Week One: Principles and Practices, Project Management

The beginning of something beaufitul
Plan and sketch a potential final project
This week's assignment was to plan and sketch a potential final project, to plan it was piece of cake, to sketch it, not so much, I am still working on it.
UPDATE ONE: I have successfully finished my first well done sketch and is uploaded in the project page.
%20-%20Brackets_002.png)
Brackets Code Editor
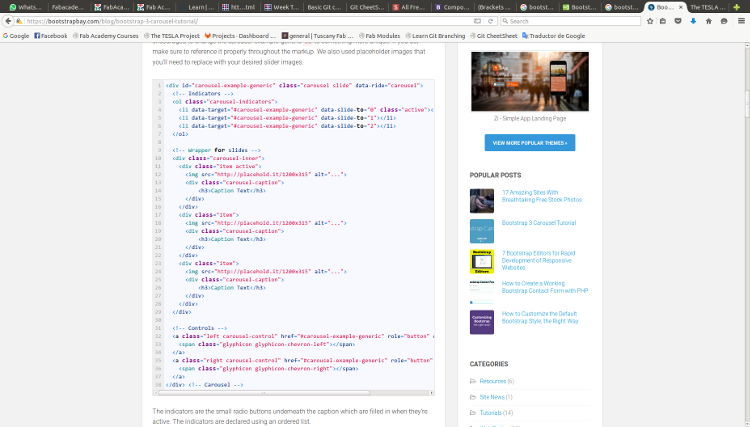
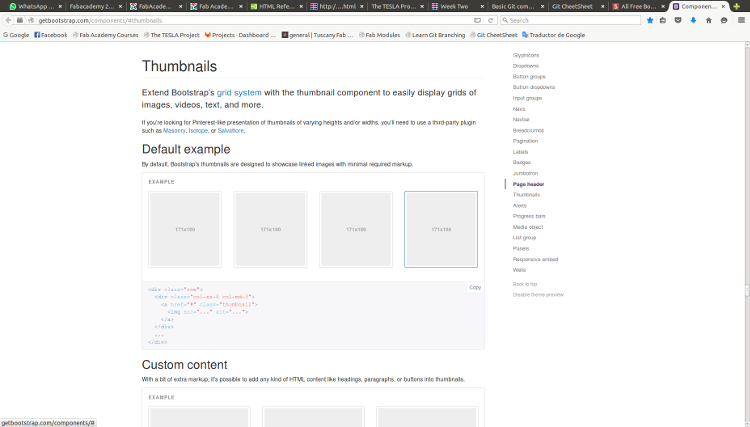
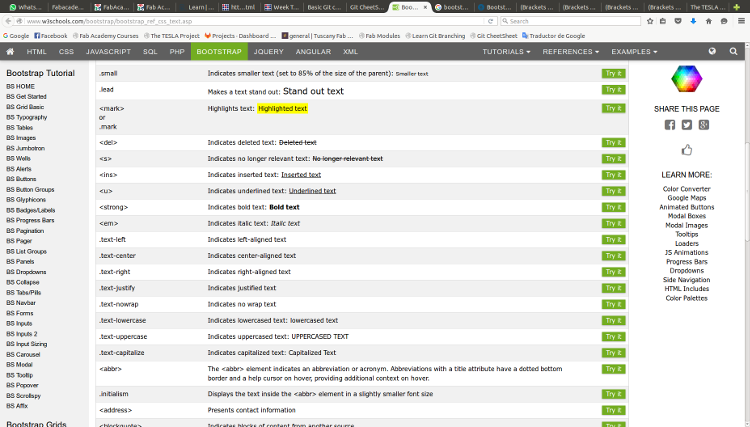
Playing with some Bootstrap components and templates
The best way I found out how to deal with the making of my website was to read and learn a lot on the tutorial websites w3schools and Code Academy. I think did good, being the first time that I actually use brackets to build something that remotely looks like a website.