Week 1: Web Development Tools
I learned lots of thinks this week, see some of them:
https://www.codecademy.com/learn andhttp://www.w3schools.com/ for learn html and css

Pages for the template: http://www.templatemonster.com,http://www.wix.com , http://editor.wix.com,
http://www.free-css.com, http://html5up.net/
I used this template:

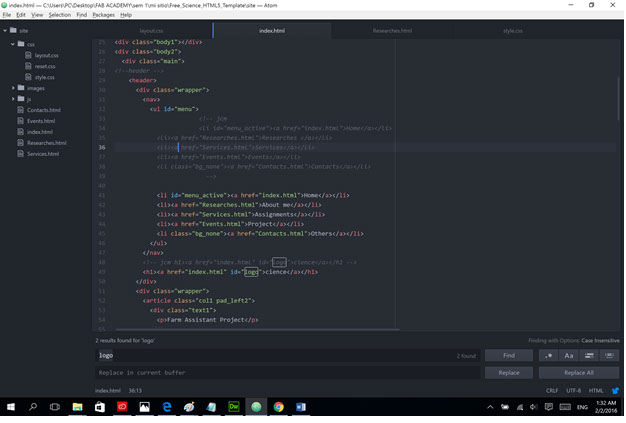
Atom
I began using Atom. Atom is a text editor, easy to configure.
A helpull on-line manual can be found here

Dreamweaver
Then I used Dreamweaver, a graphic designer tool. http://www.adobe.com/products/dreamweaver.html
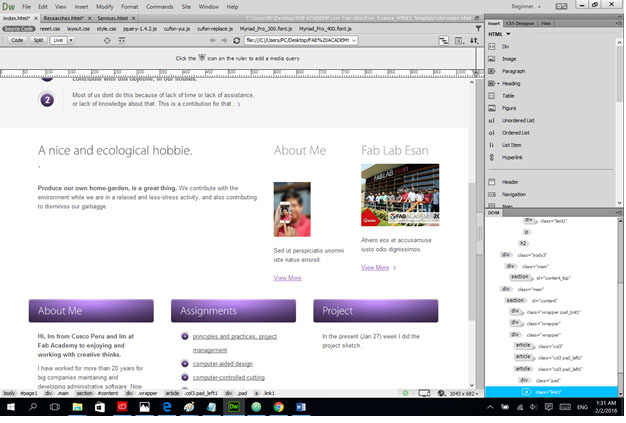
I used Dreamweaver, to modify the downloaded template from TemplateMonster.

Tool for picture effects
I found funny tool for picture effects, as you can see in my picture at the home section of my web. http://funny.pho.to/es/sketch/result/

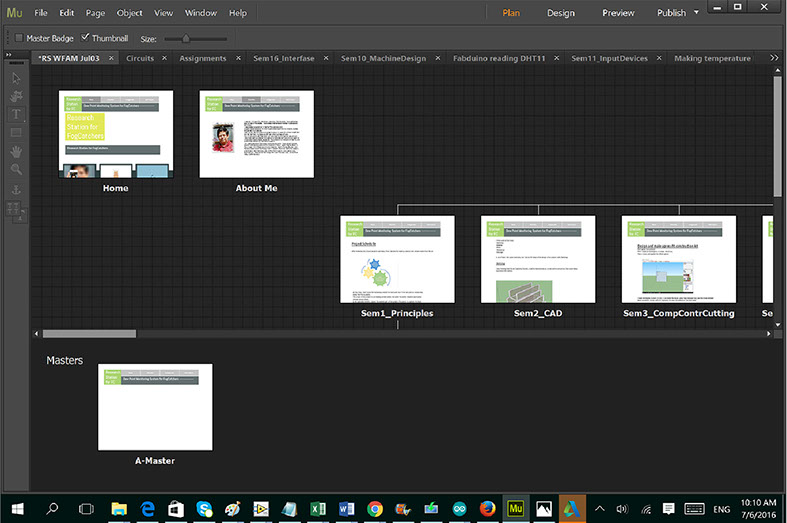
Adobe Muse
Then I tried Adobe Muse, a visual tool, easy to use and easy to update web pages.
I found useful, this links to elaborate a web page with Adobe Muse:
https://helpx.adobe.com/muse/using/muse-workspaces.html
In Muse, you can see the steps of the design integrated the Tool:
- Plan View
- Design View
- Preview Mode
- Publish View
It's a very visual tool. As you can see in the Plan view, you can organize the pages jerarquically.