This week Neil Gershenfeld introduced us to the world of making almost anything. He talked a little bit about MIT and the different kind of tools, machines we can use to making our prototypes. Task for this week are building our own homepage with html to document our assignments, intall the github and display a possible final project
For this assignment We have to make our own portal, where we have to upload our all future assignments, tasks, and accomplishment details. This task was much easier for me, as being from computer side it wasn't a big challenge for me.
First I started with thinking what type of website I want to make, starting from paper design and the functionalities I want to be in my website (like it should also support other platforms and it should be responsive).
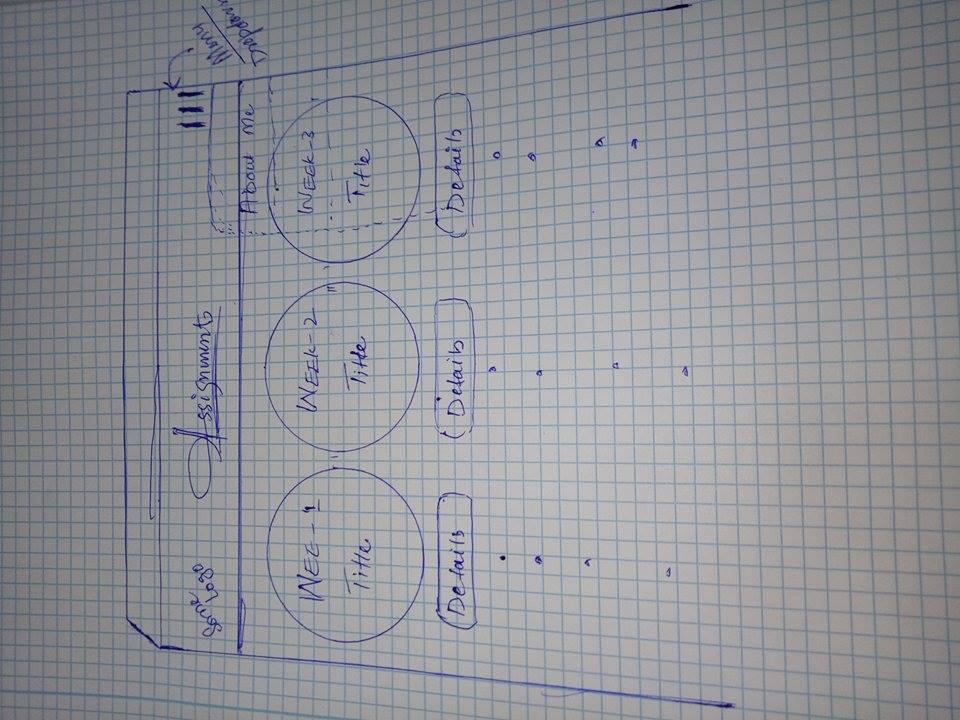
Well I made a rough sketch of the placement functionalities, I want in my webpage. (Which I changed latterly, because there are already tons of webpages of similar style so I changed the look and)

The rough sketch of how my website should look like
There are tons of tools available to help out creating webpages, many free built-in templates, and many frameworks to ease your work (bootstrap, jquery mobile etc). But as I wanted to make my own complete new website, I ignored all those templates and started working from scratch.
I don't like tools where you have to drag and drop for web pages, its better to code yourself for each and every single element so I installed notepad++, and it is free as well so I didn't needed any license.

The version of Notepad++
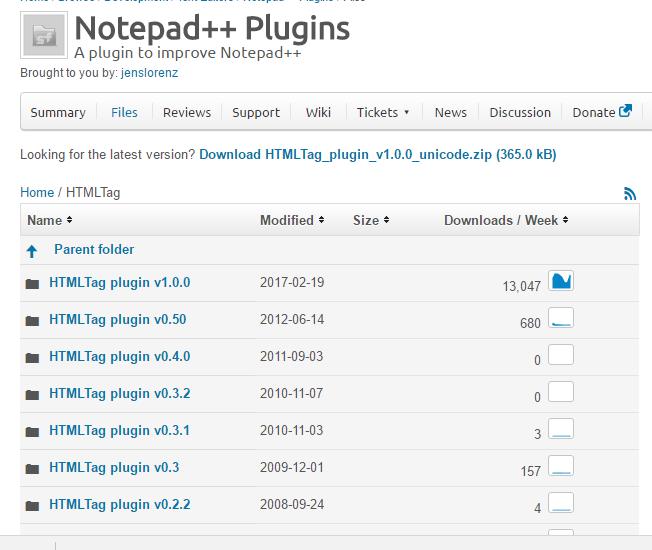
As notepad++ doesn't support any programming languages by default, but there are tons of plugins available for it to help you out during coding, so I downloaded "HTML TAG" plugin which helped me a lot during coding

The HTML TAG plugin, to support the Notepad++ HTML coding.
And after this is just the coding, thinking and changing & developing accordingly. Well I started from first dividing my design into divisions (header, main and footer).

The initial look of my webpage.
The Notepad++ coding environemnt is interesting, it kept me urged to work on coding and complete the webpage as fast as I can.

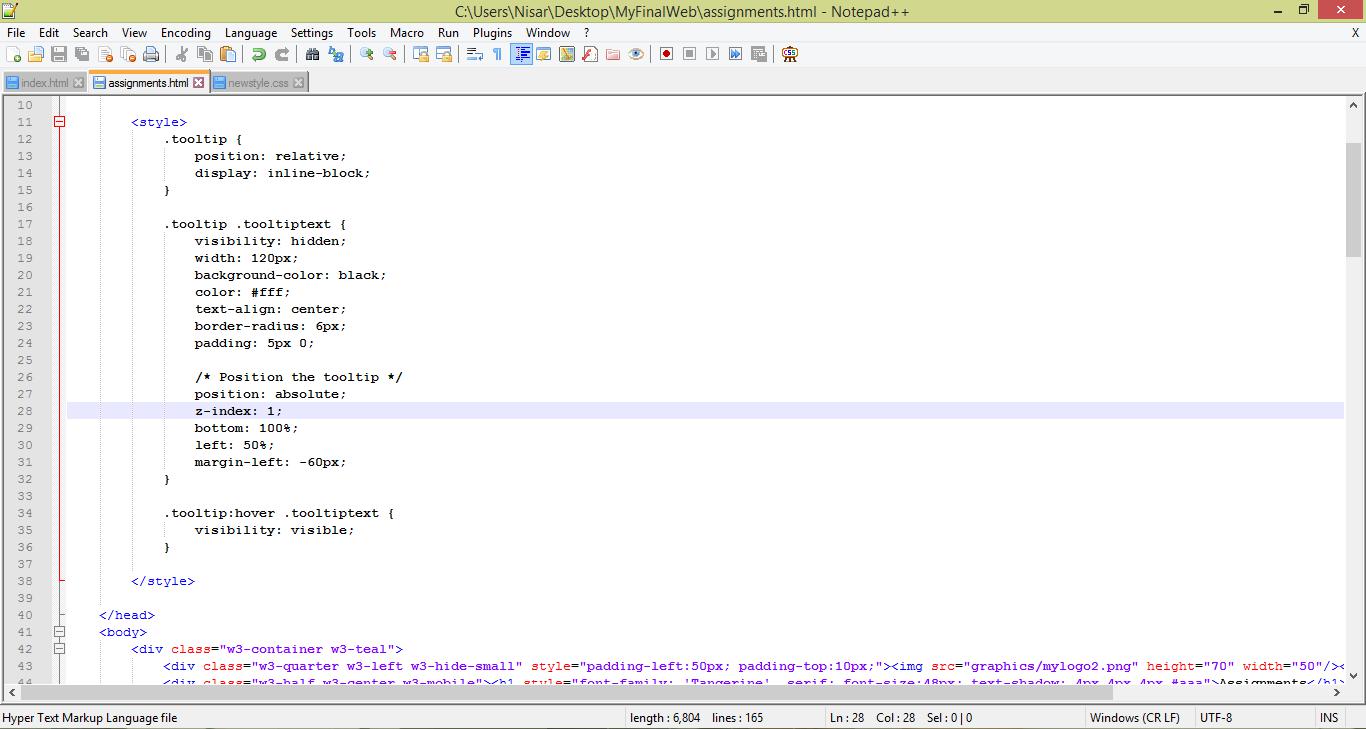
The Notepad++ Editor for HTML coding.

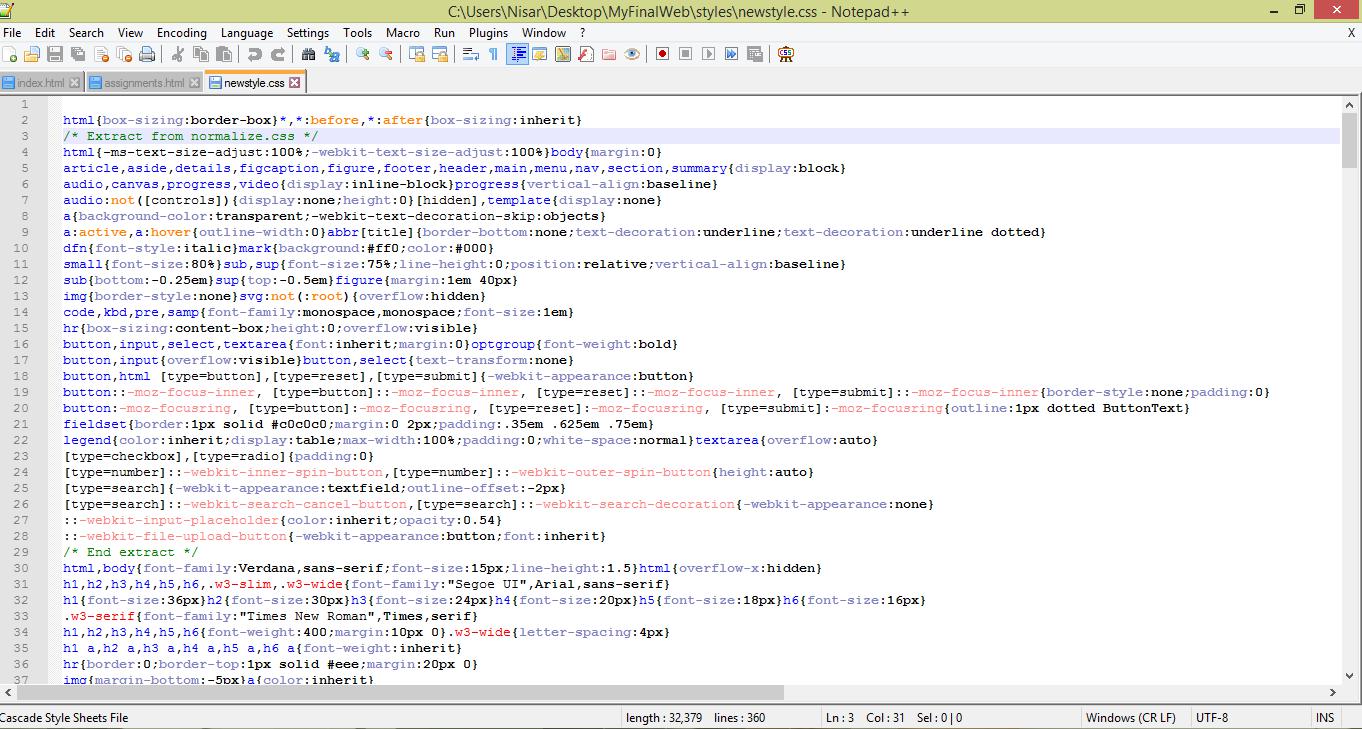
The Notepad++ Editor for CSS coding.
And after a few hit and trials, and many changes from the initial plan, this is the website I could finish out.

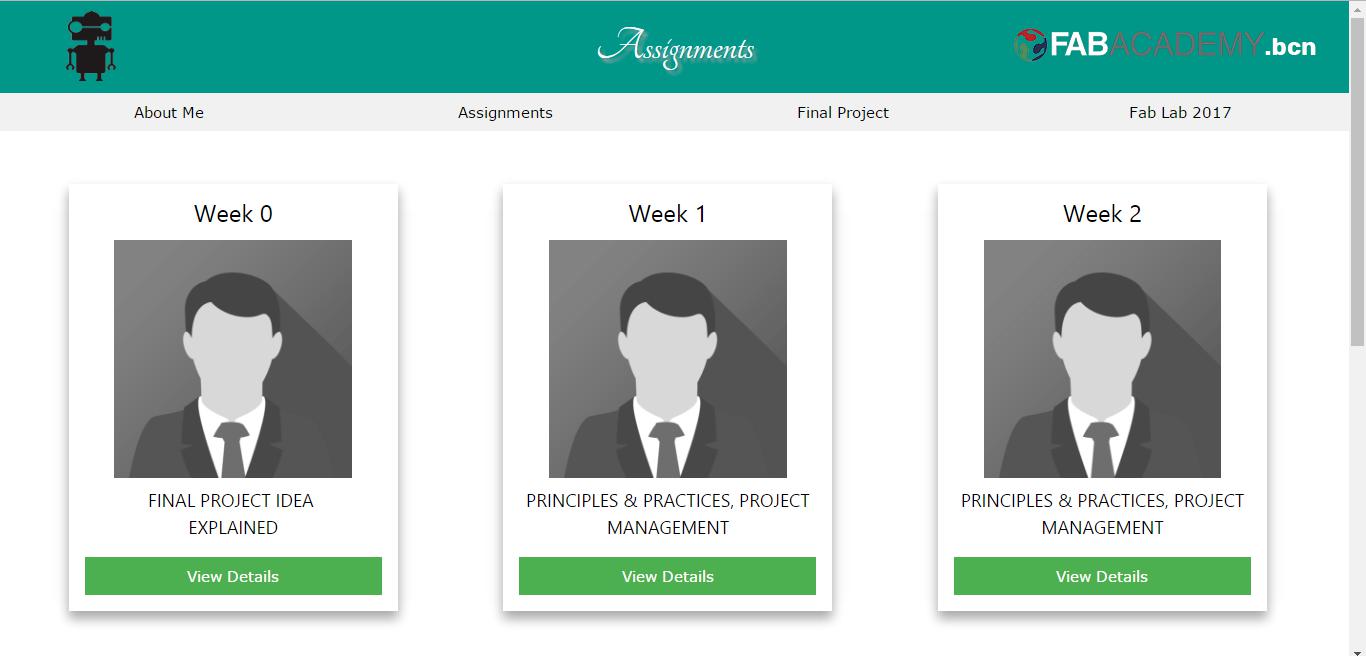
My Webpage Final Look.
After completion of my website, well it was only two pages (contact and the main page), now it was the task to upload the website on Git Server.
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. Git is easy to learn and has a tiny footprint with lightning fast performance.
There are basically a few commands, which I had to go through, and my all project got uploaded on the server.
Here are the steps which I have to go through
cd ~/Desktop/
git clone git@git.fabacademy.org:fabacademy2017/fablabbcn.git
git config --global user.name "siddiqui"
config --global user.email nisar.sidiqui@gmail.com
With these commands executed, a folder was created on my desktop with fablabbcn inside.
cd ~/Desktop/fablabbcn
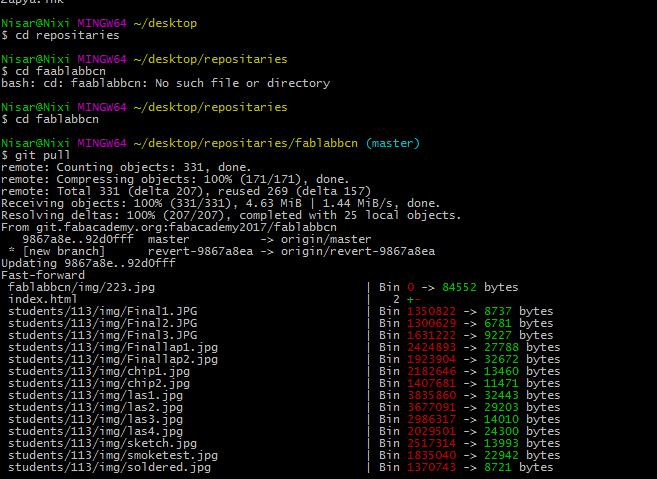
git pull (To update my repository, before uploading new contents)
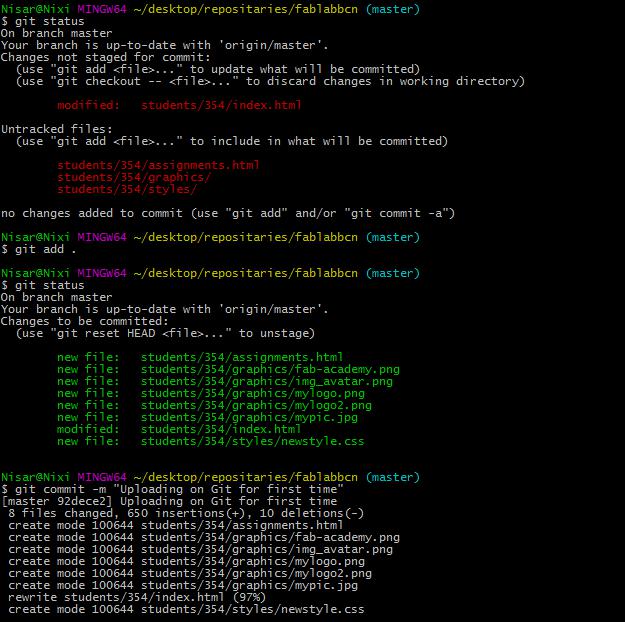
git status (To check the status and changes between my local repository and server repository)
git add . (To add all the updated contents)
git commit -m "< commit message >" (Now commit all the changes on server with a message so that we can rollback in future.)
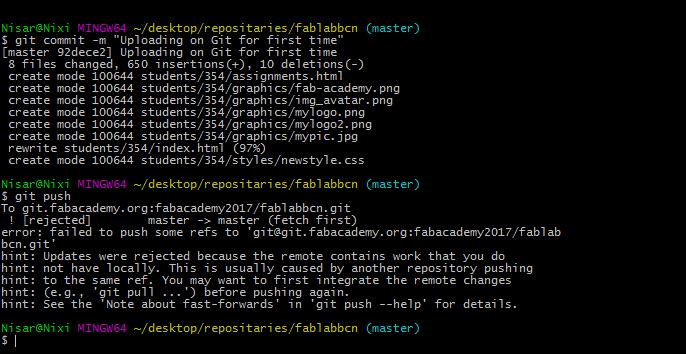
git push(To push all the contents on server)

Git Commands

Git Commands

Git Commands