_underway_in_the_Pacific_Ocean_on_31_May_2015.jpeg)
From the webpage http://docs.academany.org/FabAcademy-Assessment/_book/principles_and_practices,_project_management.html:
- Build a personal site describing you and your final project.
- Plan and sketch a potential semester project and add it to your website.
- Upload it to the class archive. Work through a git tutorial.
Learning outcomes:
- Explore and use website development tools
- Formulate a final project proposal
- Identify version control protocols
Have you:
I cannot say that I have not used HTML (Hyper-Text Meta Language) before, even though I would like to. The first time I used hypertext was on the United States Navy aircraft carrier USS Carl Vinson, during her construction in 1981 at Newport News Shipbuilding. The system we used was called ZOGNET, which was implemented on a network of DEC PDP-11/Unix minicomputers. At the time, this was exceedingly novel, and never done before. The system used ZOG, or hypertext, as the main tool for documentation and data entry, and used a crude version of TCP. Vinson even had a gateway between ZOGNET and a cluster of Wang word processing minicomputers. Most of the software was written in Pascal and most non-combat systems were documented using HTTP. The system was classified at the time as a ARPA system. I worked under the supervision of Captain Richard Martin, USN who is a very distinguished naval officer, the head of the Office of Naval Researech/ARPA, and a distinguished faculty member at Carnegie Mellon University. It was very novel at the time to install an "internet" on a combat ship. The internet of today was built upon these early systems. I was very fortunate to have had this experience.
_underway_in_the_Pacific_Ocean_on_31_May_2015.jpeg)

HTML5, which is commonly used today, is much more robust than the systems I used 36 years ago. I think it's time to retool and get up to date. I initially used Star Office, because it is a free download, and had a word processor which could also edit files. I figured I would edit a document file as I did way back when, and get through the first couple of weeks. While I struggled getting back in the game, I explored some other systems and tools, most of which I did not care for. I explored Gitbook. I found Gitbook to be very disorganized and buggy, and more geared to someone involved in a collaborative project. I explored Atom. Again, too complicated and buggy. Atom brought my Macbook to it's knees, and required me to download a lot of other stuff to make it work. I happened to have a subscription to Adobe Creative Cloud, which I use to design and print winelabels for my winery. Part of that suite of tools includes a product called Dreamweaver. Since I already subscribed to Adobe, I decided to try it. It was easy to install and operated fairly efficiently on my platform (Macbook Pro). The application allows you to switch between three modes, "Code", "Design", and "Split", which splits the screen and panes both the Code window and the Design, or presentation window, and moves the cursor simultaniously between the two. I found this to be very helpful, because I could open existing HTML5 files and start to learn how some of the tags work.
I came across a nice resource to help decipher some of the HTML tags I thought would be useful, which I found at HTML.COM.
Learn HTML Code, Tags, and CSS at HTML.COM
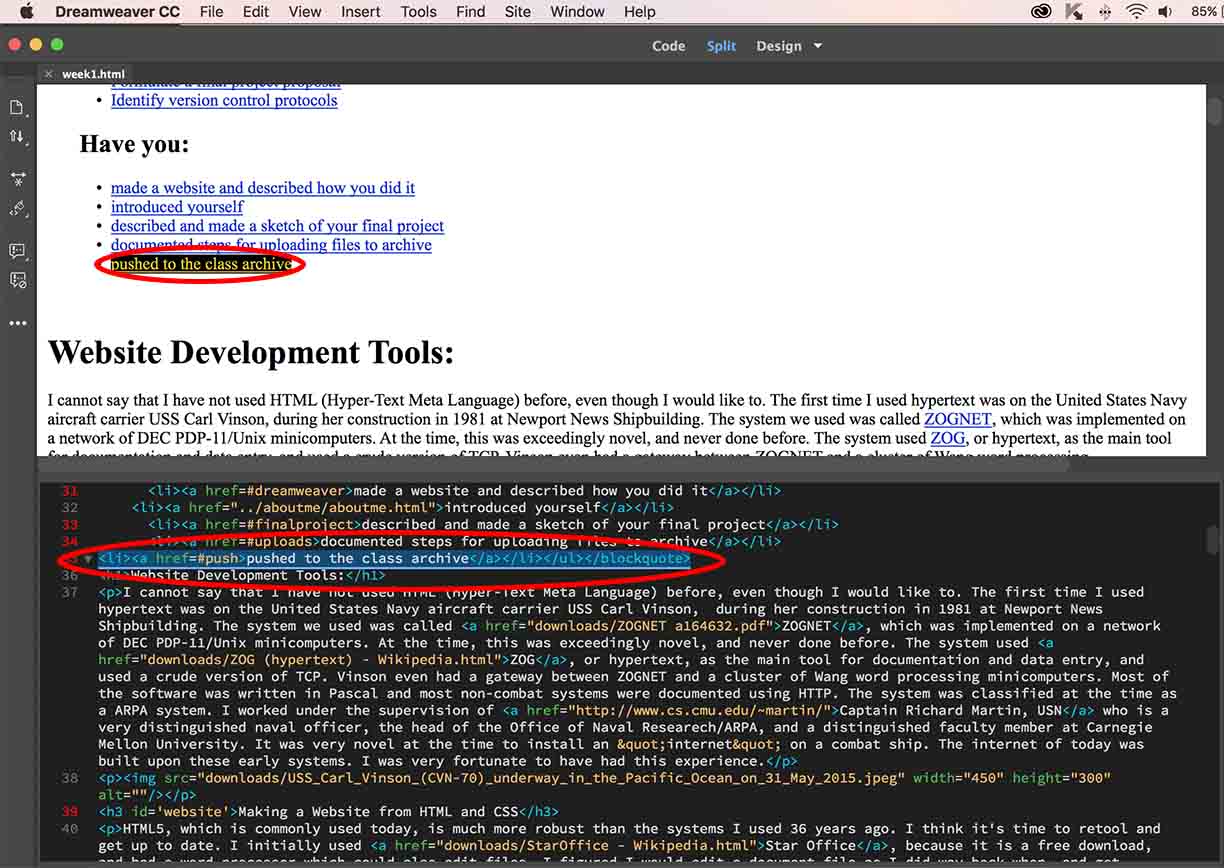
The following shows how I used Dreamweaver to embed hyperlinks within my webpage which link to the Local Review Rubric:
I opened the HTML document with Dreamweaver. I switched from the "Design" mode to "Split" scrfeen mode. Then I scrolled down to the line which contained the content "pushed to the class archive". The HTML language for this line reads: <li>pushed to the class archive</li></ul></blockquote>. I inserted the text <a href=#push> at the beginning of the line, and </a> at the end of the line to convert the text to a hyperlink, and have the hyperlink jump to the section in the page which contains the ID tag called "push".

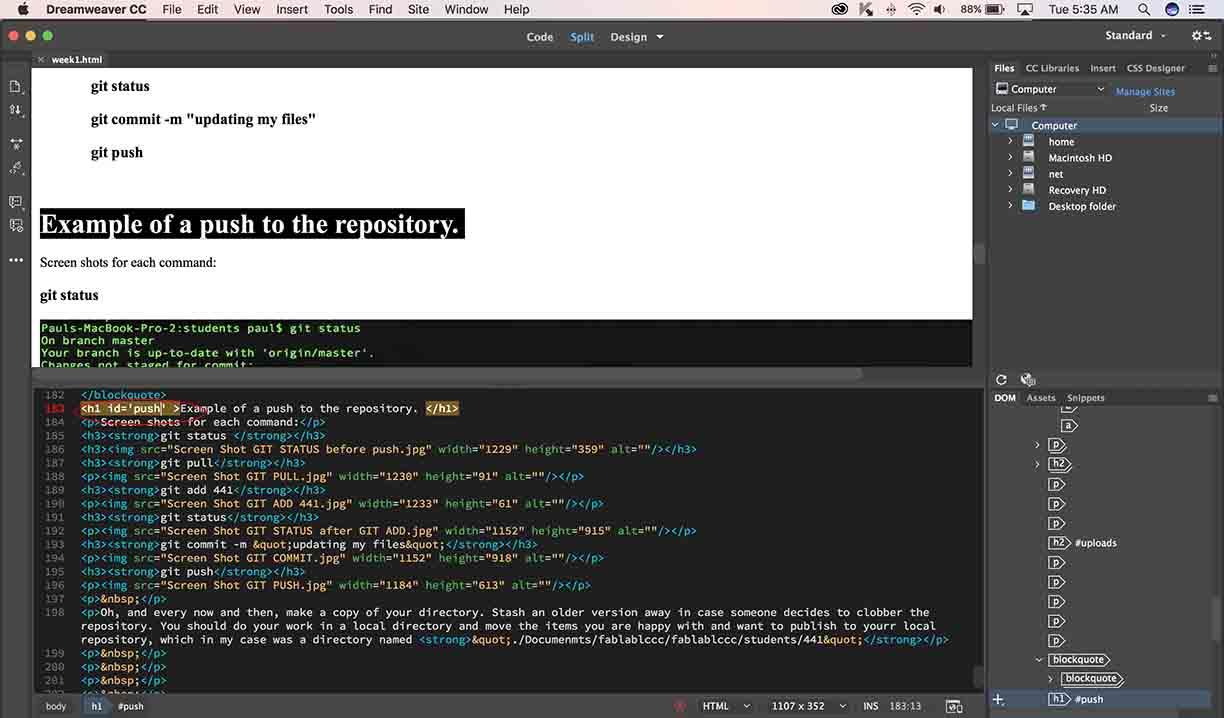
I next went to line 183. Line 183 contains the language for the header "Example of a push to the repository." I manually inserted the text id='push' right after the beginning of the header.

After Neil's lecture, I was inspired. Looked at some of the tools to use. I first thought I would try to using GitBook to build my personal webpage. Not understanding the application, and not understanding the documentation, I proceeded to experiment with the application. I not only did not succeed in getting my webpage built, but I somehow managed to crap up the entire LCCC section of the Fab-academy archive. At that point, I asked for help from my instructors.
The instructors managed to clean up a lot of the mess I made, but in the process of cleaning up the mess, their Gitlab application locked up in the process. At that point everyone was stumped, and I was on my own to solve it. I tried GitLab. I tried GitHub. I tried Bash. I installed Ubuntu on a laptop several times, all with unpredictable results. I finally gve it break since my wife started having a gallbladder attack and required surgery. Emergency room – what better place to do homework!

I cannot tell you how frustrating it is to run into something like this while you are trying to learn something new. The requirements have changed from "learning how to add your files to a Git repository" to "troubleshooting a crashed and locked repository." This took an incredible amount of time on the part of a total novice, and no one seemed to ever having seen anything like this.
I continued to slug on with week 2 assignment, and re-inquired with the instructor team at LCCC. They were still stumped as was I. I decided to try to be productive with the staff and got help with the vinyl cuter and the laser cutter. I discussed my “initial” final project with them, and they were helpful in providing me some insight as to what Neil may want to see.
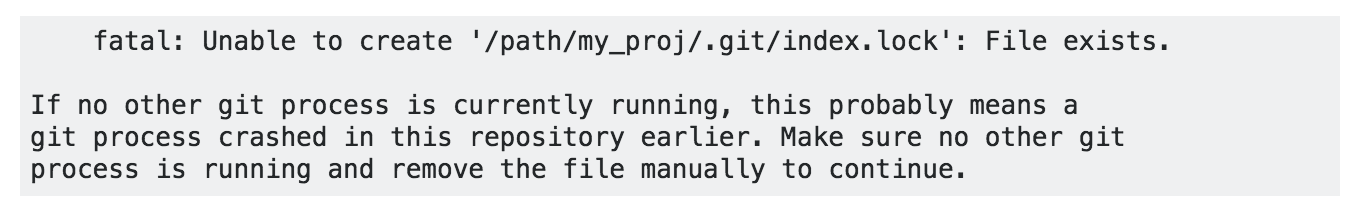
Back home I go to help my wife who is recovering nicely. I decide to do a little more research on the Git that won't Git. I remember taking a course on distributed computing from Steve Garland while at Dartmouth, where he taught me the premise that every distributed system works on a public key and a locking strategy. I dug around a little further and discovered there is a file called index.lock which locks your directory while it is present. This prevents anything from working in your repository. I used GitLab to delete the file, and everything seemed good in Hinckley, Ohio the rest of that evening. I completed my index.html file and my aboutme.html file with OpenOffice, an open source office suite which is free to download, allows you to save as a HTML file, and does a half decent job with pictures.
Update: I learned that Gitlabs had a major data loss right around the time I was working with it. I'm not sure if this contributed to my dilemna with Gitlabs. More information about the data loss and database lockups can be found here.
First, GIT is considered a DVCS, or Distributed Version Control System, unlike centralized version control systems such as CVS, Subversion, and Perforce. GIT is more like a mini-file system which mirrors your local hard drive, just taking snapshots of your hard drive and only addressing those files which have changed. Furthermore, the different versions are distributed AND mirrored among anyone who has access rights to the files. More explaination on this right here. This link directs you to Chapter 1.3 of the "Getting Started" document which is part of the Git https://git-scm.com/
There are four protocols which Git uses:
1. Local - This is where you set up the repository on the physical hard drive on the computer you are working on. May be useful where people share the same computer. May also be useful perhaps on a submarine where you do not have access to the internet, or on a surface ship where communications is restricted.
2. HTTP - This is used where the repository is set up remotely on the internet. It is newer and more popular. To access the repository, use a user name and password to authenticate. Corporate firewalls usually allow traffic through HTTP ports.
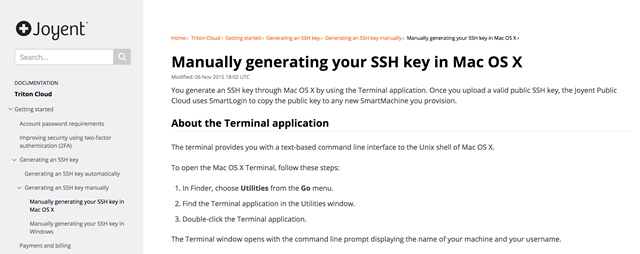
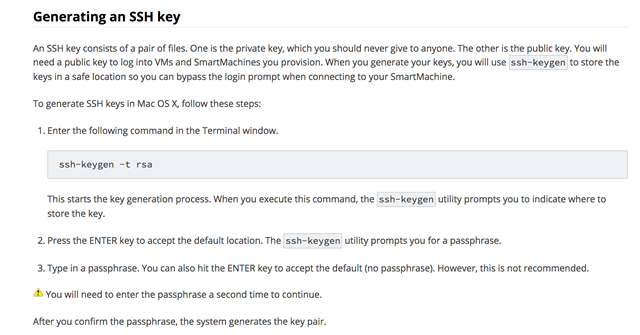
3. SSH - This is also used to access repositories which are located on the internet. To access the repository, you must have an authentication key set up on your computer. Password authentication optional authentication.
3. GIT - This is also used to access read-only repositories which are located on the internet. Very fast, no authentication. Little overhead.
Further explaination of these protocols can be found here.
Static Site Generators, Adobe Dreamweaver
As I progressed in the weeks at Fabacademy, I started compiling a lot of screenshots and files. Using the OpenOffice text editor started to get tedious. It was frustrating going from different machines which were already set up to interface with the various equipment at the local fablab. In my instance, Lorain County Community College (LCCC) was primarily a Microsoft Windows based facility with many of the machines feeding Corel CDR files and Autodesk DXF image files to produce results. Having a thumb drive is pretty essential, especially since you cannot install anything on the computers in the lab. Furthermore, the courseware suggests you try different systems, which often neccessitate different platfoms. I searched for a static site generator which would interface with Gitlabs. I thought I found one called "Middleman." I started installing it on my Mac. It is a Linux application, so I thought I may be able to get it running on my Mac. I had Xcode installed already. I figured out how to install Ruby and Gem. The more I got into it, the more cumbersome it seemed. I stepped back for a minute and thought what else I could use which would be less cumbersome. I went back to the class outline and I saw Dreamweaver. I already use Adobe Creative Cloud and have access to the entire Adobe suite of applications, so I decided to try Adobe Dreamweaver to manage my content. Dreamweaver makes writing content a little easier, and lets you switch from a coding screen to a design screen pretty painlessly. Photoshop makes it easier to crop and edit photos and screenshots as well.
I continued to work on installing Ubuntu on my 3-year-old Lenovo laptop. The laptop was all messed up from when Microsoft decided for me to upgrade it to Windows 10. After the Windows 10 upgrade, it didn't work, the screen was pitch black, and you needed a flashlight to see what was on the display. After much, much troubleshooting, I managed to get Windows 10 working well enough to proceed with Ubuntu installation. I downloaded Ubuntu from the internet and created an installation with a blank DVD-R media. I installed Ubuntu on a seperate partition. The result was a dual-boot laptop which starts up directly into Grub. Need to continue working on my dual-boot. In the interim, to invoke the Windows boot menu, you must press Fn12 during the startup logo which drives you into the Windows boot menu. From there you can select Windows.
As I progressed into week 2 and beyond, I learned about a cad package called Antimony, which was developed by Matt Keeter while at MIT. I noticed during a tutorial that Matt was using a Macbook to run Antimony. With that, I realized that it might be advantageous to have a multitude of platforms in order to try and explore different applications and packages.

I installed Xcode on my Macbook and a SSH key as well which provides me a Linux shell and the ability to run Git from a command line. Make sure you have your Mac is plugged into a wall outlet. Takes a LONG time.


One final project I would like to do is a device that can monitor the headspace of a wine tank and control the addition of purge gas (compressed Nitrogen, food grade) if necessary. Another related final project, I would like to try is a rugged chassis for embedded computers such as a Raspberry Pi, Arduino, or XBee. I will call this the Field Deployable Computer, or FDC. Specifications would be weathertight, possibly mount as a riser box to an existing PVC eletrical pull box. Perhaps you can screw it into the vent port of a wine tank and monitor pressure. It will have metal knobby terminals so you can attach wires from a lead acid battery or other low voltage source for applications which require a long run time. It will have an IEEE 802.15.4 Xbee radio and communicate to a gateway box. The waterproof cover will hold the application specific sensor, input or output device, such as camera, moisture sensor, gas sensor, thermocouple junction, etc... The chassis should allow for two dry contacts.


Resources for Week01:
| Description: | Link: | Why you need this: |
| HTML | Learn HTML Tags Links and CSS at HTML.com | If you do nopt know any HTML, this is a good place to start learning. |
| Link where you sign into Fablabs.io repository | http://git.fabacademy.org/users/sign_in?redirect_to_referer=yes | You copy your SSH key here and use it with your Linux shell when using bash and various git commands. |
| Project dashboard | http://git.fabacademy.org/ | GUI interface to project webpage. See whats going on in the remote repository. |
| Git Extended Cheat Sheet | http://archive.fabacademy.org/archives/2017/doc/gitCheatSheet.html | A list of useful Git commands |
I think it is important that I discuss the review process a little bit. Fabacademy is continually evolving, and it is a compilation of work done by a lot of great minds. I wanted to document the mechanisms which my instructors here at Lorain County Comminity College implemented during this cycle. Towards the end of the cycle, I received from my instructor, Chris Rohal, the following spreadsheet: Fabacademy Review Sheet for Paul O'Neill. The spreadsheet allows me to incrementally refine my webpages. The way it worked for me was once all my pages were completed, a final review was conducted by my instructors. Ideally, for other students, this spreadsheet should be part of week 1, and utilized throughout the entire cycle. It is a very useful tool, and I believe iot can be much more effective if used concurrently with weekly lessons. Students which live at large distances from their fab labs should also benefit from this spreadsheet, since you can get helpful directiuons from your instructor without having to be at the lab.
Another practice which was successfully utilized by fellow student, Corey Rice, and later suggested by my instructor, Scott Zitek, was to hot link each week's evaluation criteria at the beginning of each weeks page, in order to make it obvious to the evaluator where to find the required information which meets review criteria. In essence, you are creating a rubric which will help you plan your drafting of your webpage, and help the evaluators review your work. It is a useful suggestion for now. I personally feel that this approach is rather parochial, and may restrict creativity in the development of a page, and restrict students to utilization of a single format, and only HTTP. I think it would be more usseful to have a separate spreadsheet or other scoring mechanism, wherein you can enter hot links to your document. I feel that embedding criteria within the document will lead to pages with an awkward style. However, if done with some forthought, the evaluation links could remain embedded, but be commented out once the evaluation process is complete.
The two important issues which I feel my instructors are trying to address are: 1.) Delineating a consistant criteria for local and global evaluation, and 2.) development of an educational assessment system (placement, formative, summative and diagnostic) which may benefit the students as well as instructors and evaluators. A common complaint I have heard from other people participating in Fabacademy is that there is a lack of consistancy in the review process. Perhaps more structure will be helpful. My feeling is that there should be an allowance for not hitting every element in the rubric, since each student has their own strengths and weaknesses.
I had a mishap with my repository after 3-D scanning. I was of the understanding that I must put my files documenting my work in my repository. Well, my 3-D scanning files were huge, enormous, gigabyte mistake. I was called out by Neil and asked to fix it. I deleted all my work. Once I deleted all my work, I was not able to make any more changes to the repository.
Later on, I found out someone had inserted a .gitignore on my directory, which prevented me from updating any work. Being that I am new to Git, I thought I was doing something wrong, felt like a complete failure, while everyone else was getting their assignments completed. Furthermore, I was tasked by Neil to fix my repository. I pretty much gave up on documenting my work as I go. I told my local FabLab instructor that I was quitting because I couldn't get my work done. Weeks later, I found the .gitignore file in my repository. I documented the file and made my instructor aware of it. It took several weeks after that to get the repository opened back up where I could do work.
It is important that an administrator communicates and documents administrative actions such as these. I understand why it was done, but it appears that the action was forgotten. In addition, I had no idea who to communicate with to get the matter resolved. I hope in the future there will be some method for reporting issues and tracking problems.
Once you have cloned the Lorain CCC remote repository to a local directory on your favorite laptop, you may begin working. I finally figured out a strategy which makes using command line commands easier. First, set up a subfolder for each week. Within each weeks subfolder, have your webpage for the week. Within the folder, have a subfolder for photos and a subfolder for files. Prune out pretty much everything greater than 500k in size. I have been using Adobe Photoshop CC 2017 to edit the photos to jpg or png at a reduced resolution and quality. I finally started using Adobe Dreamweaver CC 2017 to edit my weekly web pages. I already have a subscription for this suite since I use it for wine labels. I thought I would further utilize the subscription.
Don't be afraid to not complete and spiral back to the various weeks. Keep current, and get to know the following commands:
From terminal application on Macbook:
ls
cd Documents
cd fablablccc
cd fablablccc
cd students
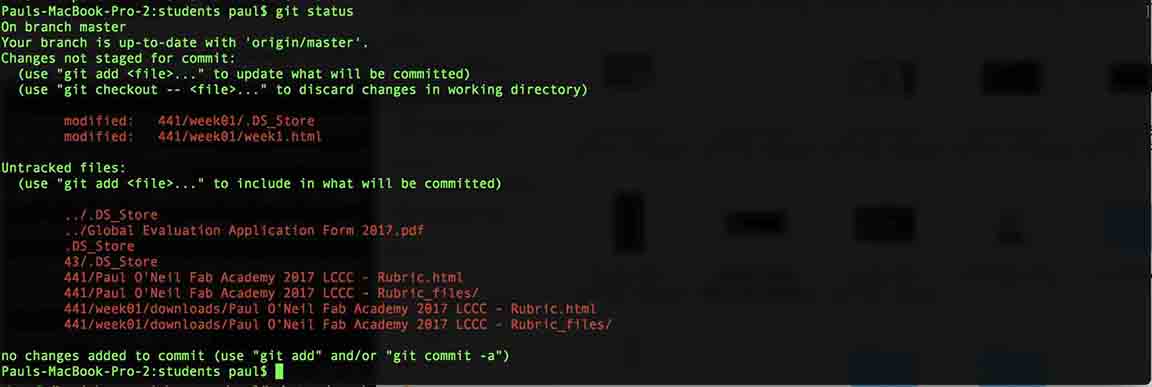
git status
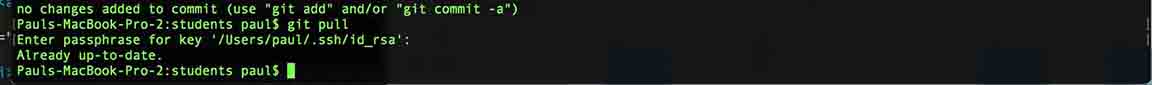
git pull
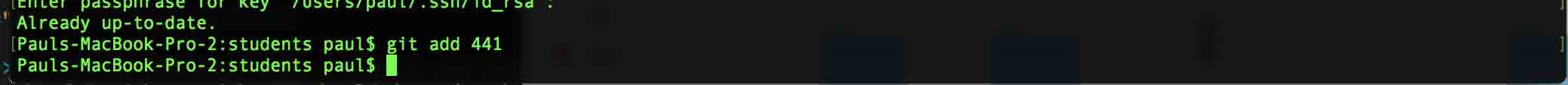
git add 441
git status
git commit -m "updating my files"
git push
Screen shots for each command:






Oh, and every now and then, make a copy of your directory. Stash an older version away in case someone decides to clobber the repository. You should do your work in a local directory and move the items you are happy with and want to publish to yourr local repository, which in my case was a directory named "./Documenmts/fablablccc/fablablccc/students/441"