git
I did a git tutorial over at Codeacademy My instructor got me up and running with git, this is how:
- Install Git on Mac
- Create an account on fablabs.io and send my account id to Bas my fablab instructor
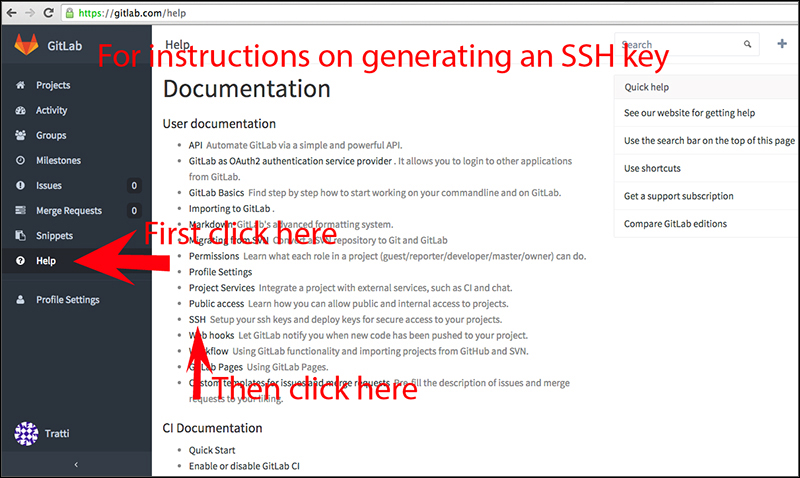
- Generate a SSH key on gitlab
- Create a fabacademy folder and cloned the repository to there
- User name config
- Status - Add .- PUll - Commit - Push
I'd already done that while going through the codeacaemy.com tutorial via installing Xcode Command Line Tools
enter http://git.fabacademy.org into my browser and log in with my fablabs.io account. There appeared the Repository I was added to.
This was done be following this guide:

Folder created on my harddrive
in a terminal I browsed to that folder and made an cloning atempt with the command: Git clone git@git.fabacademy.org:fabacademy2016/fablabreykjavik.git
It turns out my computer was on an wrong network that was had restrictive access
with that fixed I tried again. I was prompted with yes/no and then cloned the directory
I then made my own folder there and an helloworld html file with in it
git config --global user.name "username"git config --global user.email email
and then list to see thatit came out right
git config --list
wich it did
In the Terminal I navigated to the cloned fablab folder on my directory There I did git status
and got shown the helloworld.html file I made earlier and its folder as an untracked file. I wrote: git add .
to add all files as tracked files
About this time we noticed the macos folderfile .DS_Store was beying tracked so we made an exeption file for that, by creating the textfile .gitignore in the fablabreykjavik folder, the textfile simply says .Dc_store
now again git status
The file turnes up green indicating it is beying tracked.
Then to make shure we are upto date with the repository I did:
git pull
Then we commit to the changes and leave a descriptive comment:
git commit -m "My comment here"
Finaly we pushed my Helloworld.html file to the repository
git push
Well it was all there but we noticed that the
fabacademy.org archive file structure was different from what we expected so in my home directory I changed the folder tree from /Thorbjorn.Thorgeirsson to /students/"my student nr." that is 143. And again I did
git status
git add .
git status
git pull
git commit -m "My comment here"
git push

html
I did a html tutorial on Codeacademy an got something in the likeness of this web page as a resault. The tutorial uses a bootstrapper for layout. I downloaded brackets and copied everything there and then did some more copy/pasting. After moving things around and fiddling with commands found at w3schools I got a site I was content with, this beying my first webpage, but I hope I will find time to keep on improving it.
Project Management
For project management I have been using a "Kanban board" Trello, I reviewed opensource alternatives Wekan and Restya But deceided to go with Trello as I've heard good reviews.
 I accepted an standing invitation to a project on Basecamp.com and participated on that with good resaults, it emails me a daily recap on what has been going on. My friend recommended Workflowy I like it for its minimalistic style and easy readability. Great now I have three project management tools and Im looking for a way to manage them.
I accepted an standing invitation to a project on Basecamp.com and participated on that with good resaults, it emails me a daily recap on what has been going on. My friend recommended Workflowy I like it for its minimalistic style and easy readability. Great now I have three project management tools and Im looking for a way to manage them.
All in all I like Trello the best, as it has a streamlinded view but each tab can be expanded to reveal greater features. I have been misusing Trello a bit as a bookmarking tool and then it gets cluttered fast. Workflowy gives a better overview of notes and bookmarks.
Final Project
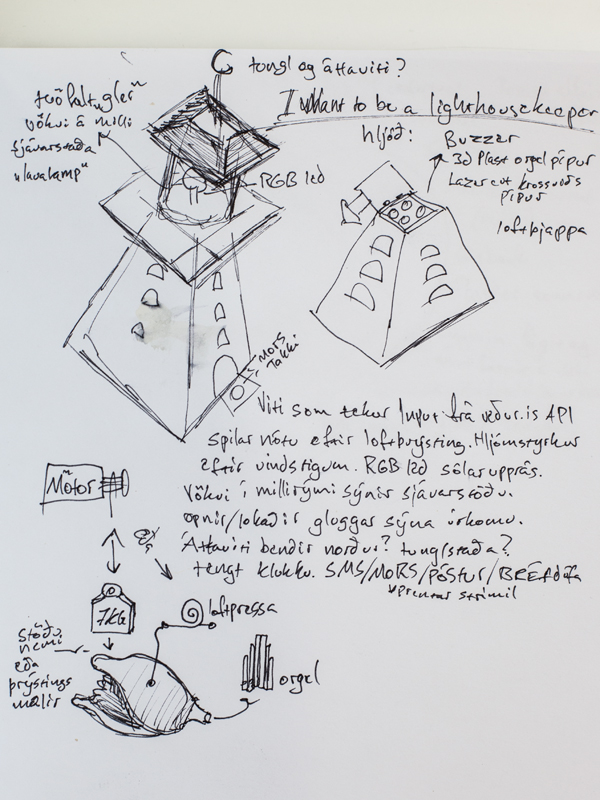
Initialy I was thinking about making a instrument like an organ or a harmonium but I was thinking of an input alternative to a keyboard and found this:
My mind shifted to weather elements, could a barrometer input to a organpipe?
ok so a lighthouses-culpture that displays weather audio/visualy, best if it somehow contains an organ. It takes input from the Icelandic Meteorological Office websites api. It could open windows on a dry day. An led could change colors according to sunlight hours, it could tone sound relative to airpressure and have tone volume connected to windspeed, would be nice to displey possition of the tide and moon.