the only way to do something useful is to start from something that I already know. Currently working in a company which is doing industrial filters, why not to build a small, hackable and DIY version of an industrial filter for home proposes? It would be great to share my knowledge with the world community and to get back good ideas as well. If my idea is interesting you, you can find more clicking Fabable Filter System.
Work through a git tutorial
Following a suggestion of Daniele Ciminieri from Opendot, I took a tutorial of Git at Codeacademy - Git course.
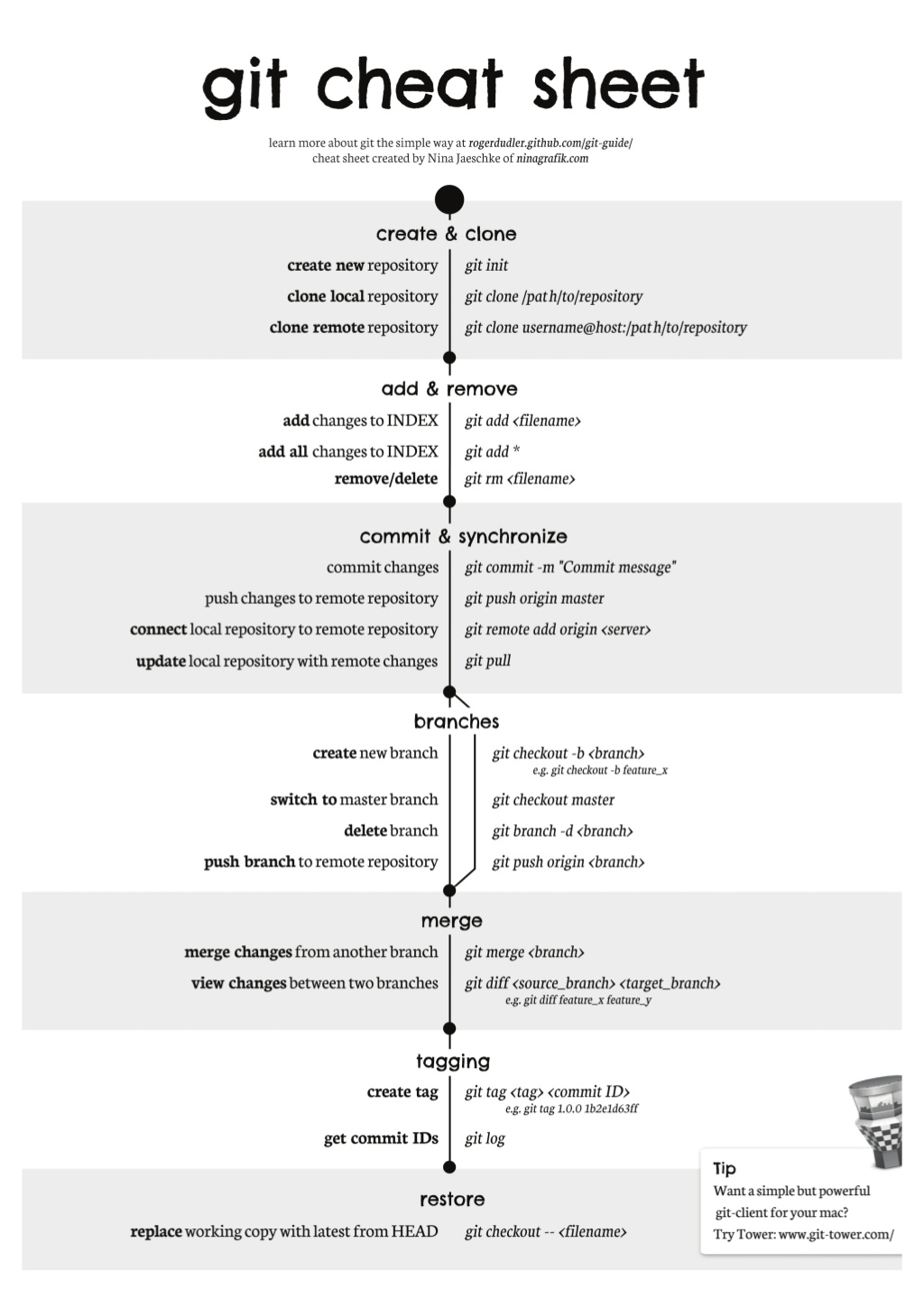
Then I printed the image below to remember the most useful commands in Git.

Build a personal site in the class archive describing you and your final project
At the beginning of the week 01 I had very little knowledge of html, css and completely no idea of other tools.
I found very useful for beginners in html and css this tutorial recorded during Fab Academy 2015 at Opendot + Wemake by Massimo Menichinelli.
Then during the week Daniele Ciminieri did a good presentation about html, css, bootstrap and git that you can find here, which help me to go a step further.
So I started modifying the Fab Academy Template from Massimo Menichelli. I tried first Brackets which is an open source software for web developing, but the interesting dynamic preview tool was not working on my old Mac laptop of 2008. So I moved back to TextMate that I have being using in the past to edit files in C language.
When I had all the contenents set up, I cloned the remote repository on my computer useing Git. I created a SSH key. I did my first commit and I pushed to the remote repository. Finally my modest web page was on-line. Urrààà!!!
At that point my page was very similar to the original template in terms of style. So I took again the on-line course of html+css and bootstrap in order to go some steps further. Here below some results...
Changing the text to bold and to italic.
Changing size of the text.
Changing family of the text.
This is a ordered list:
- First thing
- Second thing
- Third thing
- And so on
This is a unordered list:
- First thing
- Second thing
- Third thing
- And so on
This is a table:
| Famous Monsters by Birth Year | |
|---|---|
| Famous Monster | Birth Year |
| King Kong | 1933 |
| Dracula | 1897 |
| Bride of Frankenstein | 1935 |
These are small colored divs with links:
Fixing the navigator bar to the top while scrolling
I found somethimes frusrating to scroll up and down long pages of my documentations to move from one exercise to the other. so I tried to fix the navigator bar to the top of the page when scrolling. Following some examples I checked this reference and I added the code in the html code at the beginning in the part of the navigator bar.
The code:
<div data-spy="affix" data-offset-top="0">
...
</div>
Then I pasted it in the navigator bar section in the html code:
<nav data-spy="affix" data-offset-top="0" class="navbar navbar-default navbar-static-top">
...
</nav>