WEEK 3
COMPUTER-CONTROLLED CUTTING

Assignment
- Design, make, and document a parametric press-fit construction kit
Learning outcomes
- Demonstrate and describe parametric 2D modelling processes
- Identify and explain processes involved in using the laser cutter
- Develop, evaluate and construct the final prototype
Activity log
I decided to design a customizable Google CardBoard viewer .
The Google CardBoard project let the people to try virtual reality in an unexpensive way. It includes a mobile App and cardboard made viewer

It's a great project because it can allow people to experience a low cost full immersive virtual reality experience, but the viewer have some limitation:
- The mobile slot fits exactly only the Nexus mobile
- Has been designed to fit an average head dimension
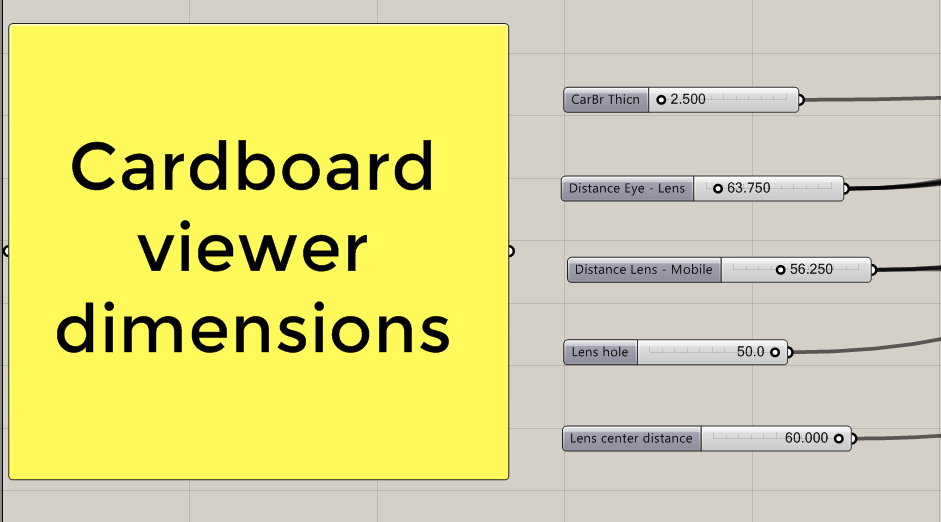
The original Goggle CardBoard is composed of several parts sticked togheter by glue and magnets, due to assignemnts requirements I designed a cardboard which doens't need glue or magnets, so my projects has these features:
- Customizable mobile slot
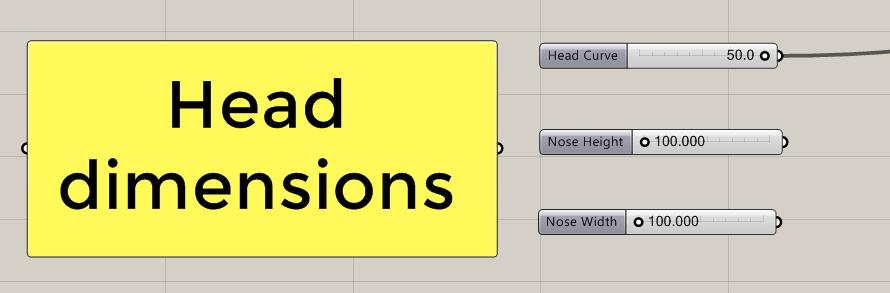
- Customizable head dimensions
- Only cutted joints
To design it I used Rhino because is the only software which i getting confidence right now. I'm planning to try all the sofware mentioned during next weeks. So for parametric design I started learning Grassopper
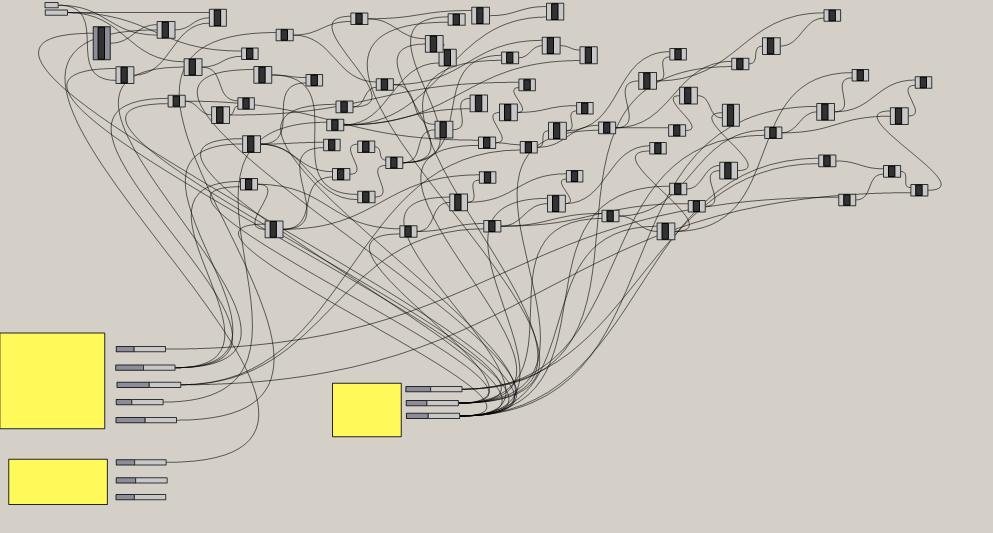
That's the wider grasshopper graph:

That's the Rhino outcome:

By changing the value slider on grasshoper the outcome change accordingly to the defined rules



It's my first experience with Grassopher so I used very basic commands resulting in a big and confusing chart. Maybe acquiring more confidence with it and other parametric software I will make better charts.
Due the time constraints i made only core functions on Grassopper completing the cutting draw in Rhino. Making this litte assignement better in future it could be spin-off project
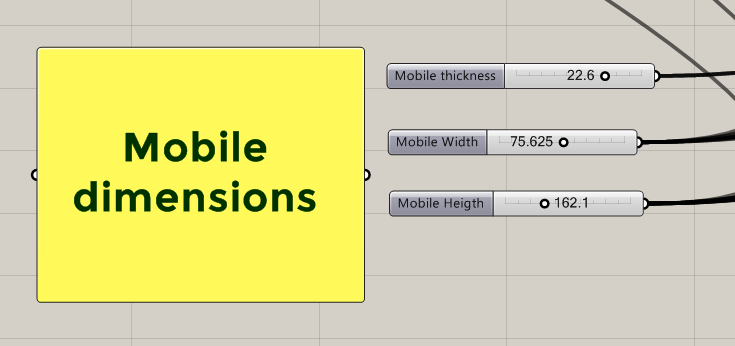
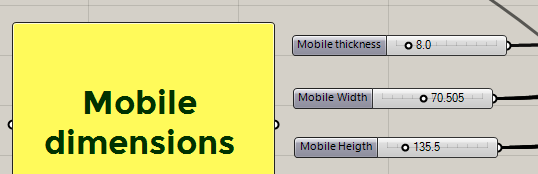
I'm using my mobile Samsung Galaxy Neo 3:

Its dimensions are:

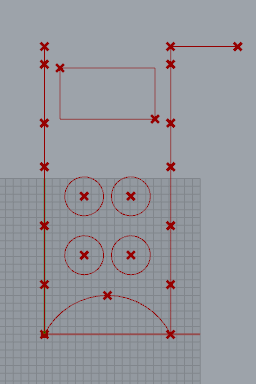
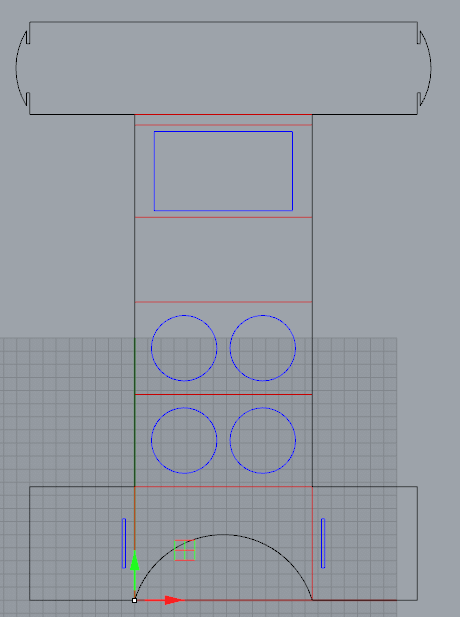
This is the resulting Rhino 2D outcome

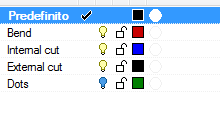
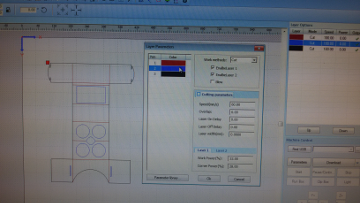
The line colors are for internal, external and bending cut:

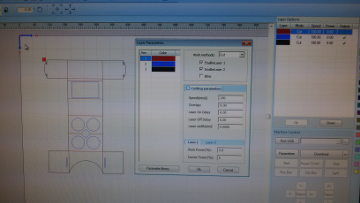
Laser Cut Settings
In our Lab we are using these:
- Laser Cutter Machine: VREL LASER CO2 ME-1300 (130W)
- Material: Cardboard (800 x 1200 x 2.5) mm
And we need these setting for the best outcome:
- Red layer - Bending - 250(Speed); 5.8(Work Power %); 5(Corner Power %)
- Blue layer - cut - 60(Speed); 32(Work Power %); 28(Corner Power %)
- Black layer - cut - 60(Speed); 32(Work Power %); 28(Corner Power %)



Before start cutting we have to check this security sequence:
- Chiller is ON
- Air Compressor is ON
- The extractor fan is up and running
- Check that Safety Switch is all way up
- NEVER left the machine work unattende
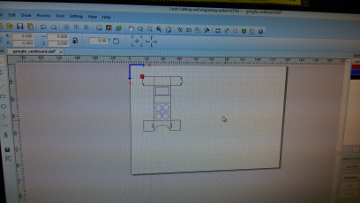
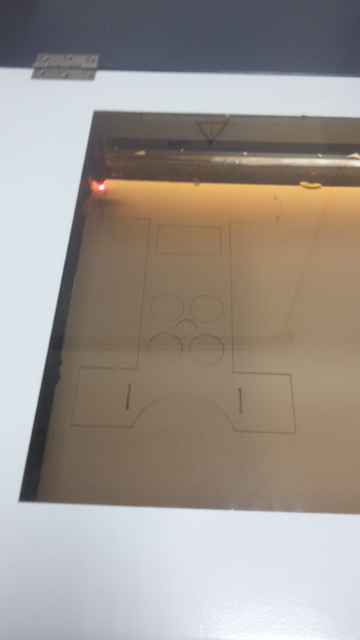
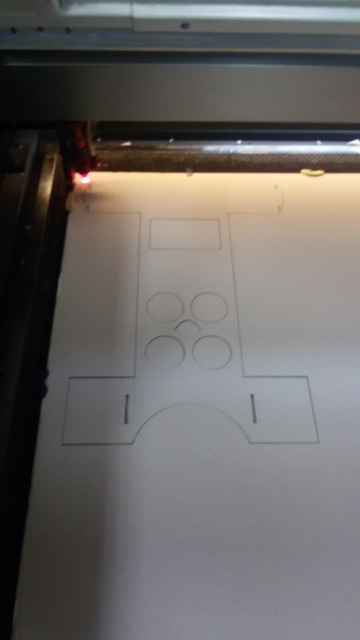
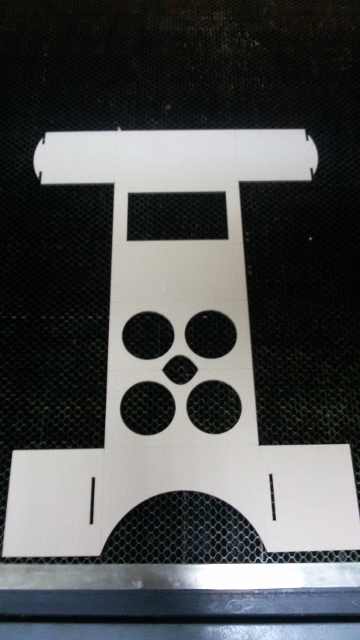
Cutting and operation in progress








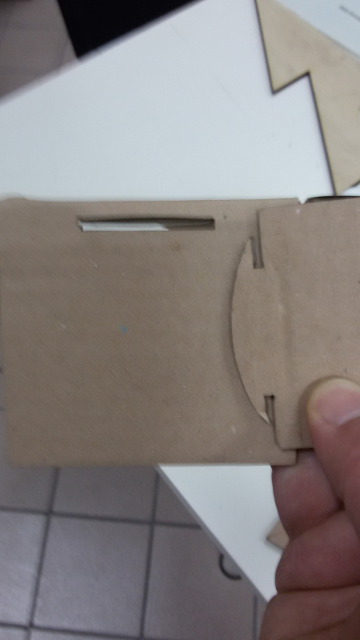
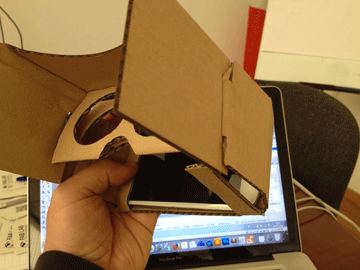
I made a mistake designing the viewer so i need to change the file


I moved the hole to the right side

VYNIL CUTTER
I drew the logo candidate for my project in illustrator
In our lab whe have a Roland SV-8 Stika
To cut my sticker I used the Roland CutStudio software according these steps:
- Select and Import file in CutStudio
- Set size of the paper and the position & depth of the blade (I did that manually)
- Uncheck the voice Extract the contour lines of the drawing and start to cut
Cutting in progress